As a Creative Director, you need designers to fly by the seat of their pants, take life by the horns and do whatever they need to do to get stuff done. Or, in other words, you need them to indulge their creativity, take abstract ideas and craft them into something relatable, tangible and personable — relative to a brand, of course.
But here’s the thing.
All too often, designers and other creatives wind up with an acute case of what you might call Lone-Wolf-Tunnel-Vision-No-Don’t-Touch-My-Precious. Or non-creative folks attempt to create collateral, resulting in some seriously rogue content and off-brand hullabaloo. You’ve seen it before. And maybe you’ve experienced it yourself, too. Folks get so wrapped up in a project that it becomes difficult to remove themselves, both personally and professionally, from the execution, critique and more.
And while either approach to design can be effective in some circumstances, it works only up till a certain point, when it can hinder your brand image.
Alternatively, steering creatives toward collaboration in design, especially when the project calls for it, can have a positive impact in a myriad of ways.
What is design collaboration?
Simply put: design collaboration involves the collaboration between colleagues — design, dev, content and etc., — in order to bring an idea to life.
As the name suggests, design collaboration is an immersive, collaborative experience. It relies on an innate variety of thinking, experience and more that multiple key stakeholders contribute when they, so to speak, put their heads together to problem solve and create powerful customer experiences. Ultimately, design collaboration entails a unique process in which creative teams transform an idea or a concept into a fully-fleshed out campaign or finished product. And in turn, you build a stronger team and empower them to work faster — together.
Why is design collaboration important?
Collaboration in design offers your team two critical benefits:
- Your brand stands to gain the benefit of collaboration between creatives.
- Your brand stands to gain the benefit of cross-functional team collaboration.
As far as creatives are concerned, collaboration in design helps empower creatives to take their blinders off and work together (as a team) to create powerful, magnetic content experiences.
- New and unique perspectives — Each and every person brings a fresh set of eyes and a unique life experience to the table. It’s that diversity in thought and experience that allows designers and creatives to really lean into creating content that represents and resonates with customers. Furthermore, a new perspective empowers creatives to see beyond the realm of their experience and what they bring to the table, which can incite imagination and inspiration.
- Peer-to-peer learning opportunities — There’s no better people to learn from than your very own peers. Feedback, critique and suggestions are not to be feared. They’re powerful tools that invite an individual contributor to create a more inspired, authentic content experience. Peer-to-peer learning opportunities present creatives with space to iterate and make changes as they see fit, based on feedback….Which leads to our next point.
- Safe space to try new things — Safe spaces for everyone can do a world of good. But sometimes the world isn’t too friendly to creatives. Oftentimes, the brand experience is a numbers game, which makes it easy to dismiss perhaps outlandish or risky ideas. So there’s something to be said about creating stuff in a safe space environment, especially as a team. Think of it as “I got your back.” Plus, there’s a lot of emotional and mental time and energy that goes into creating something. Giving creatives a safe space to explore, draft and more can not only build trust as a team, but it can empower them to find design solutions that create stronger customer experiences.
As for cross-functional teams are concerned, collaboration in design allows individual contributors and teams at-large to work faster, work stronger and work together more effectively. Keep in mind, the key to a successful collaboration design process lay within managing the project itself.
- Work efficiently and effectively — Collaboration design requires collateral to be created in sync with other important aspects of the project. For example, your UX designer can’t create a wireframe without copy. And a copywriter can’t create a UX experience without knowing what it will be laid out like. Creating partnerships and harmonious working relationships between integrated tasks allows teams to move faster and work together more effectively.
- Start projects strong — High-visibility projects, like the launch of a new product or revamping your homepage, require input and direction from key stakeholders out the gate. A collaborative design process empowers teams to start projects strong and incorporate stakeholder feedback at the start and along the way, rather than teams getting to the finish line and then feeling bottlenecked by feedback. From there, everyone gets a say where it’s most important instead of attempting to corral feedback in a democractic, timely manner.
- Iterate, ideate and create — Again, collaboration often lends fresh perspectives and new ideas. Collaborating cross-functionally allows teams to gain access to unique experiences and thoughts, in turn nurturing a stronger content experience for your customers and for your brand.
How to create a culture of collaboration
Creating a successful collaboration design culture is kind of like following a recipe. There are certain ingredients, so to speak, that you need in order to foster and nurture collaboration across individuals and departments.
So, what do you need?
The six C’s!
Common ground — Think of this as a team’s (cross-functional or not) shared values. What unites you as a group of collaborators?
HOT TIP: Remind everyone to keep an open mind when it comes to perhaps overzealous ideas. Sometimes the most impactful experiences aren’t the most straightforward. And part of the collaborative process entails leaning into a problem-solving mentality.
Context — Think of this as your goals. Why are you all here? What are you doing?
HOT TIP: Creative briefs are excellent contextual pieces of evidence. A creative brief doesn’t have to be super heavy-handed or in-depth, but it needs to offer the guidance, context and identification of key stakeholders for the project at hand.
Clarity — Think of this as the “how” you’ll get this project done. Clarity is critical when working in a group of multifaceted people.
HOT TIP: You need to consider project management processes, tools, roles, deadlines and so forth. The more clear you can get about who-owns-what and when-something-is-due, the stronger your project is likely to be.
Critique — This is probably pretty self-evident. Successful collaboration requires critique and feedback. Do not shy away from it.
HOT TIP: Facilitate peer-to-peer feedback sessions. It’s easy for anyone and everyone to get tunnel-vision when working on a project. Or, alternatively, create a big group brainstorm that encourages everyone to feel “bought-in” to an idea or concept, that way each person feels as though they contributed to the brainstorming process.
Communication — You and all of those on the collaboration team need to have a universal language regarding the project specifics. Even if a sales agent doesn’t quite understand the ins and outs of a UX designer’s job, doesn’t mean you can’t establish a common ground of communication.
HOT TIP: Encourage cross-functional collaboration and communication on a regular basis. Weekly or biweekly meetings are a great way to achieve this.
Connectivity — Think of this as the “what” that connects you back to your customers. What do you know to be true, or rather, what assumptions are you making about this project and consequential experience or initiative.
HOT TIP: Create a customer roadmap of feedback or reviews. Get an inside look as to what you know is true, and perhaps where you’re being steered wrong.
Top 4 tools that foster collaboration
Collaboration design projects usually have quite a few moving parts — along with quite a few people involved. So, to keep you on track, we typically recommend using a few tools that promote and foster collaboration, and keep you organized and on-task.
- Figma — On Figma’s core landing page, you’ll see the text “where teams design together,” which should give you a pretty strong idea of what the product offers. Figma is a proper prototyping tool for designers, devs and content writers to collaborate and bring a large-scale vision to life.. The platform is primarily web-based (with some features available offline) so you can access it anytime, anywhere.
- Quip — Quip offers seamless Salesforce integration for businesses looking to scale, transform their sales process or make sense of trying times. Within Quip, businesses can easily create and collaborate on Salesforce-related documents.
- Lucidpress — Lucidpress is a content creation platform that empowers anyone (yes, anyone) to create on-brand content. Lucidpress is entirely web-based and can easily accommodate multiple collaborators in a document at any given time. Choose from any of the professionally-designed templates to get started, or import existing ones from InDesign. Plus, Lucidpress’s locking feature allows designers to lock down specific aspects of the collateral, so you can forget about experiencing rogue brand content.
- Slack — Slack is a team communication platform. Think of it like AOL Instant Messenger or Texting for businesses. Slack empowers individuals and teams alike to get answers quickly, or collaborate on a large project by creating project-specific channels. Slack also integrates with any variety of tech platforms, such as Lucidpress and Google Calendar. So you can stay on task quickly and easily.
You have arrived at Collaboration Design Station
It’s worth noting that not all projects require collaboration design. Some projects are better suited as partnership endeavors, whereas others, like a high-visibility ad campaign, should probably be created using a collaborative design process.
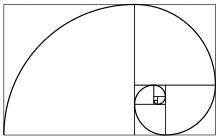
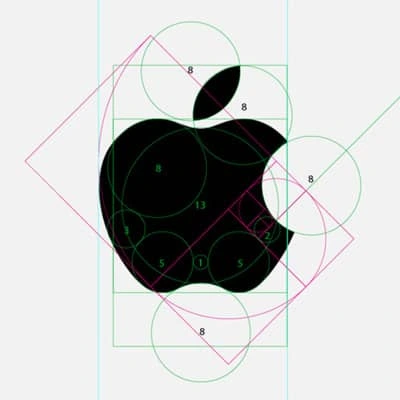
Since the time of Pythagoras and Euclid, the idea of a Golden Ratio—dimensions that are pleasing to the eye—has influenced mathematicians, artists and philosophers. The ratio of approximately 1.6:1 can be seen in the Notre Dame cathedral and the contemporary architecture of le Corbusier. Products from widescreen televisions to light switch covers copy this ratio. It would seem that a sense of aesthetics is inherent to the human condition.
Related: 8 black branding & design experts you should follow
Incorporating great design into your business model can seem like a daunting task. It can be difficult to know where to begin. Whether you work in development, management or communications, it’s important to know that good design is good for business. A consistent look can build your brand and establish trust with consumers and tastemakers. Communication platforms, from websites to print media to social networks, incorporate design on both the visual and product levels. Just like the Golden Ratio that repeatedly appears in art and nature, there are simple aesthetic principles you can follow to improve design in your messaging.
Elements of design
Here’s an overview of basic design principles to keep in mind as you create documents for your business.
Composition

This is how elements on your page are organized. It’s important to nail page composition to keep your audience engaged. This year, most of the major newspapers have revamped their websites to incorporate more white space and have fewer distracting boxes. The mobile revolution has significantly impacted how designers think about document and webpage design, with a move towards flatter UIs and minimalism.
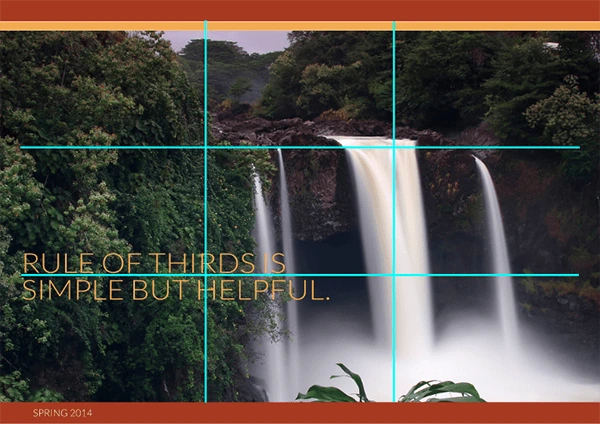
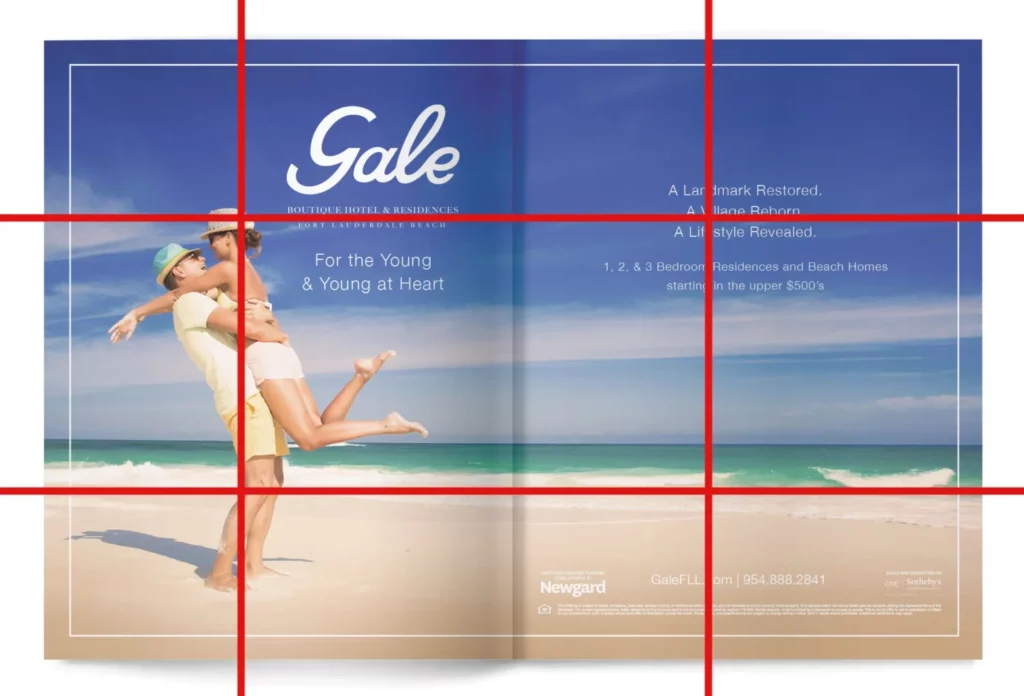
The rule of thirds
This handy rule of thumb can keep your photographs and documents looking balanced. Divide your canvas into thirds, like a Tic-tac-toe board. Your focal points should be at the intersections. Chopping your canvas in half can make it look clunky. When images follow the rule of thirds, they look better. Notice how the waterfall follows the grid lines.

Space and balance
On a canvas, there is positive space filled with text, shapes and forms. Then there’s negative space, which is the empty space around the text and forms. Not carefully considering the negative space can leave a page cluttered and unreadable. Margins are a form of negative space, as are gutters between columns.
Does your page have balance? One of the oldest principles of design is symmetry. This means that one side of your canvas mirrors another. You can see symmetry in building facades, human faces and book covers. You can balance out an image with a block of text.
Proximity

What are the focal points on your canvas? Think about the visual connection between different elements of your design. Match the size of a text box and a photograph. You can make all your images black and white to unite the elements of your canvas. Use a consistent template in a multi-page document.
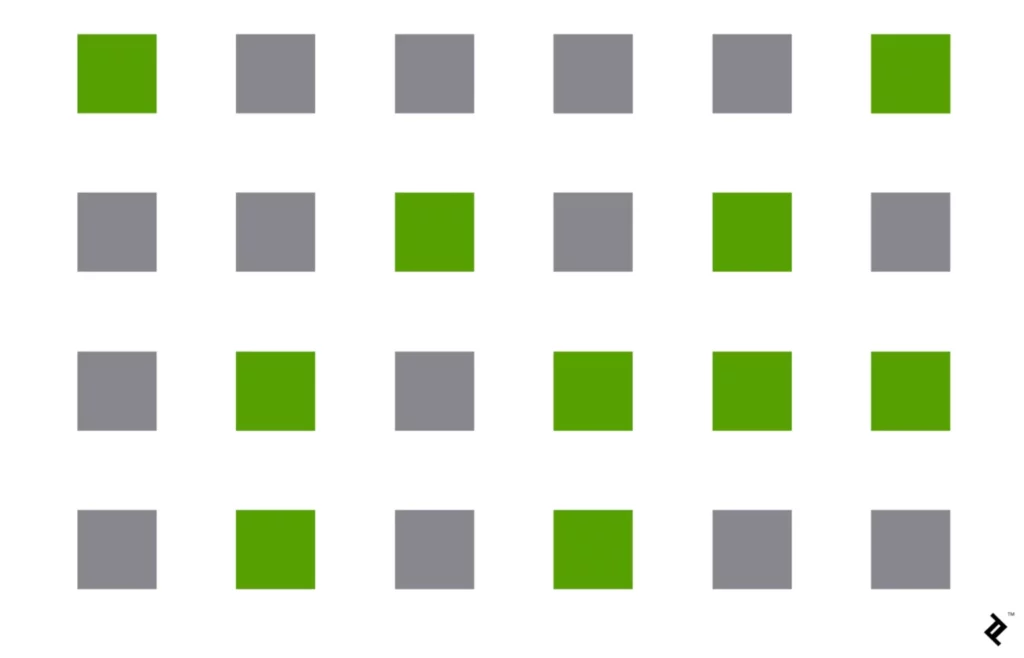
Contrast and similarity

Bright colors pop against grays. Google uses the principle of similarity and contrast in their ever-changing Google doodle: a new design each day spelling out the same six letters.
This may seem to be a paradox—should a designer aim for sameness or difference? Audiences rely on continuity: when it comes to typefaces, think Times New Roman in the New York Times, or Helvetica in transit systems. Coca-Cola is associated with red, Google with primary colors, and Apple with neutrals like white and silver. On the other hand, a sense of surprise can draw your viewers in. Using a contrasting font in your header makes it stand out.
Alignment
Aligning the elements on your canvas helps to create order and organization. Just as it’s easier to find a pen or notepad on a well-organized desk, it’s easier to scan a well-aligned page. Try using a grid or guides to lay out your document. You can also place your objects on the canvas then align them once you’ve gotten them how you want them.
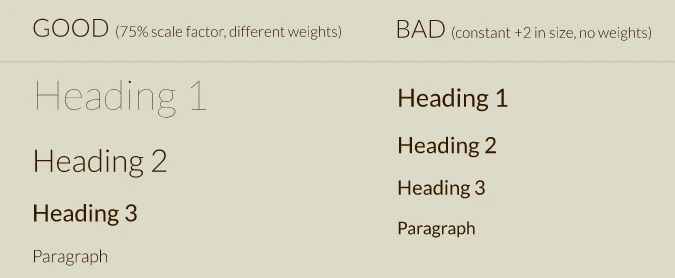
Typography
Although it’s easy to think of text as separate from the visual elements of your design, typography has its own rules. Your readers will notice everything from the style of your ampersands to the size of the ascenders and descenders. Don’t let your text formatting be an afterthought. For instance, follow the instructions in this image to choose font weights and sizing for headers in your document.

Color theory
Color is everywhere and deeply tied to emotion, yet it can be strangely overlooked by those putting together documents or sites. In the early days of the web, there were limited color palettes supported. Today, the possibilities to incorporate color are nearly limitless. Browsers and mobile apps are constantly improving in the sharpness of their displays, and modern printers can print documents with amazing clarity and range of color.
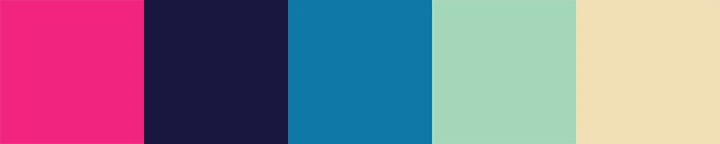
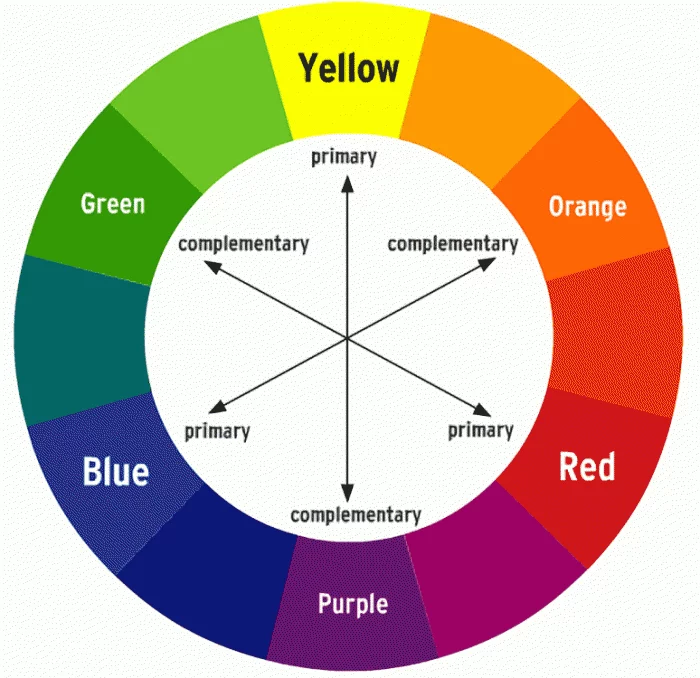
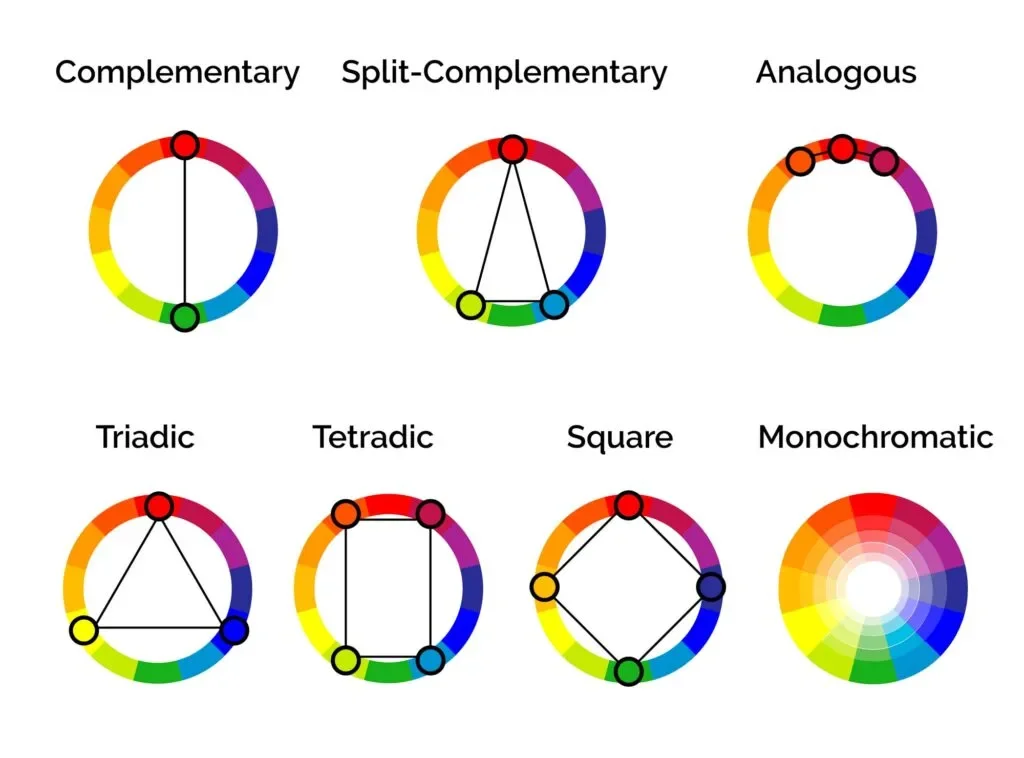
Understanding some fundamentals of color theory will help you become a better designer. Warm colors pop and cool colors recede. A tinted color has white added in, while a shaded color has black. Different color scheme possibilities for your document include monochromatic, analogous and complementary. This color scheme has both warm and cool tones:

Grow your business with good design
While these points seem interesting, you might not be convinced that pleasing design will affect your bottom line. Thoughtfully approaching the design of products, documents and sites can yield big dividends. Design-centric firms have a higher growth rate than average. As consumers are exposed to more and better layouts, they have higher expectations. You can meet and exceed those expectations by implementing a design strategy at every level of your business.
How can Lucidpress help?
Lucidpress is a cloud-based layout editor that has built-in templates designed with these principles in mind. You can create posters, brochures, Facebook banners, and magazines perfect for the digital age. Colors, fonts and alignment are carefully composed from the start but still allow a high degree of customization. Best of all, Lucidpress is free to try. You’ll be blown away by its browser-based capabilities and intuitive editor. Start designing documents that would make Pythagoras proud.
Despite how ubiquitous digital marketing has become, print collateral can still play an incredibly valuable role in your brand marketing stratgy. Businesses large and small can benefit from this versatile medium, from empowering sales teams at trade shows, to generating awareness through direct mail campaigns.
Still, brochures often get a bad rap for being lifeless, boring, and unengaging – a problem that can stem from bad design, ineffective messaging, and low budget. To help you avoid those common pitfalls, we’re going to take a deep dive into the ins-and-outs of effective brochure design. In this guide, you’ll learn how to design a brochure that people will actually want to look at.
When to use a brochure vs. other print marketing
If you can’t decide whether your brand would be best served by a brochure, or other printed material like a flyer or poster, we suggest looking to your buyer journey for some guidance. Flyers are great for attracting attention, building awareness, and sharing a short message. Brochures, on the other hand, tend to be far more effective down the road, when a prospect is in the information-gathering stage. Brochures offer you a chance to share more detailed information about your brand, products, and services.
Here just a few instances where a brochure can be helpful:
Marketing — Brochures can easily be included in direct marketing campaign, or handed out at trade shows or conferences.
Food service — Restaurants can create catering and to-go brochures for patrons to save for later.
PR — Public relations managers can include brochures in press releases and media kits, so the news media can craft better, more accurate stories about a company.
Sales — Salespeople can hand out brochures to business associates, partners, and potential clients after a demo or presentation.
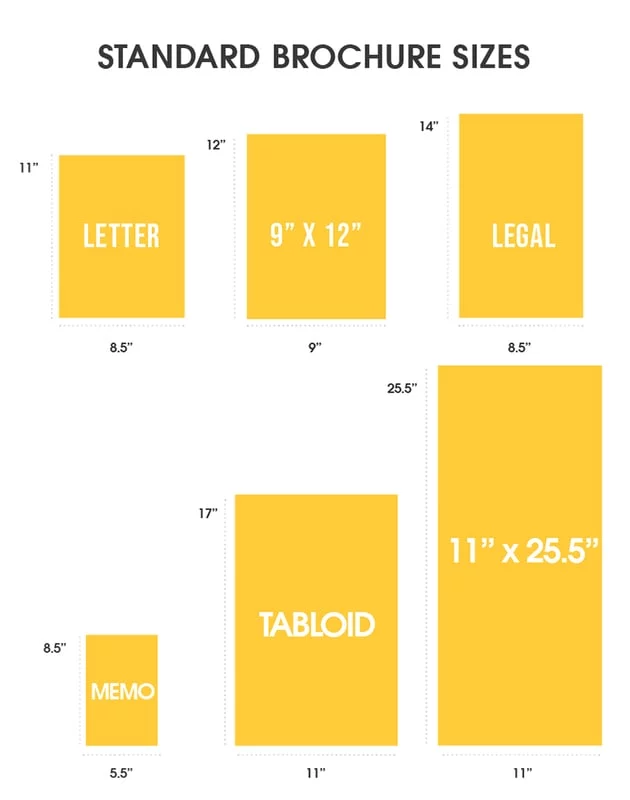
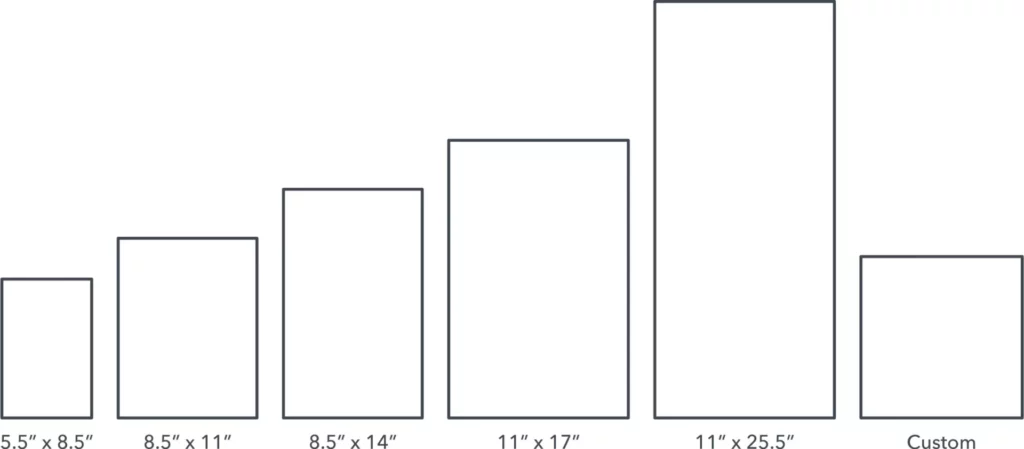
Standard brochure sizes and layouts
The first step in designing a brochure is choosing the right size. When thinking about brochure size, think about portability, foldability, and how much written or visual information you want to include.
Below are the most common brochure sizes businesses use.

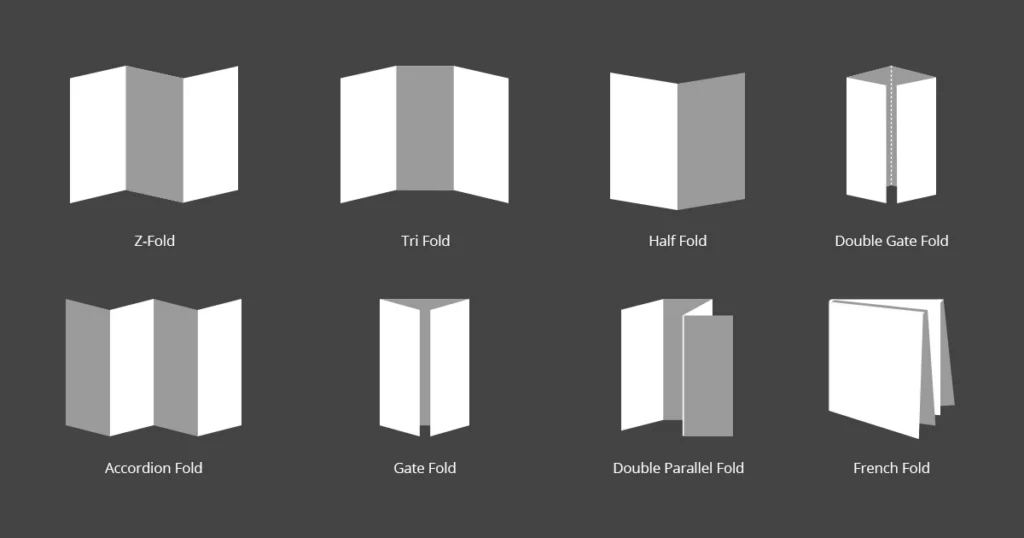
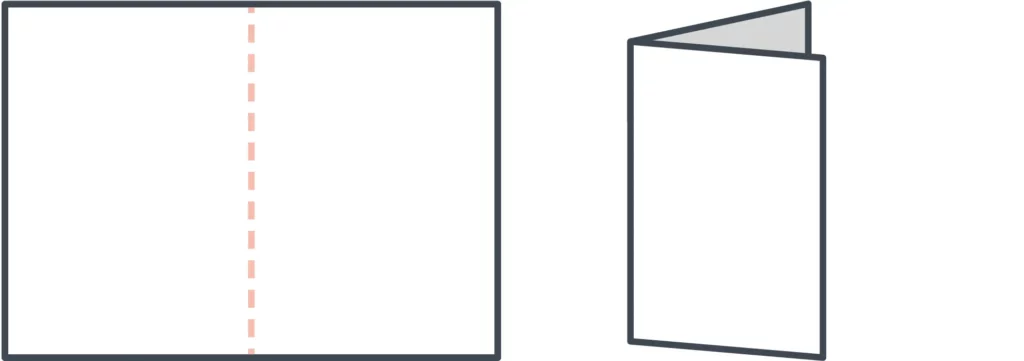
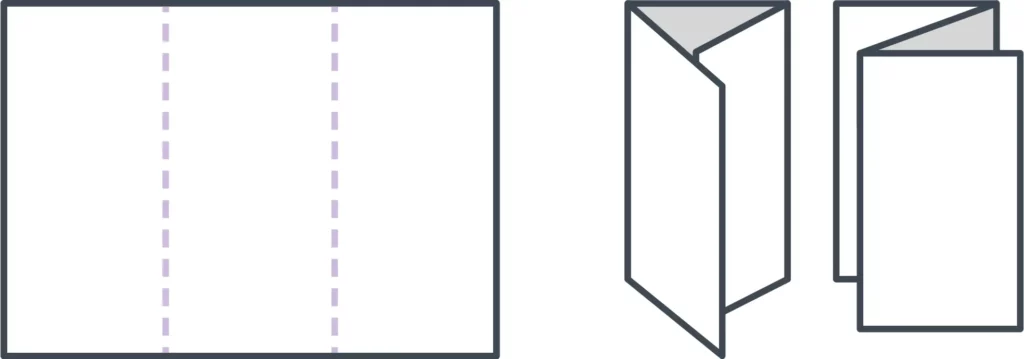
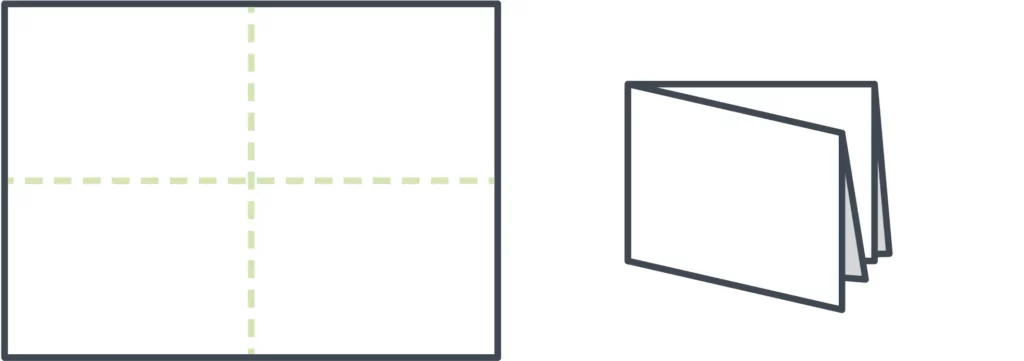
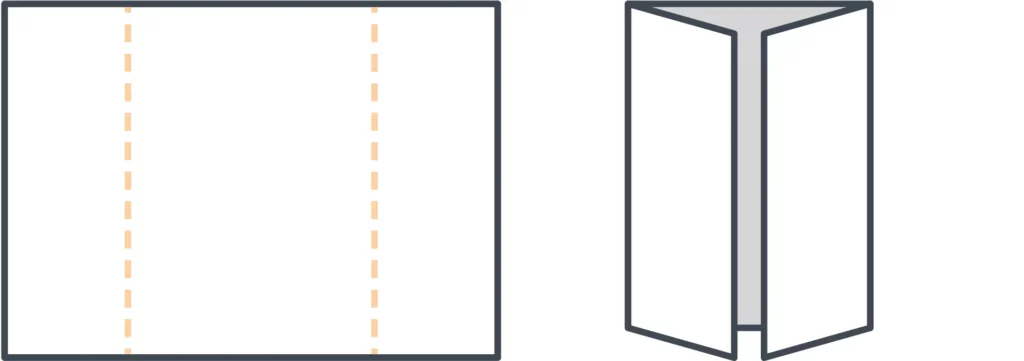
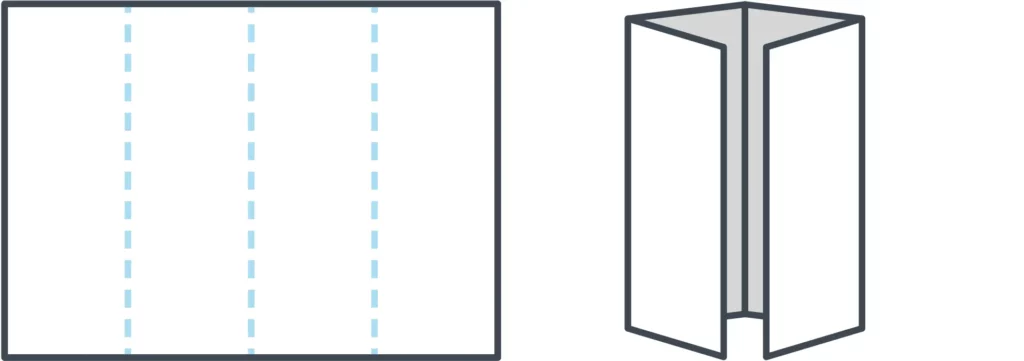
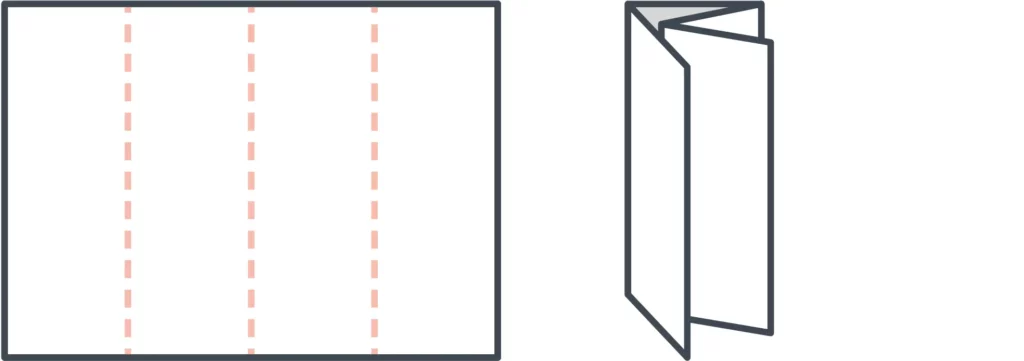
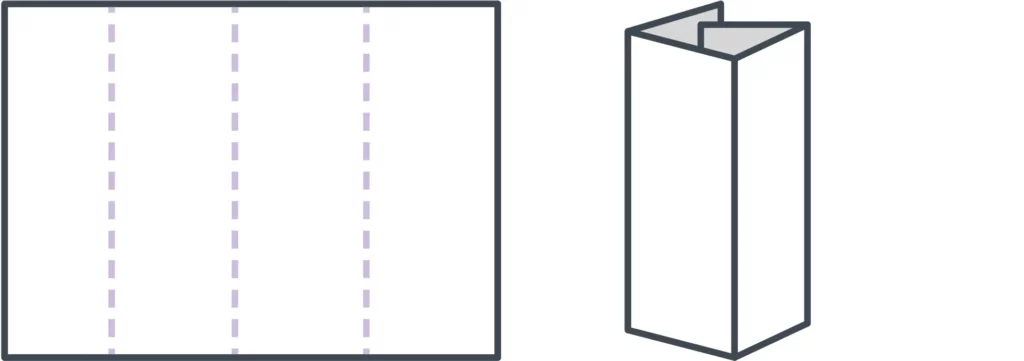
Once you’ve settled on a size, it’s time to think about the layout you’d like to use. From simple bi-folds to creative spiral folds, your choice of layout determines how readers will interact with and move through your brochure.
While there are many different creative brochure layout options to choose from, here are just a few of the most common brochure folds.

Now that you’ve chosen your size and layout, let’s talk about what to put in your brochure.
How to design an effective brochure in 5 steps
Create an outline
Before you start designing anything, you’ll need a detailed plan of attack. While brochures can vary in content and length, most follow a standard format.
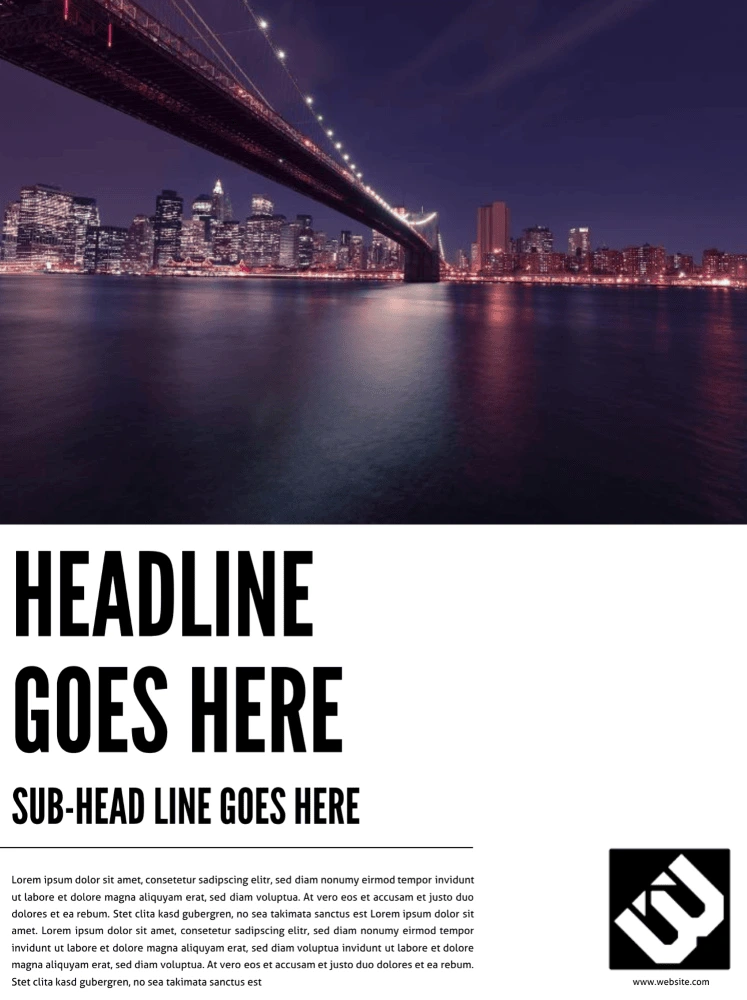
- The front panel displays your headline and logo.
- The inner panels make a case for your product/service using
- The final panel contains your contact info and a call-to-action.
Identifying your target audience will help you build out an appropriate outline and flow to your brochure – and will inform your brochure’s tone, language content, and CTA.
Make note of where your target audience is in the buying cycle. Don’t waste space detailing the history of your organization if your readers have done business with you before.
Nail down these essential elements
Now it’s time to dive into the fun stuff. Like we mentioned before, every brochure is different, but all should include these 5 critical elements.
An eye-catching cover and headline – This is the first (or only!) chance your brochure has to give a strong impression, so make it count. A high quality, relevant image combined with a brief, easily legible headline will provide your reader with a strong understanding of what your brochure is about.
A compelling offer – Details aside, what you’re really providing with a brochure is opportunity. No matter what your product or service is, your brochure needs to offer just enough to make readers want to know more.
Valuable information – Brochures offer limited space to communicate your message, so prioritizing which information to include is key. The best rules of copywriting apply here: be clear, be concise, and tell a good story that makes your reader the hero.
A strong call to action – You can build a beautiful, convincing brochure that makes your audience feel exactly the way you want to… but it’s useless if you don’t set them up with a next step. A strong CTA will prompt your readers to call, visit, or connect with you in some way.
Detailed contact information – This goes hand-in-hand with your call to action. Not everyone will make a move right away. In fact, many people hold onto brochures to reference later, when the time is right. Make connecting with you easy by putting your contact info on the back.
Consider adding extra information & resources
Got extra room in your brochure and want to make a bigger impact? Think about adding extra information and resources for your readers. Consider where they might be in the buyer journey, and tailor these extra resources to meet any questions or hesitations they may have.
Some possible extra resources include:
- Answers to FAQ
- How-to guides
- Customer testimonials
- Product specs
- Pricing charts
- Pros and cons
Proofread & check for important details
No matter how much effort you put into your messaging and design, one small error or inconsistency can kill your credibility.
Before you send your brochure off to the printers, proofread everything (and proofread again). We also suggest making sure the tone of your brochure matches the rest of your brand messaging. Unlike informational brochures (which may take the third-person point-of-view), sales brochures usually use the second-person to build rapport with the reader.
Refer to your brand style guide for how to handle things like numerals, dates and titles in the text.
Test run your prints
The last thing you want is to waste time and money printing hundreds of brochures only to realize that the sizing is off, or your imagery is grainy. Do a small test run to verify that the finished product meets your expectations.
5 brochure templates to get you started
Don’t want to have to design a brochure from the ground up? Try customizing a brochure template instead. Here are just a few of our favorites here at Marq.
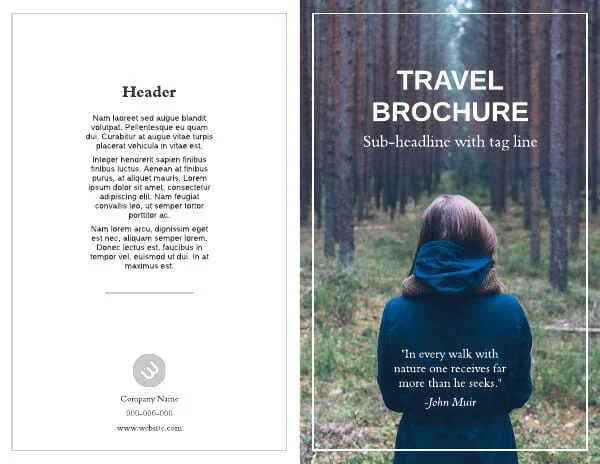
Redwood Coast Travel Brochure Template
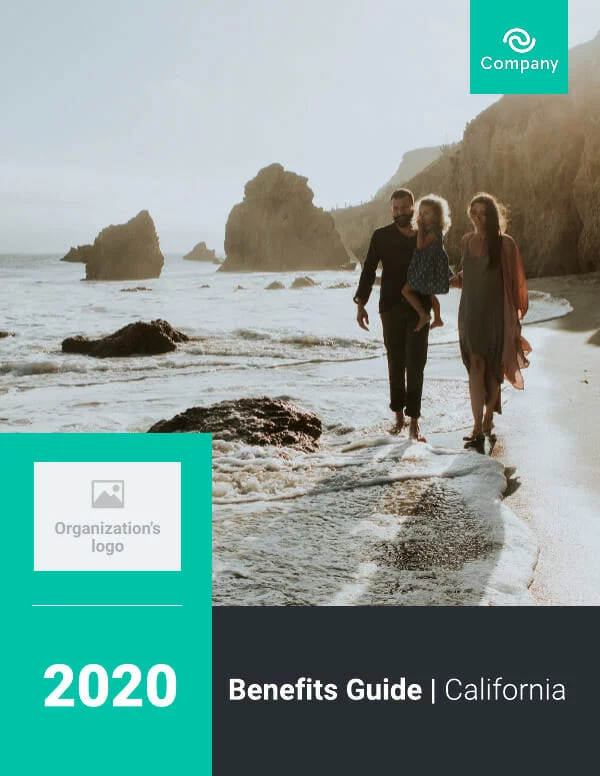
This bi-fold brochure template has ample space to showcase immersive photography, with just enough space to introduce readers to your brand.

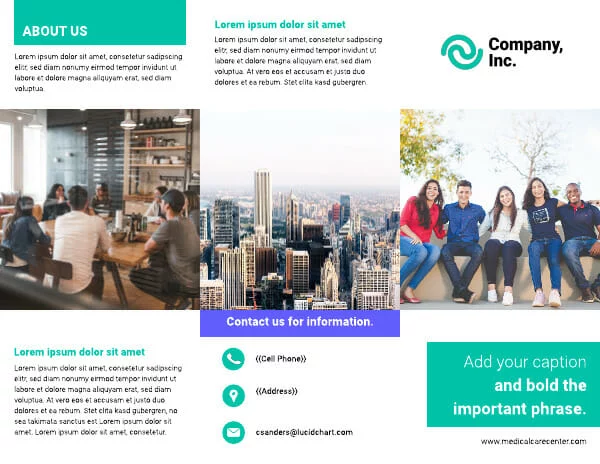
Visual trifold company brochure template
A traditional trifold layout makes it easy to describe your business while creating a compelling cover design.

Health insurance company brochure template
Need to include detailed data and comparisons? This template is perfect. And with Marq’s data automation, you can auto-populate your own data by connecting your template to a Google Sheet.

Wavy Shape College Tri-Fold Brochure Template
Update your marketing with a fun, fully customizeable brochure layout. Simply update colors, fonts and images to match your brand.

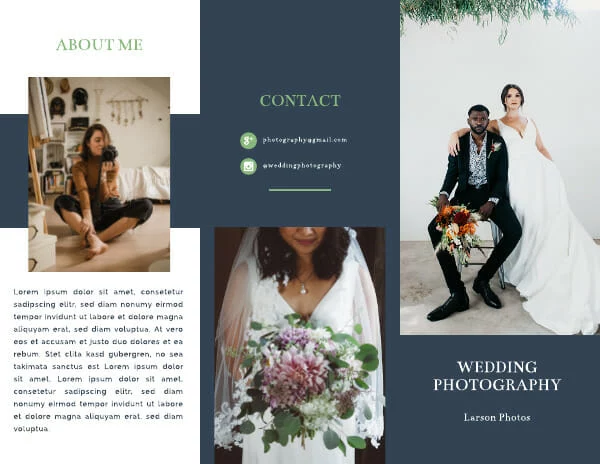
Navy Blue Wedding Photographer Brochure Template
Have a visual-first business? This template offers plenty space to showcase your photography, art, or graphic design.

Want to design your own beautiful brochure online? Marq makes it easy. With our intuitive drag-and-drop online brochure maker, just choose a template and customize it to fit your brand.
As the great Hannah Montana once said, “Everybody makes mistakes!”. Still, when it comes to your brand, some mistakes can’t be laughed off. Bad design choices can not only cause confusion among your customers, but can ultimately damage your brand’s legitimacy and cause you to lose business.
In this post, we’ll explore several of the most common design mistakes we see from brands, and explain how to avoid making them.
7 common design mistakes
Lack of white/negative space
Let’s say you’re designing a flyer for your business. You might think you need to cram in as much information as you can – you want people to know exactly what you’re all about, right? But good design is all about balance, and this line of thinking often creates designs that are way too busy.
Too much text, graphic design, or competing elements can be overwhelming and intimidating for your audience. Take old website designs like this for example:

I don’t know about you, but thinking about having to navigate through all of that clutter is already making me tired.
How to avoid: Be intentional about incorporating enough negative or white space into your designs. Choose 1-2 key elements to highlight and give them plenty of space to breathe.
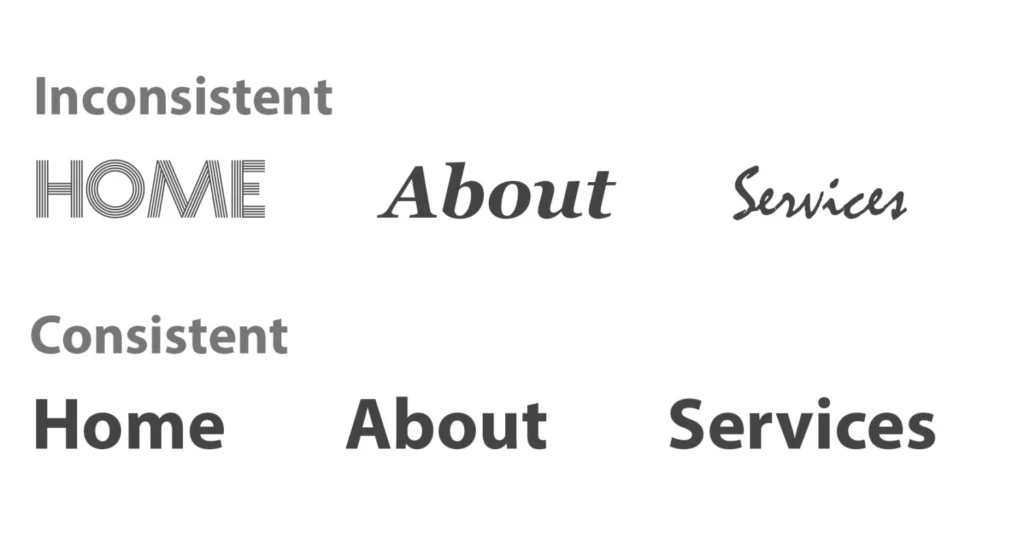
Inconsistency
Inconsistency in design can happen in a variety of ways, from using too many different fonts and colors, to simply not having a unified look and feel to your designs. And while it certainly doesn’t look good, the problem here goes deeper. Inconsistent design is at best annoying, and at worst confusing – and the last thing you want your customers to be is confused.

How to avoid: We’re big believers in brand consistency, and we recommend brands take the time to build out a comprehensive brand style guide before getting started on any marketing materials. Your style guide will outline exactly what fonts, color palettes, and types of imagery to use so you never have to worry about publishing something inconsistent with your brand.
Walls of text
Unless you’re reading a gripping novel, no one likes having to muscle through walls of text. According to research, only 1 in 5 people actually read web content word for word. Most people skim or quickly scan to see if they want to continue looking at something in greater detail. You’ve only got a couple of seconds to hook someone – so don’t immediately turn them off with imposing blocks of text.
How to avoid: When designing with text in mind, follow the rules of visual hierarchy. This is the idea of placing your graphic or textual elements in order of importance. Let people know what to read first, second, third, and so on. Here’s a great example of visual hierarchy in action.

Low contrast
Have you ever had to squint to read something, even if you were holding it up close? That could possibly be because of low contrast. Check out the examples below:
Which is easiest to see? Definitely #1, right? That’s why whether you’re working with visual or textual elements, you want to be designing with high contrast in mind. High contrast means everyone will be able to read and understand your design.

How to avoid: Double check your color palettes for contrast using this handy tool here. Anything above a 4:5:1 ratio for normal text is considered readable.
Lack of accessability
Speaking of low-contrast, let’s talk about some other common ways designs can inadvertently become inaccessible.
A few of the most common accessibility mistakes we see are:
- Forgetting about mobile design when designing for the web
- Using color alone to convey information or meaning
- Not providing stop/start controls for digital content that starts automatically, like videos, audio, carousels, etc.
How to avoid: Accessibility makes your content open and available for everyone. Familiarizing yourself with design accessibility standards can help give you a new perspective, and offer valuable tips on how to design for everyone.
Poor quality, irrelevant imagery
The pictures, images, and graphic art elements you choose to use says a lot about what you’re brand is all about, and nothing looks more unprofessional than blurry, pixelated, or irrelevant imagery.
When thinking about visual elements, make sure they make sense in the context of your overall brand or product goals. For (an extreme) example, you wouldn’t use imagery of tropical fruits and palm trees to advertise an Italian restaurant.

How to avoid: Always ensure your imagery is consistent with your brand. Then, don’t forget to use the right image format to ensure proper scalability and applicability. For example, since raster images are made up of pixels, they look pixelated when blown up. Vector images, on the other hand, can be sized however you need without becoming blurry or pixelated.
Not investing in quality software
If you want to create and publish professional-quality designs, then you need professional software. While there are many free design softwares available online today, many don’t offer the flexibility and usability that professional tools do. What’s more, many of them rely on stock images and raster graphics, which as we mentioned before, have limited utility.
How to avoid: Investing in a quality design software can drastically improve your design workflow, from allowing you to save and reuse templates, to opening up collaboration with anyone in your business. Take a look at our platform overview for more info on the kinds of features a great design platform should offer.
Key takeaway
Your designs can uplift your business – or take it downhill. Understanding the basics of good design will help you avoid the most common mistakes, and take your creativity to new heights. Want more resources on how to build a stunning brand? Check out our blog here.
So. You’re designing a flyer.
Where do you begin? The endless array of images, backgrounds, catchy headlines and clip art (bad idea) at your disposal can be overwhelming. Consider starting with your backdrop: the ever-so-necessary but hard-to-design flyer background.
If you’re an Adobe Illustrator master, you’ll probably just design one of your own. But if you’re like the rest of us, you might have more luck using finger paint on a canvas than trying to figure out the intricacies of Illustrator.
Related: 10 creative ways to make a flyer that stands out
The simple solution? Grab a background that someone else has already designed, and grab it for free. Lucky for you, I’ve already gone through the work of putting together a list of the best resources for free flyer backgrounds. So read on, and download away.
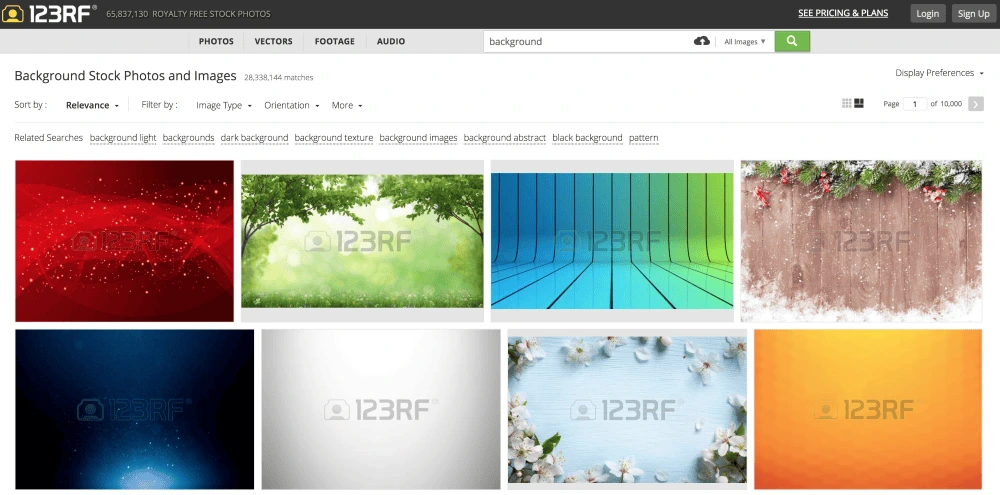
Option 1: Microstock photography
Microstock sites include not only a variety of photos, but vector images that work great for flyer-type projects. Since microstock sites accept work from amateur artists and photographers, the prices are typically lower if not completely free. They’re all royalty-free, and a perfect resource for small businesses or DIY designers to grab icons and other illustrations in addition to abstract backgrounds.

Microstock sites, such as 123RF, give you access to literally thousands of background images and options.
Resources for free microstock photography:
You may have heard of popular sites such as iStock and ShutterStock, which are also great, but their free options are extremely limited.
Option 2: Textures
If you’re looking for more earthy, organic flyer backgrounds, there are plenty of free resources that include everything from grungy charcoal to dirty concrete to polished wood. Basically, whatever floats your background boat. Take a look below for a few amazing options.

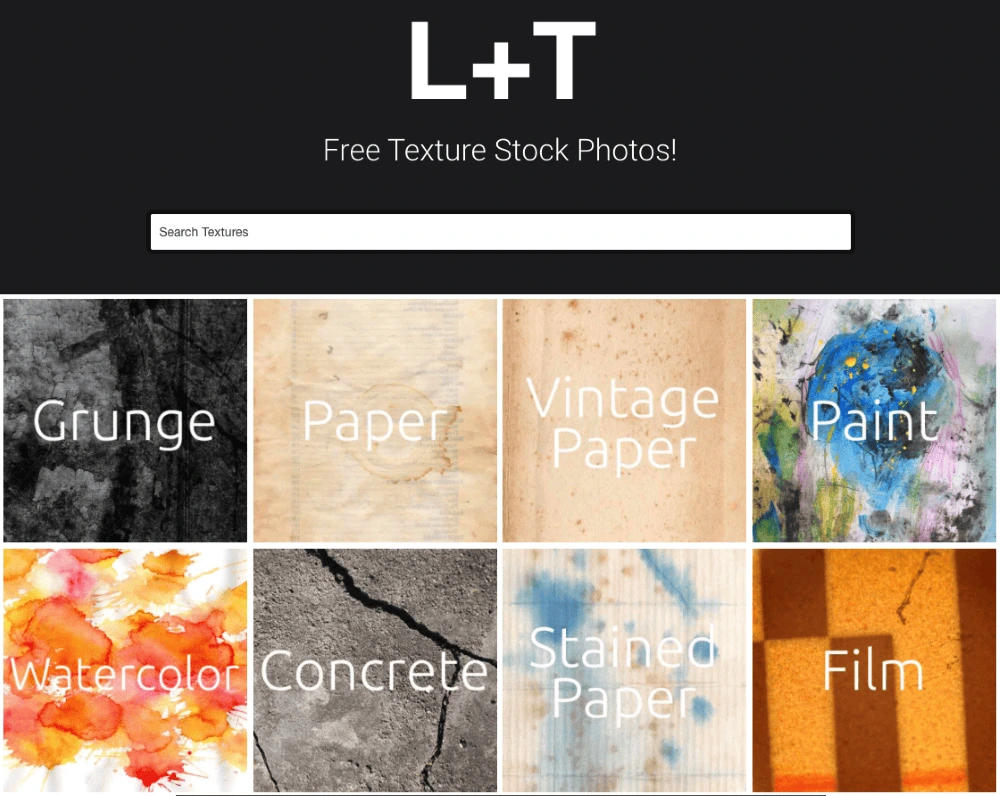
Lost and Taken is a free stock photo site with an especially gorgeous variety of textures.
Free textured flyer backgrounds:
Check out some more great texture options here.
Option 3: Stock photography
If you’re leaning towards a more photo-based background, stock photography is your best bet. Photos don’t always work well as the background to a text-based flyer. But throw on a semi-transparent black or white layer to make your text stand out a little more and a photo can really bring your flyer to life.

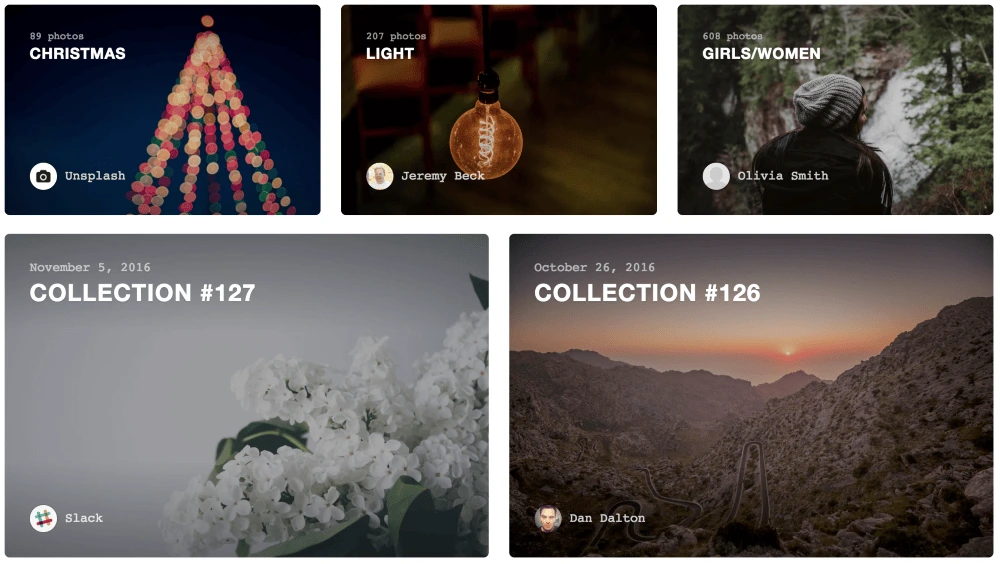
Unsplash is a collection of beautiful stock photos that are free of copyright restrictions.
Free stock photography:
Check out this list for more free stock photo options.
Option 4: Photo & art communities
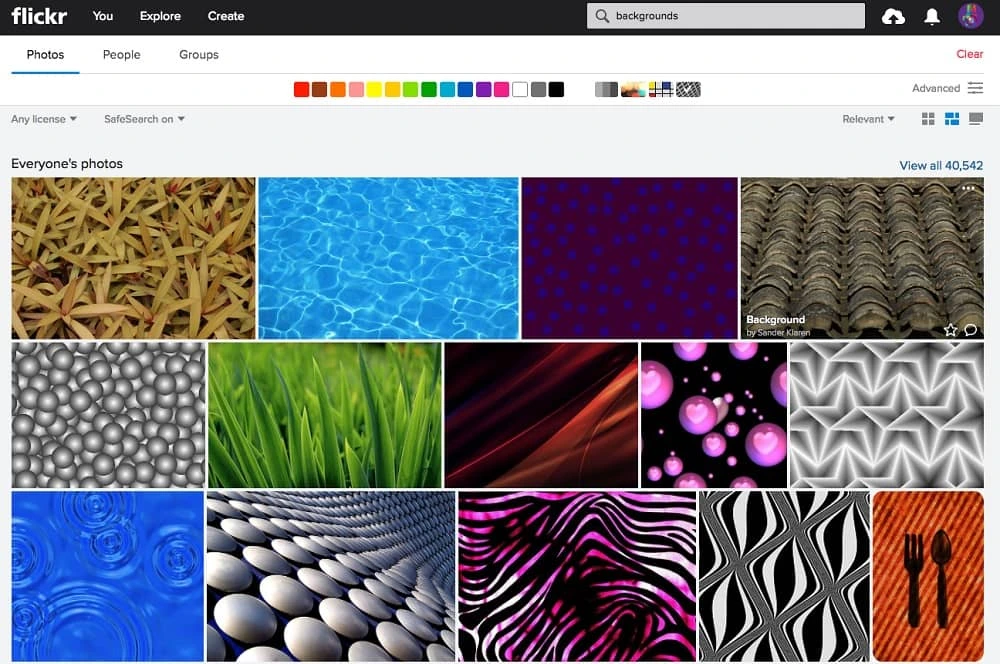
Flickr and DeviantArt are two of the most popular open communities for uploading images. This means millions of photos and images at your disposal. Keep in mind, not all the backgrounds you find on these resources may be open for use. On Flickr, for example, you’ll want to look for these icons to indicate how you are allowed to use the image.

Home to 13 billion photos, you can’t go wrong with Flickr.
Next: Insert your new background into a template
While you’re out searching for flyer backgrounds, why not look for a template too? Once you’ve found the perfect background for your flyer, you can streamline your design process by using a drag-and-drop flyer maker, such as Lucidpress.
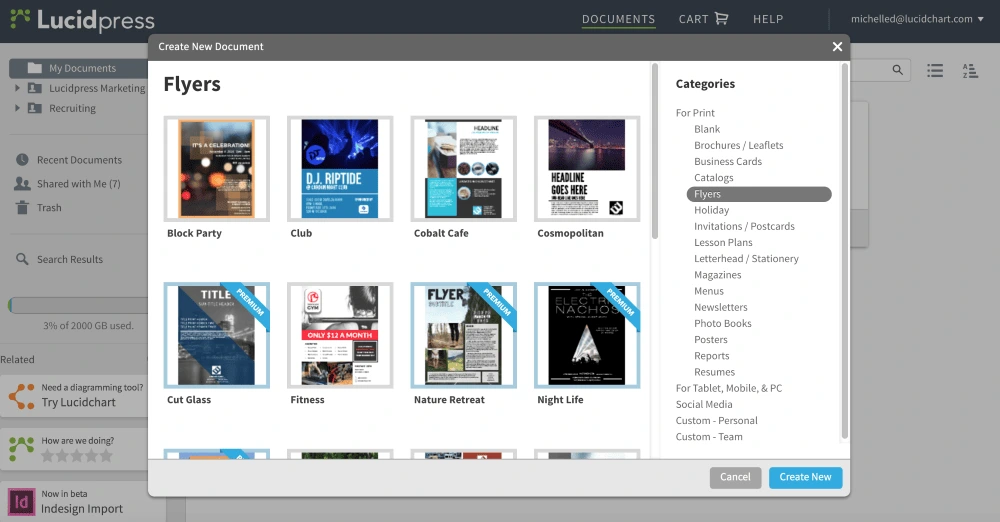
Lucidpress provides ready-to-go flyer templates that are easy to adjust and customize according to your needs. You simply choose a template, upload your background, tweak the text, and you’re ready to send it to the printer. If only life was always this easy, right?

A few examples of pre-designed templates you can use to create your flyer on Lucidpress.
Ready to insert your new flyer background into a beautiful template?
A picture truly tells a thousand words. From pie charts to cartograms, infographics have been around since the first humans learned to scratch symbols into the dirt. After all, an infographic is composed of only three vital elements: visual, content and knowledge—qualities shared by the earliest of cave drawings and the most technical of modern computer-aided data visualization.
Today online tools empower anyone to create infographics, but this visual format is not new. In fact, they are among the oldest forms of communication, and it only makes sense that they’ve retained their function throughout human history. People are visually wired.
Related: 32 stats & facts that prove infographics aren’t dead
An astonishing 50% of the human brain is involved in visual processing, and 70% of its sensory receptors are in the eyes. It takes less than one-tenth of a second to take in new visual scene: 150 milliseconds to process a viewed symbol, and another 100 milliseconds to attach meaning to it.
Every day, people are exposed to increasing amounts of information. In fact, the average person is exposed to five times as much information today than in 1986. As our brains adapt to process more information, the infographic’s efficiency at quickly and clearly conveying a message makes it a more vital form of communication. It’s no wonder the use of infographics in literature has increased by more than 400% since 1990. Likewise, the use of infographics on the internet—where users are barraged with a constant stream of changing information—has grown nearly 10x since 2007.
People of earlier times may have had less data to deal with, but that didn’t make the infographic any less useful for them to share their understanding of the world. Early forms of visual communication helped people of long ago tell stories, document the lay of the land and visualize scientific discoveries. Here are 6 ways infographics changed the course of human history.
Cave paintings
In its most basic form, an infographic is a visual communication method that tells and records a story—and isn’t that precisely what prehistoric cave drawings did? Forty millennia ago, the first storytellers painted the tales of early human culture, recounting births, deaths, massacres and celebrations, as well as plants and animals living among them in the Ice Age. Those early recordings provide invaluable information to modern audiences. For example, the paintings within Brazil’s Serra da Capivara, thought to date back as far as 36,000 years ago, challenged the theory that humans first migrated into South America in about 9,000 B.C.

But cave paintings are more than mere artwork; they were also informative to ancient men. Western European cave drawings depicted complex designs that archaeologists believe are primitive maps of the stars. One particular French cave contained thousands of drawings of people, animals and abstract representations believed to be part of the Summer Triangle constellation. Other cave paintings studied by archaeologists are now thought to be the earliest-known depictions of volcanic eruptions and help modern scientists understand volcanic activity in the early days of human history.
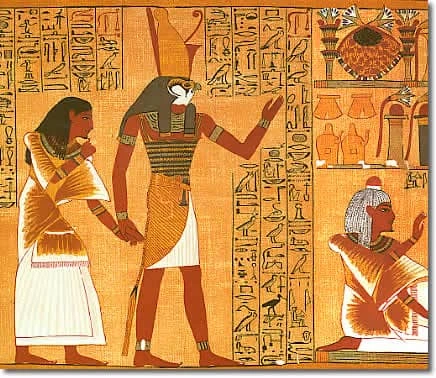
Hieroglyphics
It’s been 5,000 years since the ancient Egyptian civilization thrived, but the society left vast recordings of its culture. Hieroglyphics are a form of infographic used to describe ancient Egyptians’ lives, work and religion, while fabulously preserving their way of life. Not only did hieroglyphics feature drawings that represented objects and ideas, the written language also evolved to represent sounds with symbols.
Like many infographics, Egyptian hieroglyphics were meaningless to early archaeologists without a key. Therefore, the Rosetta Stone, the 1799 discovery that deciphered Egyptians’ pictorial language, is without a doubt one of history’s most valuable infographics.

The stone engraving, a decree from King Ptolemy V, features three scripts: Egyptian hieroglyphs, Egyptian Demotic script and Ancient Greek. By comparing the pictorial decree to other known written languages, archaeologists were finally able to decipher the ancient hieroglyphs uncovered across time.
Just as the Rosetta Stone unlocked the secrets of Ancient Egypt, translation and common understanding are key in today’s global society. According to K International, translation can make or break a brand now more than ever before—all because of the e-commerce market. Since 2007, global online sales have increased 17%, and China is now the largest global consumer of luxury goods—25% of all sales.
While words and phrases may vary, images are universally understood around the world.
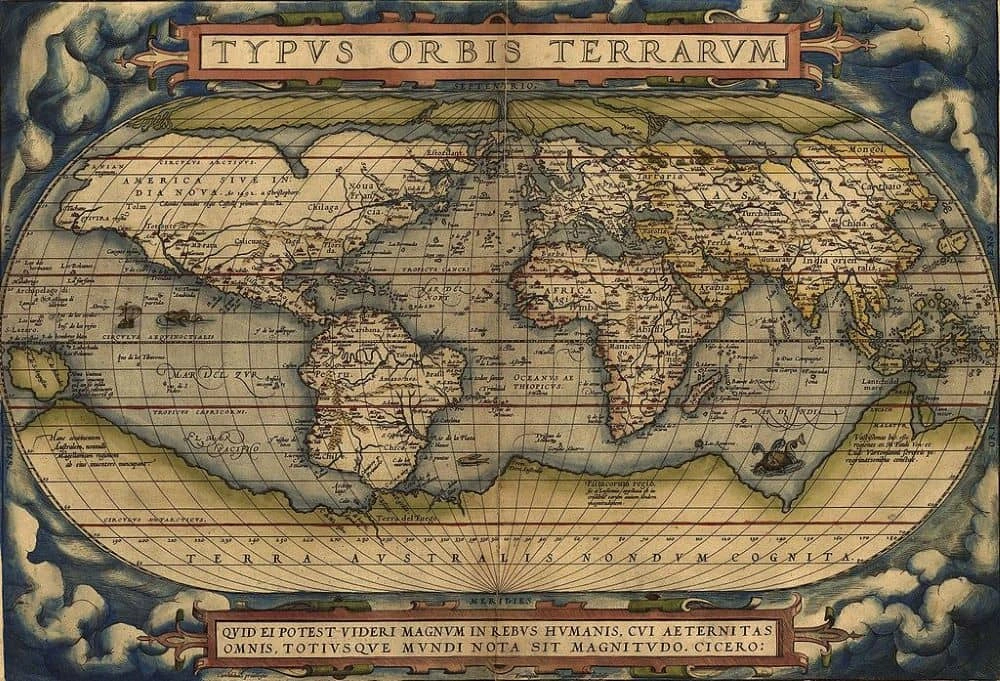
Maps
Maps were one of the first infographics early people designed and distributed, and cartography has remained an integral science for thousands of years. From primitive maps drawn inside caves and the ancient maps of Babylon to the Age of Exploration’s changing maps and 21st-century maps of the universe, people draw diagrams to help them navigate the world.
The earliest-known maps don’t depict cities, roads or waterways at all, but the heavens above. Dots drawn within caves map out parts of the night sky and its constellations. Dots drawn inside a French cave more than 16,000 years ago map stars as seen by ancient Europeans. The oldest atlas ever discovered, the Dunhuang star atlas, was created on an ancient Chinese scroll almost 1,400 years ago.
The earliest-known map representing the natural landscape was a crude representation discovered in the Czech Republic and has been dated to 25,000 B.C., and ancient Babylonians were already using accurate surveying techniques by 600 B.C.—although their view of the world was limited to the known environment of the time: a circular area surrounded by water.
Regional maps retained the primitive qualities of the Babylonian Map of the World for centuries, but by the end of the medieval period, Europeans were mapping their nautical trade routes using accurate navigational directions.

With the discovery of the Americas, Europeans’ interest in mapping piqued as nations struggled to control new lands and resources. The first-known cartographic representations of the Americas—as well as Europe, Asia and Africa—were designed by Spanish cartographer Jean de la Cosa, who sailed across the Atlantic with Christopher Columbus. Were it not for him and a handful of other Spanish and Portuguese explorers, the New World would have remained in darkness, discouraging the settlement that followed.
Even today, maps are one of the most common forms of infographics. Easily-recognizable locations form the basis of many efficient infographics that instantly convey a message. For example, when Fractl needed to create an infographic that was not only timely but could appeal to a large audience, it chose to map the hometowns and locations of 75 Marvel characters. The infographic was highly effective, and the map was featured in 365 publications.
“Maps are great for compiling a lot of information into a single graphic,” explained the map’s designer. “When you look at a map of the United States, you are effectively viewing 50 different data sets at once, but because we see maps all the time, the mind can easily absorb the information being presented.”
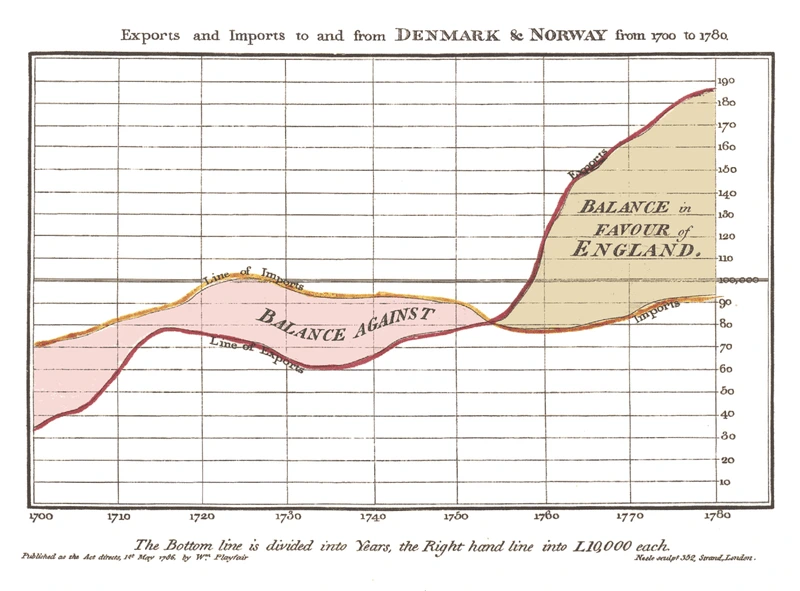
Early charts & graphs
Throughout most of human history, data visualization was limited because data was limited. Then, thanks to various sciences, scads of information—about demographics, economics, geography and weather patterns—emerged. And people needed a way to more easily analyze all this information.
By the end of the 18th century, most charts used today—histograms, pie charts, bar and line graphs—were already in use, introduced to the world in William Playfair‘s 1786 publication, Commercial and Political Atlas.
A Scotsman schooled in drafting, Playfair decided to use his skills to illustrate economic data. At the time, such information was commonly represented in tables, but Playfair transformed the data into infographics. In one famous line graph, he charted the price of wheat against the cost of labor, countering the popular opinion that wages were driving up grain costs and demonstrating that wages were, in fact, rising much more slowly than the product’s cost.

Playfair held a keen understanding of data visualization for his time, and he speculated that the brain can process images more efficiently than words. He argued that good data visualization is about “giving form and shape to a number of separate ideas, which are otherwise abstract and unconnected.” According to Playfair’s writings, data should “speak to the eyes,” because they are “the best judge of proportion, being able to estimate it with more quickness and accuracy than any other of our organs.”
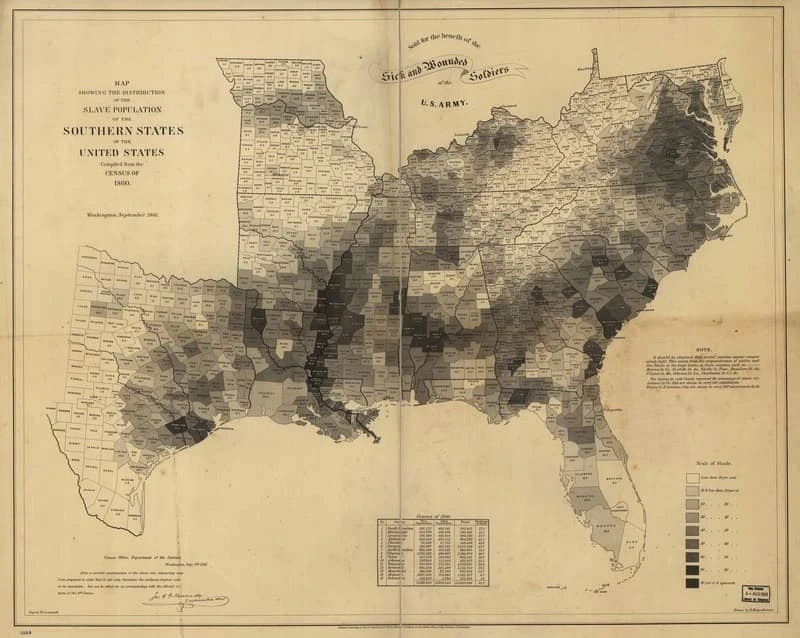
Political diagrams
One of the greatest social issues of the 19th century, slavery was the subject of one of America’s most historical infographics. After the southern states seceded in 1860 and 1861, Union military leaders needed a strategy to invade Virginia.
Meanwhile, the federal Coast Survey department produced a map of Virginia that would prove pivotal in the Civil War. Based on data from the 1860 census, the map depicted slave populations in each of Virginia’s counties, one of the first to represent population with shading—the darker the county was shaded on the map, the more slaves were held there.

By examining the map, it immediately became evident that eastern Virginia was a slavery hotspot, while the western portion of the state was relatively slave-free. Therefore, Union forces deduced that Virginians in the western counties would likely fight for slavery less ferociously, and they might even change teams.
“It was a breakthrough map,” noted Susan Schulten, University of Denver historian and author of “Mapping the Nation.” “It was an attempt to influence how the government saw the nation, and how the military understood it. It drove Lincoln’s attention to where slavery was weakest.”
Later, when the U.S. Coast Survey produced another map that charted slave density across the Confederacy, President Lincoln consulted the infographic throughout the remainder of the war, relying on it to understand in which areas Southerners would be more and less dedicated to a fight.
Political maps and diagrams continue to influence public policy today. Although the United Nations High Commissioner for Refugees consists of an 8,000 person staff that collects enormous amounts of data on global refugee displacements, the organization has struggled to communicate its information in a meaningful way.
In a new approach, the agency commissioned an infographic to narrate 40 years of refugee data. The interactive graphic highlights where and when refugees emigrate and tells the complex stories of political, social and economic turmoil that lead to each displacement.
Since launching in 2014, the project has accrued more than 5 million page views, has been shared on Twitter to millions via humanitarian organizations such as Amnesty International, and it was even awarded a Gold Medal for Interactive at the prestigious Molofiej 22 Infographic Awards.
A message from Earth
The 20th century saw the advent of mass media, and publications quickly adopted infographics to efficiently convey complex information and data. As programming languages were born, computer-generated graphics pictorially depicted massive amounts of data, advancing all aspects of science and technology. But throughout all the advancements in visual storytelling, one thing remained clear: infographics are a universal language.
Thus, when NASA decided to send a message from mankind to extraterrestrial lifeforms, it determined an infographic would most likely do the job. In 1972 and 1973, aluminum plaques were placed aboard the Pioneer 10 and 11 spacecraft, each depicting a pictorial message. Each plaque featured simple drawings of a nude male and female human, as well as symbols designed to indicate the Sun’s position in the galaxy.
The Pioneer 10 and 11 spacecraft were the first human-built objects capable of enough velocity to escape the solar system. NASA turned to world-famous cosmologist Carl Sagan to design the ultimate message in a bottle. One diagram depicted the chemical makeup of hydrogen, the most abundant element in the universe.
The drawings of the humans included a diagram that pictorially calculates their height compared to the spacecraft, and the man’s right hand is raised as a sign of good will. (Of course no person on Earth can know if extraterrestrial intelligence will identify that raised hand as a peaceful symbol, but scientists hope the gesture is universal.)

A radial pattern on the plaque consists of 15 lines emanating from a center origin, indicating the distances of pulsars to the Sun, allowing recipients to pinpoint the location of launch in space and time. Finally, a diagram of the Solar System was inscribed on the plaques, depicting the launch location and trajectory of the two spacecraft. With any luck, the universal languages of mathematics and visual storytelling will tell unknown intelligent life that we are here, and we come in peace.
We most certainly live in an era of data visualization. Graphics charting everything from election polls to physical activity are found everywhere from the newspaper and television to the computer and smartphone. But in order to understand the elements of a successful infographic, we must remember that visual storytelling isn’t a new phenomenon, and the elements that worked for the ancients are still at play today.
Ready to make history with your data? Try Lucidpress to create gorgeous infographics for your brand—no expert design knowledge required.
A good logo represents the brand positively to the world, which is one reason why there are so many agencies dedicated to designing outstanding logos. Although the names and objectives of many organizations remain unchanged for many years, their logos are often renewed periodically.
Rebranding is sometimes necessary for shaping the future of the company, but you can reap some of the benefits simply by improving your logo design. A redesigned logo goes a long way in attracting and influencing customers. Here are 9 great examples of famous brands who have successfully redesigned their logos.
Related: 8 tips for designing logos that don’t suck
Pizza Hut

Since Pizza Hut’s opening in 1958, its logo has been redesigned many times. From the original mascot Pete holding the words “Pizza” and “Hut” in both hands, the logo has evolved to feature an iconic hut-shaped roof as its main element. With this redesign, Pizza Hut has stamped its signature slanted roof in sauce—to match an upgraded menu with bold sauces and premium ingredients.
Pizza Hut’s renewed logo is simple and classically designed with a minimal color combo of red and white. Developed as a flat design, this red logo still inspires hunger.
MailChimp

This example comes from Jessica Hische, the designer of the revamped MailChimp logo. The redesign looks quite similar to the previous version; there are minor improvements rather than a complete change.
MailChimp’s old and new logos may look alike at first glance, but there’s a difference in typography which makes the new logo cleaner and easier to read. Redesigning your logo doesn’t always mean a total overhaul. In fact, improving the look and feel of an existing logo can preserve and enhance the brand identity you’ve already built.
Firefox

Firefox, the open-source internet browser, uses a logo which has gone through several iterations since 2004—but the imagery and symbolism remain the same. This logo features a dark blue globe (the web) with a bright orange fox speeding around it.
The logo design team at Mozilla have modernized the existing logo by changing several visual elements. The glossy touch on top of the globe has been removed, while the contrast of the fox’s tail has been heightened. It’s a flatter design that’s still as vibrant and fiery as ever.
Mall of America

The launch of the Mall of America’s new logo is a perfect example of rebranding. The largest retail and entertainment complex since 1992, the Mall of America has recently upgraded from its older, nostalgic brand to something new, modern and dynamic.
Before, its logo recalled the American flag with its star shape, color scheme, and waving lines. An old-fashioned serif font proclaimed “MALL OF AMERICA” at the bottom.
In contrast, the revamped logo features a multicolored star made of ribbons, along with the company’s name in a sans-serif font. This represents the changing vision and diversity of the mall, while still retaining its recognizable American star.
Motorola

Motorola’s new logo first debuted in Techweek back in 2013. Motorola was acquired by Google, and its redesigned logo represents this merger well. The flat design and letter “M” are common to both versions, but the font has changed and the colors are aligned more closely with Google’s branding. And in case that isn’t clear enough, the tagline “a Google company” is added below the Motorola brand name.

Speaking of Google, its current logo was unveiled in 2015. Its original logo was designed in 1997 and digitized by founder Larry Page. In 1999, further visual elements were integrated into the logo such as an exclamation symbol, enhanced hues, and a background shadow.
Like many of today’s modern logos, the current Google logo is a flat design. There have been minor changes to Google’s logo throughout its journey, but it has always retained its classic serif typography and bold colors.
Tampa Bay Buccaneers

Illustrations can certainly make your logo more visually interesting, but they can also become too complicated. Thus, the recently redesigned logo of the Tampa Bay Buccaneers was simplified to look more polished but still feature the same pirate imagery.
The colors here are smartly used—a brighter, richer red calls attention to the flag, and black outlines the illustration without overpowering it. Redesigning a sports logo can be tricky business because fans are so attached to their team, but this logo retains all the crucial elements of the original, right down to the flag’s sword handle.
eBay

The disordered arrangement of letters in eBay’s logo were the main target of this redesign. eBay’s new logo looks modern, featuring a flat design with no letters overlapping. The colors have been lightened to make them easier on the eyes, as well. In this svelte version, eBay has elevated its brand from the wild early days of internet commerce to a long-standing and trusted online marketplace.

Facebook occasionally launches different logos with new versions of its site. As the most popular social network, Facebook must keep up with its users and reflect the latest design trends—but its identity is always the same.
This new logo, like many of its digital peers, is designed in flat format with the bottom line removed. Also, the “f” now extends all the way to the edge. With its navy blue background and bold letter “f,” Facebook’s rounded square icon is still instantly recognizable across the web.
So there you have it—9 examples of logo redesigns from some of today’s successful brands. Trends like flat design and bright colors can bring new life into an old logo. As the market changes and evolves, these logos will change again, too. But most importantly, they will continue to represent and build a strong, consistent brand identity that resonates with their customers.
Wondering whether it’s time to rebrand your own business or organization? Learn more in our free eBook: How and Why to Rebrand Your Company
If you’re thinking about pursuing a design career, you probably already know that you should learn from those who came before you and left a permanent mark in the world of graphic design. Being familiar with the big names and their influential works will provide inspiration as you learn from the best.
Related: 10 influential black designers from past to present
There are hundreds of designers who have bent the rules and challenged boundaries, completely changing the way we see design. But today, we’re looking at just 5 pioneers of modern graphic design that we think you should know.
1. Milton Glaser
Milton Glaser is one of the most successful graphic designers in the world. He’s an American, most famous for his “I love New York” logo. He designed it in 1977 to promote tourism in the city, and it’s become the most widely distributed logo ever.

His other masterpieces include the Brooklyn Brewery logo, the DC Comics logo and a psychedelic Bob Dylan poster, among a number of stunning designs that made him one of the most celebrated graphic designers ever. He’s received many awards for his work, and many pieces have found permanent homes in the collections of art museums. He was also the first graphic designer to receive the National Medal of the Arts award from President Obama in 2009.
2. Stefan Sagmeister
Stefan Sagmeister is an Austrian graphic designer and typographer who started his design career at the young age of 15. He’s based in New York, where he’s co-founded a design agency with Jessica Walsh called Sagmeister & Walsh Inc. He introduced his first agency (Sagmeister Inc.) to the design world in 1993 with a nude photo and has continued to produce provocative designs that rarely fail to capture an audience’s attention.

He’s known for unorthodox, thought-provoking designs and has worked with a number of artists. Some of his famous clients include HBO, the Rolling Stones, and the Guggenheim Museum. He’s also collaborated with musicians Lou Reed and David Byrne. The artwork he created for Reed’s album Set the Twilight Reeling is particularly striking.
3. Neville Brody
Neville Brody is an English graphic designer, typographer and art director. He founded Research Studios (now Brody Associates) and works at the Royal College of Art in London as the department head of Communication Art & Design. He’s widely known for his work in the magazines Arena and The Face. He also redesigned The Times newspaper (introducing the Times Modern font) in 2006. Many of his works are included in the permanent collection of New York’s MOMA.

He’s famous for designing album covers for artists like Depeche Mode, the Bongos, and Cabaret Voltaire. He once said: “Design is more than just a few tricks to the eye. It’s a few tricks to the brain.” That is exactly what his designs accomplish—they carve their way into the mind, where they inspire us to see the world through different glasses.
4. David Carson
David Carson is an American graphic designer and art director who is best known for his “grunge” typography that defined a new era in graphic design. He was the art director of Ray Gun magazine and once used Zapf Dingbats as the font for an entire article in the magazine—a font that contains only symbols.

That is exactly why his designs are so compelling—because he is bold and not afraid to experiment with our assumptions. He thinks beyond common practices in design and typography, which makes his work unique and, often, mesmerizing. Interestingly, he was also a professional surfer and ranked as the 9th best surfer in the world in 1989.
5. Paula Scher
Paula Scher is an American graphic designer and educator whose impact and influence run deep. In 1991, she became the first female principal at the design studio Pentagram, and she’s widely known for designs that offer bold identity and outstanding visual personality.

Some examples of her design work include the logos for Microsoft Windows 8 and Office 2010, as well as branding for The Public Theater, the New York Shakespeare Festival in Central Park, the Museum of Modern Art, The Metropolitan Opera, and the New York City Ballet. She also designed the interior for the New Jersey Performing Arts Center and created a middle-school program for environmental graphics in Brooklyn. She’s a renowned painter whose works go beyond the realm of graphic design.
Key takeaway
Learning from the greats will certainly inspire you and get your creative juices flowing. Have these five inspired you in your work? Who else would you add? Tell us which designers inspire you below, and we just might include them in a future post.
Inspired to bring your own graphic design projects to life? Here’s why Lucidpress is the best choice for gorgeous online design.
Bonus: ASMR for graphic designers
Need a laugh? Put on those headphones and settle into this vector-tracing, Comic-Sans-destroying, design-thinking ASMR experience.
Imagine you are ordering a tuxedo. You call up the tailor and tell him to “design a tux for a medium-build, six-foot-tall person.” Now that doesn’t sound very informative, does it? Imagine how the tux will turn out. Then you will probably blame the tailor for poor quality work. In his defense, he did not have a lot to work with in the first place.
That is exactly how a graphic designer feels when you present him with an inadequate design brief. Considering two parties who have not worked together before, a functioning design and appealing business branding cannot be achieved if you simply coordinate over the telephone. Whether it is a tuxedo or graphic design, without detailed instructions, the final output is bound to be below par.
Related: 9 ways marketers & designers can collaborate better
In terms of web design, we call this set of instructions a design brief. Let’s discuss the defining factors of a well put-together design brief.
1. Company introduction & description
A well-rounded graphic designer will always look into the company’s background before starting any design work. The audience you are pitching to, whether of B2C or B2B nature, will always matter, and it makes a difference in the type of branding and design you create. Hearing the company’s background is necessary for the designer to understand the company profile, customer profile, and corporate culture they’re designing for.
Here’s a template to help you put together an introduction to your company’s brand.
2. Objectives/aims for the project
Sometimes the design objectives can be quite clear, such as in the case of designing business cards or a corporate logo. Almost all designers will understand the significance of those. However, sometimes branding or rebranding is done for a specific purpose, such as to increase leads through better visual stimulation, to increase social media following, to reinforce brand identity through a more assertive logo design, and so on. Don’t leave your designer in the dark about these aims, because they should work on your project with a clear business goal in mind.
3. Your design budget
One of the most critical elements is the client’s budget. If you have a modest budget but want an extravagant logo or extra design items, then you are asking for trouble. Companies that know their limitations usually end up with a decent brand style compared to companies who overstretch and end up with a half-baked brand style. Similarly, if this budget is communicated early, the designer will know exactly how much to allocate to each part and have a clearer idea of how many concepts and revisions to offer. Trust me, this will avoid a lot of hassle later on.
4. Timeline
Time is another one of those aforementioned critical elements. As a designer, you must make sure the client includes the timeline for the required project—with objectives at proper intervals—so both parties are on the same page. A designer is working with his own mindset, and it is the client’s responsibility to provide him with the relevant details, especially time. To avoid later headaches, check in with the designer along the way to evaluate whether the project is keeping pace or needs to be extended.
5. Detailed expectations
“Design a website for me, and make sure it looks good.”
Was that very helpful? Let’s try again.
“Design an informative website to showcase my product catalogue, and add sliders so my website looks beautiful.”
The latter brief is slightly better… but still missing loads of details.
For instance, it is your job to let your designer know how many pages are going to be in your website and to have the supporting content to fill them. Let your designer know what framework the website will be used on; a few common examples are Wordpress, Drupal, Magento and Opencart. Finally, explain the function of the website. If you want an e-commerce website, you must provide the requirement of a “shopping cart” in your brief. A website might look aesthetically pleasing but lack basic functions if you aren’t explicit about your expectations.
6. Design/style guidelines
Many companies have a design style that is consistent throughout their branding. This style is visible in the color scheme, imagery and other design elements. We know that brand consistency is important and adds value to your bottom line, so it really does matter.
If a client fails to provide this information to the designer, there will be major differences of opinions over the final product. For instance, as a designer, you might implement a trendy creative theme that looks great (let’s say, steampunk), but the client wanted a sleek corporate vibe. It falls upon the client to get this information into the design brief.
Here’s a template to help you put together an introduction to your company’s style guidelines.
Pinpoint the pain points
Sometimes a designer can create something wonderful, but there might be just one thing in it that the client hates. It could be a problem with the layout or anything else. The point is, it’s important to pinpoint these items and define boundaries so the designer doesn’t have to keep guessing. It’s much quicker to isolate what isn’t working and refine it than to start all over from the beginning because feedback was vague.
Responsibility is not unilateral
As mentioned above, if the client wants a seamless design process with minimum delay, they should follow these guidelines for a comprehensive design brief. However, the responsibility falls to both parties to ensure that every aspect is accounted for. If the client fails to provide something, the designer can ask for it before heading in the wrong direction.
The bottom line
Graphic designers need an instructional and informative design brief to be able to execute the client’s project to its full potential. If any of these elements are missing or incomplete, then your design project could take a massive blow. Similarly, from the business’s point of view, a failed execution means you’ll need to work harder to repair the damage to your brand identity. A successful design execution means that your corporate logo, business branding or social media channels will prosper.
Bonus: Inspirational quotes for graphic designers
Need a giggle? Did a client just ask you for “one more change”? Set down your stylus, pop in those EarPods, and enjoy a couple minutes of power quotes for graphic designers that will fill your empty Helvetica-loving soul… for today, at least.
From Facebook posts by old friends asking you to try products that “really work,” to those email subscriptions you’re sure you never signed up for, people are constantly bombarding you with information from all platforms. Everyone wants your attention, and it’s up to you to determine what makes the cut. Our eyes can only process so much—and our brains can interpret even less.
Related: What is an infographic? A comprehensive guide
This fact is well-known to marketers, who constantly work to create new and exciting content to be consumed by target audiences. The job of marketers is growing increasingly more difficult as the days of simply creating interesting, insightful, witty, easily understood yet informative content are over. On top of everything their positions entailed before the age of social media and email campaigns, marketers now have the additional task of differentiating themselves from everyone else who is trying to do the exact same thing.
So, how is it done? How can one business’s content stand apart from the overabundance of black-and-white text being hurled at consumers across the globe?
The answer lies in visual content—like infographics. We’ve compiled a list of 32 stats and facts that demonstrate the importance of visuals in your marketing messages. These stats can help you disseminate content that is read instead of skipped.
How do we process information?
- 90% of information sent to the brain is visual. (MIT)
- 65% of people are visual learners. (Pearson)
- When people hear information, they’re likely to remember only 10% of that information three days later. However, if a relevant image is paired with that same information, people retained 65% of the information three days later. (Brain Rules)
- 99% of all sensory information is filtered out by the brain almost immediately. This means that only 1% of information actually gets through to the brain. Infographics are in this 1%. (QUE Publishing)
- Visuals with color increase people’s willingness to read a piece of content by 80%. (Saurage Research)
- People following directions with text and illustrations do 323% better than those following directions without illustrations. (Springer)
- Eye-tracking studies show internet readers pay close attention to information-carrying images. In fact, when the images are relevant, readers spend more time looking at the images than they do reading text on the page. (NN Group)
- 81% of people only skim the content they read online. The average user reads 20-28% of words during an average visit. (NN Group)
Why should you use infographics?
- Infographics can increase web traffic by 12%. (Demand Gen Report)
- Posts that include images receive 650% higher engagement than text-only posts. (Webdam)
- 30% of marketers use original graphics, such as infographics, more than any other type of visual content, including videos and GIFs. (Venngage)
- When asked which types of visuals had the highest engagement, 42% of marketers reported that infographics and other original graphics were the most engaging. This was higher than any other form of visual content. (Venngage)
- Content with relevant images gets 94% more views than content without relevant images. (Quick Sprout)
The importance of visual content in social media
- Infographics are liked and shared on social media 3x more than other any other type of content. (NN Group)
- Tweets with images receive 150% more retweets than tweets without images. (Buffer)
- 74% of social media marketers use visual assets in their social media marketing, ahead of blogs (68%) and videos (60%). (Social Media Examiner)
- 37% of marketers say that visual marketing is the most important form of content for their business. (Social Media Examiner)
- Facebook posts with images get over double the engagement than those without images. (BuzzSumo)
- In an analysis of over 1 million articles, BuzzSumo found that articles with an image once every 75 to 100 words received double the social media shares as articles with fewer images. (BuzzSumo)
- On LinkedIn, images generally result in a 98% higher comment rate. (LinkedIn)
- Tweets with images receive 18% more clicks than those without. (Buffer)
- Facebook posts from brands that included images earned 87% of all engagements. (Quintly)
How does this affect marketing?
- Infographics were the B2B content marketing tactic with the biggest increase in use from 2015 to 2016, up from 50% to 58%. (CMI)
- From 2015 to 2016, the use of visual content by marketers increased by 130%. (Venngage)
- 71% of marketers claim to spend less than 5 hours per week making visuals. 11% spend over 15 hours per week, and 18% spend between 5 and 15 hours per week. (Venngage)
- 29% of marketers report that the biggest struggle they face when creating engaging visuals is being able to produce well-designed visuals. (Venngage)
- 36% of marketers predicted that they will spend more than a third of their entire budget on visual content in 2017. (Venngage)
- 53% of marketers stated that 91-100% of the content they published in 2016 contained visuals. (Venngage)
- 65% of senior marketing executives believe that visual assets are core to how their brand story is communicated. (MediaPost)
- 65% of marketers say that a lack of time or staff resources are the biggest challenges to creating effective visual marketing. (Chute)
- 58% of marketers say they are looking to consolidate platforms and processes to increase visual marketing output and effectiveness. (Chute)
- Publishers who use infographics see traffic grow an average of 12% more than those who don’t. (Anson Alex)
The statistics speak for themselves: visual content is essential to capturing and holding the attention of potential readers. As the data shows, however, over 17% of marketers spend more than five hours per week creating visuals in order to brand their business and disseminate information. Five hours per week spent creating infographics is five hours per week not spent improving your business.
So how do you keep up with the stunning visual content of competitors but also spend significantly less time in the creation process? The solution is Lucidpress: a web-based design platform that empowers even the most novice of designers to create impressive visual content. Using our simple drag-and-drop formatting will help you spend less time branding your business and more time building it.
Create striking visual content in minutes with our easy-to-use infographic templates. Get started for free today!
What makes the design world exciting is that there’s never a dull moment. Design is continually evolving with new trends, and these trends often dominate the scene for a time. We’re in the middle of 2017, and already, there have been several logo design trends enjoying their share of popularity.
As we know, a logo is critical to your branding regardless of business type, products or services. It is the first thing that catches the attention of your target audience and establishes a strong business persona.
Related: Learn the 10 essential brand assets for digital success
Keeping track of these trends is enough to make anyone’s head spin. Well, we took a dive into the subject so you don’t have to. Today we present you with what we believe are the 5 most popular logo design trends in 2017.
1. Minimalism
“Through simplicity comes great beauty.” It is often the simplest of logo designs that catches attention. Perhaps this is why flat design is currently dominating the business world. Its popularity has been spurred by the likes of PayPal, Airbnb, Foursquare and Netflix. Minimalist logo designs are purpose-driven, easy to remember, and can be identified at a glance. No matter what trends come and go, a minimalist logo design has timeless appeal.
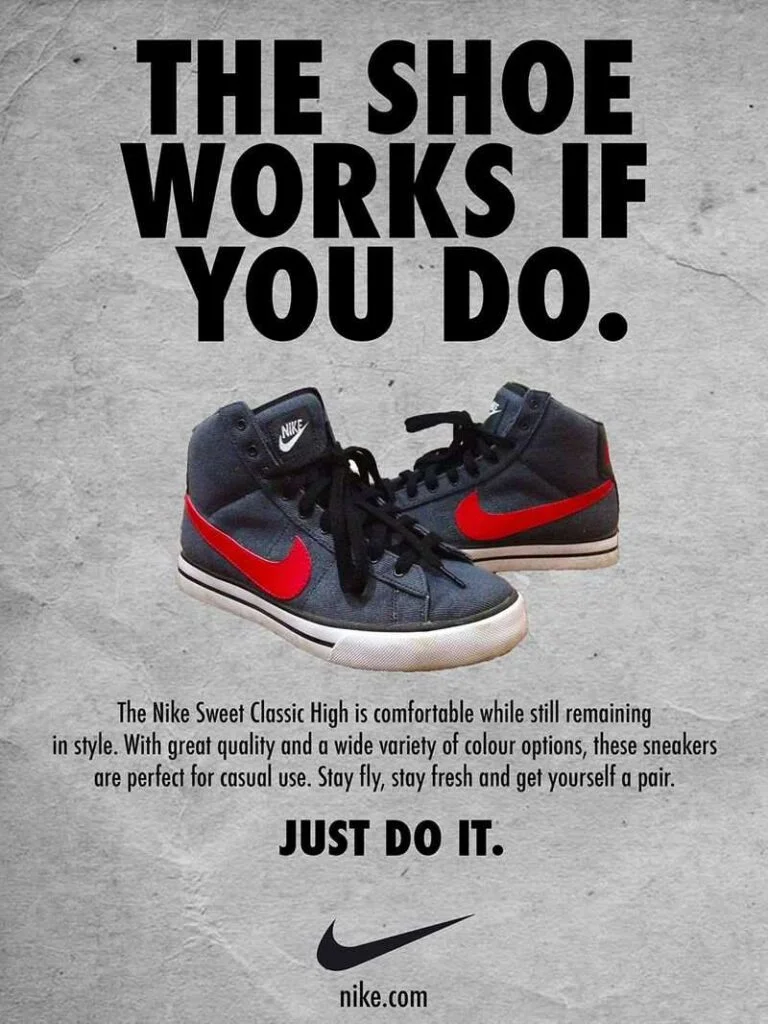
Example: Nike
Can it get more minimal than the classic Nike swoosh? The logo design for this popular sports brand is simple, iconic, and anyone can understand the message behind it.

2. Negative space
Negative space refers to the space in or around an object that is creatively used to form another shape within the logo design. Logos with negative space are popular because they encourage the audience to pay attention and discover the hidden clue. A logo with negative space can be cleverly designed, witty, and come with a deeper message.
Example: FedEx
The FedEx logo was created in 1994. Since then, it has won around 40 design awards and been ranked as one of the best logos in the last 35 years.
If you take a closer look at the space between the E and the X, you will see a tiny arrow hidden within it. This arrow symbolizes FedEx’s fast speed coupled with accuracy.
There is significance in the color choices, too. To creatively separate the whole of FedEx from its individual services, they use different colors for “Ex.” For example, the orange Ex stands for “Express,” while the red Ex is for freight. FedEx has managed to pack a whole lot of information in its simple, clean logo.

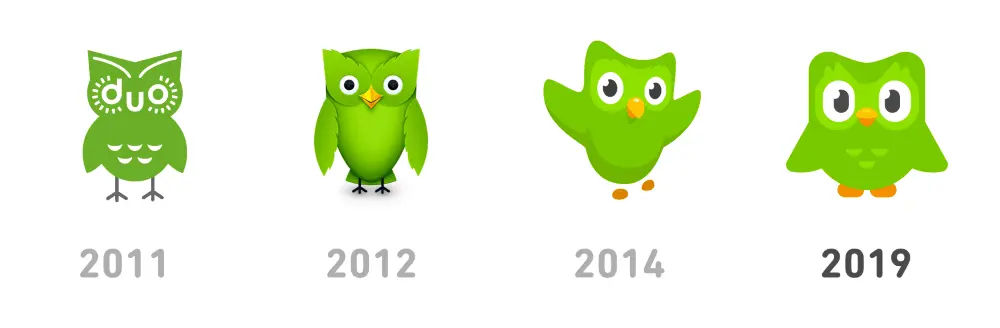
3. GIF (moving logo)
GIF logo design features animated images that are continuously moving. This kind of logo design is like a hybrid between static images and video. It’s caught on recently because they offer a whole new way to capture a viewer’s attention.
Thanks to social media sites like Twitter and Tumblr, GIFs are enjoying a new heyday of popularity. Including tiny animations in the logo design is fun and can be done fairly quickly.
Example: Giant Owl
The logo of Giant Owl (a London-based production company) features two giant, owl-like eyes that illustrate the company’s name and resemble digital tape spools. The logo is further brought to life by animating the eyes, which grabs a viewer’s attention because the movement is so unexpected.

4. Letter-stacking
Letter-stacking is a technique designers use to place long phrases and text without spreading across a large area. Logos can include vertical or horizontal inscriptions along with complimentary graphic elements—a great visual combination. Letter-stacking logos are compelling: spending a few extra seconds to unravel what it says results in increased memorability.
Example: Oakland Museum
The Oakland Museum of California created a logo which playfully arranges the letters of its lengthy name into three sections and emphasizes its initials. Letter-stacking logos are a great option for incorporating long, verbose business names.

5. Hand-drawn style
Despite the name, hand-drawn logos are not technically drawn by hand—rather, they give the impression of a free-form sketch. These logos offer a retro sense of charm and connect with audiences on a personal level. The warm, down-to-earth appeal that hand-drawn logos offer is sometimes hard to achieve with a purely digital design.
Example: The Fitness Lab
In this case, a hand-drawn logo design perfectly expresses the fun, quirky and casual vibe the brand is aiming for. Your business logo doesn’t always have to feature pristine digital design—a cheery doodle or sketch can be a great starting point (like this version!).

Wrapping up
Your logo is possibly the most significant branding tool in your arsenal, so make sure you have a strong one. These logo design trends will help you stay on top of the game even as they keep evolving.
Learn more: Do you know the 10 essential brand assets for digital success?
When it comes to design, effective typography has become a necessity—not only because the text reflects your content, but also because it adds to the look and feel of what your users consume, while also dictating how they consume it. In the context of user experience (UX), good typography has everything to do with how long a user is willing to interact with your service or webpage plus their attitude towards it.
Related: 10 best branding & corporate identity design examples
The subject of typography is broad, involving many different techniques and methods, but that doesn’t change the fact that it should be treated like a priority. Luckily, even knowing a little bit about typography can drastically improve UX, which makes it an investment with immediate pay-off.
The purpose of typography
Think about your favorite brands. What do they have in common? Strong brands consistently work with a selected font style that appears in everything they produce (a result of having great brand guidelines). Typography helps brands build a personality, stand out and be memorable. [![]() ]
]
Take the Nike logo, for example: the bold block text, combined with the slant to the right, gives the impression of strength and movement—making it perfect for a sports apparel company. Imagine how much the impact would be lessened if it used light, lowercase letters.
It’s best to think of typography as a handshake: it’s the first impression you make, which makes it even more important if you’re running a website for a small business or brand.
Before users read through your text, they visually register it first. Is the text too small or too large? Are the lines too close or too far from each other? Do your color choices impact readability? Is everything written in big unwelcoming blocks?
The bottom line is that it must be easy to read, or users will choose not to read it at all. For web designers, creating a successful and comfortable UX means choosing the appropriate typography for your content.
Give users what they want
When trying to create a positive UX, it’s important to understand how users think. Through different studies and surveys it was found that, on the average webpage, users will only read 50% of the context and move on—and a lot of them don’t even scroll down. According to information gathered by Conversionxl.com, post length doesn’t always matter… but how pleasing it is to the eye does.
The Gestalt Principle of Perception states that we have a tendency to organize visual elements depending on things like similarity, closure and proximity, and these things carry over to our reading behaviors. You can work this to your advantage by creating a clear hierarchy and using bigger fonts (called headers and subheaders) to separate portions of text. You should also keep in mind that emphasis (such as italics, bold and underline) should be used sparingly to retain its effect.
Delivering the right message the right way
Beyond visual appeal and impact, good typography can be used to your advantage. Often, new brands and websites can earn positive reactions from users by providing attractive, easy-to-read text. The reason for this is both simple and logical: it’s a sign of credibility and expertise, which users then associate with the brand presenting the message.
There are a few basic rules to sending a clear message via typography. The first is to keep it simple by using as few font styles as possible. Most webpages and designs only need two font faces; using more runs the risk of looking too cluttered or busy. It is also worth noting that, despite the thousands of free fonts found on the Internet, many websites pay for fonts with proper kerning, spacing and style variations. This makes it easier to use the same font face to evoke different feelings and reactions.
Typography is a lot like a picture: it speaks for itself. The color of your text will clue in users to what they can expect (like how red can be alarming but blue can be calming). Font faces tell users how to approach the text. Think about why script fonts are popular for party invitations, or how fonts that look handwritten feel more personal.
Improving readability and legibility
Since effective typography goes hand-in-hand with great UX, you should also know how to keep users’ interest in your message all the way through. That’s where readability and legibility come in. To keep your text visually pleasing and functional at the same time, here are a few basic guidelines.
- Don’t use small font sizes. Books use small font sizes because you hold them close to your face. Because computer screens are farther from our eyes, we need bigger text to compensate for the distance.
- Instead of using more fonts, you can use the fonts that you are already using in different weights, sizes or styles for creative contrasts.
- Make sure that the color of the text and the background are high-contrast. Just like font faces, colored text should be kept to a minimum.
- Set the text spacing to 1.5 to let it breathe. This helps users read faster and understand the text better.
- For blocks of text, use serif fonts (like Times New Roman, Georgia or Garamond) and sans serif fonts (like Arial or Helvetica) for titles and headers.
- Strategically plan the arrangement of your text by using alignment and hierarchy to keep your webpage clean and organized—and users glued to what’s important.
Typography tools and further learning
Today, typography can be a casual hobby for some and a full-blown art for others. Wherever you place yourself on the spectrum, there are easy ways to learn more. For instance, there are many tools that can help you apply what you know to ease UX on your website.
Once you’re more comfortable with your knowledge, it’s time to experiment and have fun with it. Websites like @font-face, Adobe Typekit and Typotheque can help you get started, but don’t be afraid to do some exploring.
Integrating typography into UX is more than just using presentable text. It’s often the difference between comfort and disinterest in your users—and the thin line between failed and successful conversion in your marketing.
Learn more: Do you know the 10 essential brand assets for digital success?
To the average person, designing logos seems like a simple task—you just make a small circle or rectangle and put the brand name on it. But of course, it’s not nearly that easy.
Related: 9 excellent logo redesigns for famous brands
To help a brand capture its personality and really stand out takes a lot of careful consideration and design iteration. If you’re new to the field of logo design, here are 8 tips for designing logos that don’t tread on overly well-worn ground.
1. Avoid clichés

Every year, we see innovative trends in logo design. It’s good to keep up with trends and experiment with them for yourself, but don’t fall into the trap of using the same idea over and over.
For a few years, the “hipster” logo was very popular. Featuring a pseudo-vintage look, these logos eschewed simplicity in favor of lots of text and symbols. This look became so ubiquitous that it became a joke within the design community, spawning satirical sites like Hipster Logo Generator.
A current design trend to keep an eye on is gradients. Gradients have been a big no-no for at least two decades, but they’re now enjoying life in the limelight again. You don’t have to look any further than the recent Instagram rebrand to see it in action.
In the long run, it’s a better idea to stick to solid design principles and avoid clichés.
2. Embrace unique design

Originality and uniqueness make it easier to catch a viewer’s eye, and custom lettering is a great way to embody both traits. Additionally, it’s harder to copy than a commonplace font.
The quintessential example of custom lettering is, of course, Coca-Cola’s logo. As one of the world’s oldest and most established brands, Coca-Cola’s logo has stood the test of time and continues to be instantly recognizable.
3. Create a visual double entendre
What’s a visual double entendre? Essentially, it’s a double meaning. If designed in this way, a single logo can give the impression of two different images.

For example, in this logo for Lion Bird, you can see two animals: a bird opening its wings and the face of a lion. Viewers love designs like these because, once they discover the double meaning, they feel like they’re in on a secret.
4. Don’t underestimate color
Color plays an integral role in logo design, and its importance cannot be understated. A brand’s color palette sets the tone for its communications, and people often remember a logo by its colors.

You know these by heart: Home Depot is orange, Target is red, Starbucks is Green, Facebook is blue, UPS is brown, and Apple is white. While colors are shared with countless other brands, these brands have been able to lock down these colors in consumers’ minds.
5. Create a sense of motion

It’s possible to create dynamic logos that invoke a sense of motion without actually moving. The advantage of this over, say, a GIF design is that GIFs aren’t supported in every medium—like print, for example. Creating a sense of motion in a still image will help to preserve the brand message everywhere.
Twitter’s logo is a great example of this. In the past, the bird was sitting down in a passive stance. Now it’s moving upward in flight, reflecting Twitter’s speed and its evolving technology. This tactic works well for brands which have mascots.
6. Keep it simple
In logo design, simplicity is certainly the best policy. Simple, powerful logos are often the winners in the long run. For example, Apple and Nike’s logos are simple but well-known among millions of people.

Remember: even though simple design is the goal, it’s still important to be unique. Would Nike still have succeeded with a traditional check mark? Would Apple’s logo still be as compelling without that bite taken out?
7. Remember balance & symmetry

Keeping the previous examples in mind, you can see that balance and symmetry are vital factors in logo design. Look at how Apple’s logo employs proportionate circles along with symmetry to maintain balance and aesthetic quality.
8. Tell the story behind your logo
Every logo has its own story. In some cases, the story is almost as interesting as the logo itself. Either way, storytelling can draw people into your brand, so make it count.
Do you know the story behind Apple’s logo? Ronald Wayne (sometimes called Apple’s third founder) designed a logo in which Isaac Newton sat under a tree with a bright apple shining above his head. A year later, Steve Jobs commissioned another logo. The reason? He thought people might confuse the original image for a tomato. Thus, the apple with a bite was born.
We hope these simple tips offer a peak into the complex world of logo design. By following this advice and avoiding the pitfalls, you should be well on your way to brainstorming a compelling logo for your brand or business.
Learn more: Do you know the 10 essential brand assets for digital success?
As designers, we know how important it is to deliver creative and compelling designs. Designs that catch the eye and gets the viewer thinking “That must be one hell of a product!” And over time, ads have gotten so creative and innovative that our expectations only get higher every time we see a head-turning advertisement.
Even in the age of digital marketing, print media advertising still plays a decisive role in the effectiveness of a marketing strategy. And as today’s world gets increasingly digitized, it might be easy to dismiss the idea of traditional print advertising, from cheap business cards to print flyers and product brochures.
Related: 5 elements of the perfect print job
If you want to increase your brand’s favorability and improve purchase intent, you must learn to adapt to the latest design trends and adopt new ways of doing print ads. Here are a few ways you can play with print layouts to achieve print perfection.
Experiment with your layouts
When designing print ads, you attempt to piece together the elements of the ad into a visually pleasing arrangement. The number of patterns you can use are endless, and it’s your duty to fit them into print advertisement mediums. You can do so by structuring them according to different layouts.
The frame-up

Easily frame a layout with the help of borders. This keeps the elements within bounds and sets them apart from other aspects of the page. The composition emphasizes a central component which surrounds the entirety of the ad, be it partially or wholly, focusing the attention on its center.
The big type

Types, especially in their larger forms, hold a particular appeal for viewers and even for artists themselves. Big types command greater attention due to their curves and stroke orders. They work seamlessly without the need for additional artwork or images, and designers can play with the typeface’s readability to convey different moods, from professional to playful.
The multi-panel layout

You can use panels for an variety of functions. They can be used to tell a story, or to display a set of information, or in our case, show off the products we want to advertise. This layout uses several frames to compare different perspectives or different features.
Designers often keep a proportional variation between every panel block to set the headline apart from the body and the signature. One of the most common examples is when you order business cards or promotional flyers online. You may notice that many designers opt for the clean, paneled look to help readers glide through the content.
Look at the bigger picture

“Big Picture” layouts, also known as the picture-window layout, highlight the main visual—usually a single, large illustration that dominates the canvas. This type of layout shows the importance of the main visual without any further accents, other than the brand logo and a line of text. The image should speak for itself.
The Mondrian-esque

Inspired by Dutch painter Piet Mondrian, the Mondrian layout consists of black bars and solid areas of primary color, divided across the canvas into squares and rectangles. A Mondrian layout focuses on the proportion as the main design principle that proves to be an easily workable and logical way to showcase art and typefaces.
Incorporate different strategies
You have your product and design concepts with you, but the industry remains competitive, and consumers have higher expectations for your ads. To meet these expectations, here are four techniques to try out.
Show, don’t tell

“Show, don’t tell” is a well-known technique across many creative fields. It states that you should always take the chance to show something rather than explain it. Use your print designs to help consumers conceptualize the product with their five senses.
This Curtis tea poster is a great example. Instead of telling you how the tea would taste, they visually appeal to our senses of smell and taste to convey what the teas are like.
Play with the medium

Make your design interactive using the physical parts of your print. You can make your centerfolds show motion every time you flip through the pages. Use your pages as transitional devices if you want to tell a story. For instance, you can print business cards with thin sliding panels that contain more information about your company.
Food for thought

Print media is all about imagery and visualization. Use a series of images to draw the viewer into your message and show them what’s hidden underneath your clever design. Keep this famous mantra in mind: “If you have to explain it, then it probably isn’t that good.”
Invoke an emotional response

Be it via humor or deep subject matter, engage your audience through emotion. Designers can use emotional appeal to evoke sentiment and nostalgia from viewers. Consider your topic and tweak your design to enhance the emotional effect of your ads.
Key takeaway
As Pablo Picasso said: “Learn the rules like a pro so that you can break them like an artist.” To be a good designer, you need to know how to look at your product from the viewer’s perspective. You need to know how to apply different rules and techniques to create a compelling print ad. It’s up to you to decide: play by the rules, or dare to be different.
Ready to design your own print ideas? Lucidpress makes it easy to create beautifully branded content in a matter of minutes.
When it comes to design in communications, there are generally two types of artwork: design driven by narrative or design driven by information and data. The former relies more on conveying meaning and subtle messages through nuanced design, whereas the other relies on turning potentially incredibly complex or technical data into something that is much easier to digest for the average person.
Related: 7 guidelines for managing client expectations
Given the nature of corporate design, it will normally be brands who are requesting this type of work. These can be big money clients, so it’s important to make sure that you’re giving your client what they need. With that said, here are some tips to make sure your corporate designs hit the mark.
Know the brand inside-out
Unless you’ve had the fortune of pulling together the branding guidelines yourself, chances are you’re going to be unfamiliar with the brand. You need to spend time getting to know its identity. If there isn’t a set of guidelines anywhere, there are generally two things you can do:
Speak with your contact at the company.
Whoever has commissioned you to do this design work will most likely be willing to talk with you for 20 minutes or so and answer any questions you might have.
Put yourself in the position of their audience.
Have a look at their social media channels, watch the videos they’ve released, read through their website, and make sure you jot down notes about what messages you are getting from these. Mention these to your contact at the brand and check to see if that’s the message they want to portray.
“Peruse their back catalogue of materials in your spare time. It will help you know where the company has been, which will help inform you where it should be going. There have been countless times when I thought I came up with a great idea only to find out that we already tried it ten years ago.”
Aperitif5Destruction, via Reddit
Have the confidence to say no
Remember that, in any client relationship, you are the designer. They aren’t just paying for your time to deliver a service; they are paying for your skills, your experience and your influence. If the client gets back with some suggested changes that don’t fit in with the brand, you need the confidence to explain why their idea might not fit their guidelines.
“[As designers] our job is to educate clients on why we make the decisions we do, based on precedent, legibility and/or function. If a client is telling us how to design, they’re probably not a client worth having.”
Jesse Reed, via FastCodeDesign
Know the difference between internal & external communication
I spoke with my friend Neil who works in-house for a global technology recruiter and asked for his advice. He made a great point about the importance of separating design for internal use and for external use, and considering separating flagship publications from the brand.
“What we’re saying is ‘this is a great piece of marketing that you’re going to want to read,’ a lot of great stats, a lot of great information, and it’s presented in a way where it looks different, but it’s still within the branding guidelines, and it’s still within the context of FRG Technology Consulting (formerly known as Pearson Frank). And that’s the same with all of the salary surveys; they look different visually, but the context of which they’re promoted, of which they’re delivered, is within the brand.”
Neil Robinson
Key takeaways
Great corporate design doesn’t have to be difficult. Know the brand better than anyone else, put yourself in the position of the audience, have the confidence to defend your design rationale, and know the difference between designing for internal communications versus external. Follow that advice, and you will be delighting clients with your designs.
Ready to design corporate documents? Create beautifully branded reports, business cards & more in a matter of minutes.
When done well, flyers can be an incredibly effective (and inexpensive) way to promote your business, no matter your size. In fact, 89% of folks remember receiving a flyer, more than any other form of advertising. What’s more, 45% hold onto the flyers they receive for future reference.
Still, while flyer distribution is one of the most widely used marketing strategies, simply copy and pasting something together isn’t enough to stand out in today’s busy marketplace. If you want to grab people’s attention long enough for them to actually read your flyer and then act on it, you’ll need to be intentional in your messaging, design, and distribution.
Below you’ll find our comprehensive guide to flyering. From how to design a flyer for maximum impact to tips on distribution, we’ll help you create the perfect piece of print marketing for your business.
How to design an incredible flier
1. Create an attention-grabbing focal point
What’s the first thing that you want people to notice? Intentionally designing your flyer around a singular focal point will catch people’s eye and make sure your message comes across loud and clear.
Using unique, professional imagery, bold colors, and easy-to-ready fonts will help you stick the landing.
For example, we love how this Cinco de Mayo flyer immediately draws your attention in with a beautifully drawn taco that conveniently tells you exactly what the flyer is about. Fun colors + a casual, handwritten lettering style make this super easy on the eyes and a joy to read.

2. Speak to your target audience
Who’s your target audience, and how do you want them to respond to your flyer? For example, you might want them to stop by your shop, visit your website, or call for more information.
Knowing your target audience will help you craft messaging that appeals directly to them.
The goals of this flyer’s messaging and design are clear:
- To highlight the event is one night only, so people should act now to buy tickets/mark their calendars
- To catch the attention of film and poster enthusiasts
- To establish legitmacy by including the names of well-known print artists who will be featured

3. Focus on the benefits
It’s not enough to grab your customer’s attention. You need them to stick around so you can convey your whole message. Keep them interested by rewarding their attention. Answer their main question, “What’s in it for me?”
4. Keep the content simple
When it comes to creating flyers that stand out, less is more. Remember that you only have a couple seconds to capture the attention of your potential customers, and only one or two more seconds to hook them in with your product. That’s why you need to be straight-to-the-point content when describing what your product/service/event is, its benefits and other important details.
This funky design let’s people know exactly what kind of guitar lessons are being offered, what level they’re for, and how to get in contact.

5. Include a call-to-action
After conveying your message, tell readers exactly what to do next, whether that’s to order now, call now, visit your website, etc. Get them excited about what they’ve learned on your flyer.
Be clear how you want them to interact with you by including important details about your business, like your website, contact info, location and more.
6. Print in high quality
Another vital element to creating attention-grabbing flyers is the final print. A quality print finish can be just as important as everything else you put on your flyer. Using a glossy finish and quality paper for your flyer creates a great first impression and can reflect the same quality of your products or services. Need a printer? Marq delivers high-quality prints of any design you create in our software.
7. Consider the impact of folds
Different folded finishes can create a unique impact and lasting impression. F Adding folds to your flyer will not only make it stand out but can also guide your audience through your intended information flow. Just remember to plan how you’re printing your flyer before you start with the design.

How to nail flyer distribution
Now that you’ve learned how to design a flyer, we want to make sure that flyer gets as much attention as possible. Design is only ‘half the battle’ so to speak – nailing your distribution strategy is key.
Here’s how to make sure your flyers get the attention they deserve:
1. Consider your timing.
We might be stating the obvious here, but flyers aren’t known for being particularly durable. If you’re hanging flyers outside, their lifespan could be substantially shortened by the elements. Before you get out the staple gun, check your local weather forecast for rain, snow, and heavy winds. If harsh weather is on the horizon, you might have to adjust your plans.
While we’re on the subject, take holidays into account as well. Around certain ones, like Halloween and Christmas, your flyer will be competing with a lot of decorations. Space might not be as readily available as it was before. That doesn’t mean you shouldn’t advertise around a holiday—especially if your message is seasonal or topical—but you should still take note.
2. Consider your distribution method.
How are your flyers getting to your intended audience? You have a few choices. The most popular methods are:
- Hanging the flyers in public/community areas.
- Handing the flyers to people directly.
- Keeping a stack of flyers in a high-traffic area.
- Delivering the flyers door-to-door (or car-to-car).
The method you choose will have critical ramifications on your distribution plan. For example, how many flyers will you need to accomplish your goal? How long will it take to get rid of them all?
No matter where you’re flyering, make sure you get the right permissions. Not all places that are open to the public are open to flyering as well. Parks have maintenance staff. Neighborhoods have soliciting policies. Storefronts and cafés have managers. Schools have approval forms.
Don’t give up hope, though. Many times, you can chat with property owners to determine whether they’re open to flyering. If you see shops with flyers already out front, that’s a good sign. Many places, like college campuses and laundromats, have corkboards especially for flyers and local ads. Take a look around, and don’t be afraid to ask!
3. Build your distribution team.
If you’re hanging or handing out flyers all by your lonesome, it’s going to be a long ride. Flyering moves much faster in a team. Fortunately, you can call on your support network for help. If you’re announcing a new store, employees can help. If it’s a party or a concert, you can recruit family and friends. If it’s a club or organization, it shouldn’t be hard to find volunteers.
The lower the quantity, the easier it will be to get all those flyers out into the world. However, if your back’s against the wall, you still have options. If you don’t have the time—and no one else seems to, either—give a flyering agency a call.
There are specialized businesses out there who take care of the entire distribution process, from start to finish. They can help you create a smart plan that targets your audience in a timely fashion. Some even offer GPS tracking so you can watch in real-time. Just keep in mind that you can’t control how the staff does its job, so choose your agency partner carefully.
4. Target your distribution.
Finally, take a good hard look at your distribution plan and make sure you’ve accounted for all the steps up to this point. Now that you have all the basics in line, you can make some advanced adjustments. Targeting your distribution is the final consideration that will have a major effect on your success, and there are two ways to do it.
- Geographic targeting. If you run a local business, you can target specific areas who are more likely to benefit from your services. You can choose the zip codes, cities, streets, or even neighborhoods to flyer. Take into account the topography and landscape of these areas. Some terrain will be harder to cover than others, such as hills or neighborhoods where houses are far apart.
- Demographic targeting. If you’re announcing a new location for your business, you might target loyal customers who you know will be interested. Or if your flyer addresses a specific need, like babysitting or landscaping, you might be selective about who gets a flyer. The idea is to give flyers only to the people who actually benefit from your message, so your flyer has a higher chance of success.
Key takeaways
No matter your level of experience, flyers can be a powerful tool to grow awareness around your brand or business. Just make sure to follow these tips and you’ll be set.
Check out our extensive library of flyer templates and get started designing yours today!
Some businesses naturally lend themselves to sharp design. Walk down any street in a hip neighborhood and you’ll see fashion boutiques, cafes and gastropubs displaying beautiful branding. Stylish typography, trendy color palettes—the kind of design that creates an enviable brand image.
Related: Building a local brand—5 essential things to know
When it comes to the service brands of the world—your plumbers, HVAC, pest control, any “man-in-a-van” type of business—design and branding are often an afterthought. The service comes first.
After all, there’s nothing cool about getting your drains snaked or having rat traps set up. Service brands don’t cater to a specific set of people the way a bar or boutique does. They sell a skill that everyone needs, not another form of self-expression. Beyond providing the best service possible, it’s hard to find ways to differentiate yourself from all the other service brands out there.
The result? Barebones websites, a lack of stand-out branding, and an endless supply of boring marketing materials. But it doesn’t have to be this way. In fact, investing in some simple branding & design can help your business stand out from the pack.
Why: The market is crowded
Service businesses, particularly in major urban areas, are incredibly competitive. A search for “plumber” on Yelp in Chicago will yield more than 2,000 results. In New York, that same search turns up over 6,000 results. Local plumbing businesses, nationwide franchise networks, and general service companies are all competing for the same work.
In a market that’s so incredibly competitive, you need a way to stand out from the crowd. When you ask a service brand what makes them unique, and how they’re different from competitors, you tend to get answers like “We’re really knowledgeable and honest with our customers.” Which is probably true. For them and just about everyone else.
That’s a great business model, but it doesn’t captivate the imagination. Before you can display your expertise, you have to get someone’s attention—and tradesmen, not being particularly design-focused, often overlook that the path to new revenue starts with awareness.
If your business has a bland website with sparse information, and you’re driving a white van in a city full of service vans, trucks and dispatch cars… how are you standing out? If you’re mailing brochures to potential clients, what saves that brochure from ending up in the trash?
In order to thrive in these competitive markets, you need to capture that initial attention. Marketing alone isn’t enough—you can drive visits to your website all day, and you can mail a flyer to every homeowner in town. On average, you have 8.25 seconds of their attention. Do you really think someone is going to look at a white-and-blue website that says “We’re trustworthy!” for more than 8 seconds?
Probably not. But then, how do you do it?
How: Color, design & user intent
So now, let’s welcome design back into the picture. We need it to capture the attention of potential customers, to stand out from the 2,000 other plumbing businesses in Chicago. But service brands don’t always have graphic designers—or even the budget to hire one. It’s tough to even know where to start.
Color
- A good starting point for service brands is color. Color has the power to influence user behavior. Often, service brands default to black & blues: simple, safe color choices that don’t stand out. That gives you an opportunity to choose something different.
* Color increases brand recognition by 80%. Some of the most notable service brands employ unique colors as part of their brand. Take Mosquito Joe as an example—the fastest-growing service franchise in the United States. Their bold green & yellow branding extends from their trucks to their uniforms. These eye-catching colors no doubt play a huge role in attracting new customers and franchisees.
Design
- Give your colors the chance to shine with some great design. Aim for a professional appearance, from the website to the trucks to the polo shirts your technicians wear. Every piece of your business should align with your branding to give your customers a consistent experience every time.
* This can sound like a daunting task to a non-designer, but it’s definitely achievable with the right tools. For example, Marq was designed with non-designers in mind, so anyone can quickly create attractive, on-brand content. You can create templates (or use pre-made ones) to publish and print- flyers
- brochures
- business cards
- newsletters
- banners
- social media graphics
- and much more.
User intent
- Finally, consider user intent. Who is your customer base, and what do they care about? What information do they need to make a purchase decision?
- Web accessibility: How easy is it to find the information they need on your website?
- Social proof: Do you provide ratings, testimonials, accreditations?
- Call-to-action: What can you say that persuades them to contact you?
When: Right now
It’s easy to put off projects like updating a website, improving flyers or repainting trucks. But, the sooner you can develop strong branding, the better off you’ll be down the road.
For many service businesses, winter represents downtime, which offers the perfect chance to brush up on your design skills and revamp your brand’s image. Imagine starting the next busy season with the right collateral in place to drive more sales. It’s within your grasp, and easier than you think.
See how Marq makes it easy to create attractive, professional marketing materials—no expert design skills required.
Stationery—including letterheads, envelopes, labels and business cards—can be a useful addition to your company’s branding strategy. Even with the widespread use of email and other electronic means of communication, old-fashioned stationery still has its place in your business. However, the design of your stationery is just as important as the information you’re delivering.
Related: 30 creative business card ideas & designs to help yours stand out
Whether you’re sending out a company-wide memo, bringing your business card to a networking event, or just delivering a friendly letter to a client, your stationery should represent your brand clearly and appropriately. We’ve put together a list of four concepts to remember as you design your stationery.
1. Keep it simple
While it can be tempting to bring all desired elements into one design, this can overwhelm the recipient and may even downplay your template’s branding. Instead, you want to keep your stationery clean and simple. Remember, its task is to support your content, not overshadow it.
What exactly does this mean?
- Keep typography styles minimal. A maximum of two is recommended.
- Keep colors minimal. A maximum of three is recommended.
- Incorporate white space where possible. This will break up the content while giving your design a clean, professional look.
Overall, keep in mind that your stationery design shouldn’t overtake the content; it should complement it.
2. Incorporate your brand
From color schemes and typography to your logo and other imagery, your stationery should represent your brand in all aspects. Of course, you shouldn’t feel obligated to incorporate your brand elements in any particular way.
With many different stationery items (like letterheads, business cards and labels), you have many inclusion options. For example, you can make your company’s logo the background image of your business card while also using it on your letterhead as the break between your business information and content.
3. Use the best software
The software you use to design your stationery is just as important as the design itself.
Photoshop and InDesign are great, but they’re also costly and overwhelming for the initiated. Fortunately, Lucidpress offers its own alternative design software. The free, intuitive editor makes it easy to create your own designs (or edit any pre-designed templates from the gallery). You can even upload your brand’s fonts, images and logos, as well as other elements.
4. Organization matters
Last but not least, the organization of your stationery can make or break your design. After all, you want your stationery to be beautiful, but also functional and legible.
- Use a hierarchical ordering. This means using headings and font elements (such as bold and italic).
- Use typography and colors to distinguish sections. To support your stationery’s organization, use branded elements to further break up the ordering.
- Choose legible colors and typography. Bold colors and easy-to-read font styles are important if you want to deliver your message clearly.
To further distinguish your content, you should keep obvious branding separate. Keep a distance between your logo, imagery and business information. This will keep the focus on the content but also make it possible for your information to be noticed.
As you’ll see below, Lucidpress’s pre-designed templates fall in line with all of the above advice. From classic and traditional to sleek and modern, you have plenty of choices for your company’s stationery.
Are you ready to bring your own stationery ideas to life? Create your own design in the Lucidpress editor, or use one of our professional, pre-made templates to get started!
12 creative stationery design ideas to give you inspiration
Now that you know the mechanics of creating effective and beautiful stationery, here are a few online designs to inspire your creations.

Source: Ana V. Francés

Source: Itembridge Design & Development

Source: Hunt & Co.

Source: Tim Jarvis

Source: Lucidpress

Source: Tom Cavenau

Source: Gloria Villa

Source: Lucidpress

Source: Islam Yossry

Source: Lucidpress

Source: The Branding People

Source: Noeeko Studio & Michal Sycz
Are you feeling inspired and ready to take on your own stationery design project? Feel free to use the Lucidpress templates within this post, or create your own stationery with the help of Lucidpress’s interactive editor.
Ready to bring your own stationery project to life? Create your own design in Lucidpress, or start with one of these free letterhead templates!
Back in older days, your name, address and contact details at the top-right of your client correspondence constituted a letterhead. Today, letterheads have become a visual art, delivering a first impression of who you are, what you do, and why you do it.
Take a flight of fancy and imagine your letterhead as sort of a haiku for your brand. For instance, are you a fast-moving tech startup or a dependable financial services provider? Are you a freelance nature photographer, or do you sell vintage clothing online? Your letterhead should creatively reflect that brand identity.
Related: The 7 key elements of brand identity design
Today, letterhead is no longer just a printed heading on stationery; it’s the look and feel of the entire page. Sometimes letterheads are, as we’ll see, really “letterfooters”—and they’re just one element of your brand stationery, from business cards to envelopes.
3 keys to designing great letterhead
The keys to making a great letterhead are:
- A well-designed logo. In the examples below, you’ll notice how a strong logo makes each letterhead design compelling and unique.
- Solid brand framework. Your design should reflect who you are, not who your designer is. From colors to layout design, your brand personality should be evident in every element.
- Document consistency. Keep your marketing materials consistent. Your templates should be tamper-proof to prevent logo stretching, rogue fonts and clashing colors.
Before we present our visual smorgasbord of design ideas, let’s review some quick tips on how to preserve brand consistency while creating letterhead, and how Lucidpress can help you simplify the process.
Already know what you want and don’t want to be sidetracked by other designs? Dive in right here with Lucidpress’s free online letterhead maker.
14 creative examples that’ll change how you think about letterhead
Fill up that white space
If a stark white page feels too plain, adding a background image can provide some much-needed visual interest. Just make sure your design contains enough contrast so the text remains easy to read.

Source: Lucidpress
Color me beautiful
Color can breathe new life into most simple free templates you can download on the internet. And no, you don’t really need to worry about web-safe colors these days.

Source: Lucidpress
Zebra crossing
On a printing budget? You don’t need to go into the red (ha) with black-and-white designs. In Lucidpress, it’s easy to create layers with elements. In this example, the logo (top layer) would live on top of the background (bottom layer) so it’s easy to drag & drop your logo anywhere on the page.

Source: Envato
Moving elements
The letterhead design police will not penalize you for moving the position of your contact details, or of anything else. It’s your party, so dance how you want to!

Source: CIPMANN
The spirit of the season
Why stick to the same letterhead all year ’round when you can get a little fun and festive around the holidays? Bring a smile to your recipients’ faces with a taste of the unexpected.

Source: Lucidpress
A picture says a thousand words
Don’t have a logo yet? All is not lost. Use free graphics and images to visually describe your products and services until you have a custom-made logo of your own.

Source: Vistaprint
Fortune 500
Be inspired by the greats of graphic design. Turns out you don’t have to be a big brand to look like one.

Source: YAGWYD
Turn branding on its head
The significance of lines and shapes in logo design make it both an art and a science. When done correctly, your brand can deliver surprising style while still being completely recognizable.

Source: Turnstyle
Stylish & eye-catching
Nearly 93% of people say a product’s visual components are the most influential factor in making their purchasing decisions. Use this to your advantage with a striking color palette and close attention to detail.

Source: Graphicsegg
A complete visual identity
When you design your logo, make sure it fits on all your marketing collateral, from brochures to business cards. Don’t be afraid to play around with your color palette to create a diverse and visually interesting library of templates.

Source: Logo Design India
Contemporary & artistic
Beautiful photography can elevate your brand identity from sufficient to stunning. Why not splurge on a professional photo session to make your letterhead truly one-of-a-kind?

Source: Nonola
Modern & funky
Your imagery should use a theme, but it doesn’t always have to be precise—just recognizably your brand. Play around with how and where you place your design elements to create different templates.

Source: ID Vision Studio
Keeping it simple
Letterhead doesn’t have to be fancy or ornate. If you find most designs too distracting, take it back to basics with a clean and simple letterhead like this one.

Source: Lucidpress
Small business savvy
This letterhead, unusually but effectively, includes important information about the business—including its opening hours. It’s a great way to remind local clients when and where to find you.

Source: Colorshop
Answering the 5 W’s
An effective letterhead serves as your calling card—both business communication and brand identity design rolled into one. Here are some questions you should consider before you start designing.
Who? Who are the targets of your correspondence—e.g. new clients, colleagues, investors—and what information needs to be included? (Read more on how to imagine your target audience here.)
What? On the internet, many brands omit contact details and opt to use contact forms instead. If you don’t want customers to phone you directly, it might be easier to include a website link or QR code to a contact form in your letterhead design. In Lucidpress, it’s easy to add links via shapes, images and text.
When? For what occasions will you use this stationery? For example, is it for sending out debt collection notices or to announce the winners of a competition? In the first instance, a bright, cheery letterhead could understandably get on customers’ nerves—the message will be clear that this is a standard form letter sent without a moment’s thought about who it’s going to and why. Additionally, how do you intend to distribute your correspondence: in digital, print or both? Lucidpress supports both RGB (ideal for digital) and CMYK (optimal for print) color profiles. This is key to making sure your brand colors appear consistent across the board.
Where? Two questions here: Where do you store your business collateral, and who is allowed to change it? Lucidpress uses advanced template locking so you have the flexibility of adapting your designs when necessary but limiting the privilege to admin users. You can also lock down important elements like logos, fonts & sizes. That way, you can give edit access to whoever needs it—like sales agents—safe in the knowledge that they can update the text without altering or ruining the brand assets.
Why? One of the first mistakes brands make while designing letterhead is including redundant information. Invariably, your stationery will be used for different purposes. For instance, it’s unnecessary to include your company’s address on internal memos. And if you have international clients, you may want to design a letterhead that accommodates more than one language—or even design letterheads for each one. Lucidpress supports the full gamut of branded collateral, from letterheads to business cards and brochures to newsletters. Simply clone your template and update it any way you like. For more ideas, the University of Waterloo provides some great examples of how to customize a letterhead for different uses.
Wrapping up
Follow these tips and, with a little inspiration, you should end up with a beautifully professional letterhead that represents your brand. Graphically challenged or on a deadline? If you’re really stuck, simply grab one of our professional, easy-to-use letterhead examples. Our designers have crafted these letterhead templates with care and expertise, so you don’t have to start from scratch. Just add your logo and text details, select your brand colors, and make any other edits you desire with intuitive drag-and-drop tools. It really is that easy to design a new letterhead that you’ll love!
Ready to bring your own letterhead project to life? Create your own design in Lucidpress, or start with one of these 7 free templates!
Poster design has come a long way since the 1880s, changing in style for different eras and often strongly influenced by political or social events of the day. Posters have become a powerful and popular medium for advertising (sometimes referred to as street or guerilla marketing).
Let’s take a look at some of the creative poster templates from our Lucidpress poster collection and how you can use them effectively to convey your unique message and reach your targeted customer base.
Choosing a design
We admit it’s not always easy to choose a design, so to help you make up your mind, we’ve assigned two keywords to each poster. These keywords capture the mood of the poster and what it’s ideally suited for. We’ve also identified “niche” posters, such as real estate or restaurants. Still, remember: Lucidpress templates are fully customizable. If you wish to use our restaurant poster to promote your software business, go right ahead. You can easily change the tone by using different color schemes or fonts.
The ins and outs of poster design
Poster design — like colors, shapes, lines and patterns — plays a central role in creating memorable content. All poster templates here were inspired by different combinations of these key elements.
99Designs succinctly illustrates the six core elements of great design. Some tips:
- Lines — The Golden Ratio is a number calculated by dividing a line into two parts so that the longer part divided by the smaller part is equal to the whole length divided by the longer part. (Phew.) It’s a golden rule for pleasing design.
- Color — Try to use your brand colors in all business collateral. Use a color picker to get the shades right. Color is an integral element for professional business designs.
- Shapes — Shapes and images are central to any design, and Lucidpress makes working with them easy and intuitive. Custom shapes can be used to great effect in fun, trendy and modern designs.
- Textures — Use the Lucidpress image editor to texturize your images and poster background. Texture is a core element of whimsical and innovative designs.
- Framing — Frames and borders help to focus a viewer’s attention. Use them to structure your layout and content, and to layer design elements. Layering adds depth to posters and is a key element of sophisticated, cosmopolitan and luxury designs.
- Type — Don’t forget: Fonts used for educational and research project designs should never be distracting to the reader. In Lucidpress, users can upload custom fonts.
Getting started only requires an internet connection — which you clearly already have. Imagine a blank wall. To decorate it, head over to our free online poster maker. Bring your ideas to life!
Blue and pink empowering poster template
Make someone’s day sparkle — try adding more shapes and sparkles

Click on the image to see the template
From motivational quotes to inside jokes, the blue and pink empowering poster template is bound to uplift a special someone’s day. The simple execution of this poster’s creative design lends equal parts positivity and inspiration.
Delivery and curbside pickup poster template
Allowing only three customers in the store at a time? Customize based on your needs

Click on the image to see the template
An ideal poster design for storefronts and buildings whose occupancy limit has been impacted by the pandemic, changes in fire regulations or construction, this poster empowers you to communicate clearly and easily.
Campaign poster template
Keep copy simple to avoid distracting the reader

Click on the image to see this template
Make your campaign’s purpose loud and clear with this patriotic campaign poster template. Change up the layout design by swapping out the flag for an illustration, or insert different colors instead of using blue.
University poster template
Pick a background image that reflects the event
Click on the image to see this template
An excellent choice for schools and alternative education platforms, this poster design assures your org’s message will stand out. Bold colors make your advertisement feel loud and clear — swap out your organization’s logo for the provided one.
Nature quote poster template
Too moody for your vibes? Brighten things up by overlaying shapes and color

Click on the image to see this template
Whether you’re looking to meditate, motivate or inspire, the nature quote poster is here to do it all. Customize the graphic design with your own photo or use a stock image to change things up.
Coming home movie poster template
Make the text pop with a border or shape

Click on the image to see this template
Quick, somebody grab the popcorn! And don’t forget the sour gummies! Shhhh!!! It’s time to cozy up and get ready for the character arc, story development and more with the Coming home movie poster template.
Duo campaign poster template
Keep your tagline simple

Click on the image to see this template
Give them a reason to try and name a more dynamic duo with the Duo campaign poster template. Showcase your running mate, as well as upcoming town hall events or speaking sessions. Don’t forget to include your campaign’s motto!
Orange & blue passion quote poster template
Don’t stop at one version — make a few till you get it just right

Click on the image to see this template
Equal parts jazzy and simple, the orange and blue passion quote poster template keeps the eye centered on your quote of choice. Be sure to include or note who originally said the quote. Everyone appreciates credit where credit is due.
Blue soccer game day poster template
Be sure to include important details — like event times and such

Click on the image to see the template
Get your fans ready to rumble with the Blue soccer game day poster template. Use the colored overlay to highlight your school or team’s colors — plus you can swap out the image to feature one of your very own athletes!
Student council campaign poster template
Limit CTA usage to one — get folks out and votin’

Click on the image to see this template
Make an impact on your school experience with the Student council campaign poster template. Swap out the stock image for a candid, congenial photo — and be sure to include a little bit about yourself and your campaign initiatives.
One day movie poster
Use the image and icons to tell a story
Click on the image to see this template
Lean into your zany, mad scientist side and use an abstract image to tell a story about your movie. The font is completely customizable, as well as the copy and text box placement. Wherever this template inspiration takes you, may it be nothing short of magical.
Blue and green track schedule poster template
Create a visual timeline aid to help keep folks informed

Click on the image to see this template
Keep your school and sports teams on track to win (ayyy, see what we did there?) with the blue and green track schedule poster template. Customize the colors however you see fit, and swap out dates for any upcoming events, like the homecoming match or what have you.
Forests research poster template
Let your content do the talking

Click on the image to see this template
Created with research and educational projects in mind, this poster provides ample space and graphic design opportunities for images and content in a structured, brochure-like design. The slideshow is both modern and practical, and you can easily add or duplicate pages. The beauty of a one-page template is that your design remains consistent.
Western wanted poster template
Get what you want while paying homage to the original poster

Click on the image to see this template.
Our designers created this poster design tongue-in-cheek. It’s eye-catching and memorable with an instantly recognizable theme. Have excessive quantities of stationery gone missing at work? This is a fun and subtle way to draw attention to outlaw behavior in the office or at home.
Standard advertising poster template
Swap out the red placeholder with your brand’s color palette

Click on the image to see this template.
This 3-page poster design is perfect for marketing your business at trade shows and exhibitions, or it can be used for an online catalog to advertise special offers. The format is deliberately simple so as not to distract from the content and to make it easy to update if you have regular campaigns.
Motivational quote poster template
Use an action verb for maximum inspiration

Click on the image to see this template.
Motivational quotes and typography are powerful tools to inspire innovative thinking and promote a sense of well-being. Psychologist and motivation expert Jonathan Fader, PhD, says well-structured messages that use strong imagery and appeal to our aspirational nature can be powerful in changing our thought patterns and behavior.
Heartland business poster template
Don’t have quite the right photo for the event? That’s okay — try Unsplash!

Click on the image to see this template.
This business poster design template provides a surprising and unusual variety of content placeholders so you can sneak in a wealth of information. The placeholder and graphic design space demand your customers’ attention, and the longer they’re looking at your poster, the more likely they’ll absorb your message.
Homegrown event poster template
Keep your colors simple — avoid using discordant color combinations like purple and green
Click on the image to see this template.
We call it Homegrown because this poster design has multiple layers, just like a home-baked pie. If you really want to stand out from the crowd, putting a bit of effort into creating a layered poster will help you to demonstrate the depth and originality of your company’s vision.
Ecosystem scientific poster template
Avoid large walls of text — use illustrations or graphic design to break up walls of copy

Click on the image to see this template.
Blue is the new green — and this eco-theme disrupts the traditional color mold quite innovatively. This huge 36″ x 48″ poster gives you the physical space to cover even the most complex research projects without having to resort to smaller fonts or cropped images.
Weekend away photo poster template
Start simple with an easy-to-read font and play around from there

Click on the image to see this template.
This trendy poster design showcases your professional photographs, however, your message still takes center stage. It’s ideal for travel and tourism businesses, for exhibitions, and for luxury brands to announce corporate events and exhibit their products. The Weekend Away is a great example of design layering.
Swiss Alps travel poster template
Want to make a bold statement? Use a vivid, contrasting color for your font

Click on the image to see this template.
Contemporary and bold, this poster paints a strong message. It’s a single-focus design, and you should customize it with your own bold background photograph and daringly creative fonts. The unusual text layout makes it a unique and original choice for technology startups and entrepreneurs.
Nature retreat poster template
Don’t love the included typography? That’s ok, customize with your brand’s font

Click on the image to see this template.
Inspired by the layout of quality print magazine covers, Nature Retreat is eminently versatile. Our customers have used it in projects as diverse as publishing upcoming event information and showcasing their portfolios, and for school projects. The style is informal and slightly whimsical.
Origami banner event poster template
Concise and clear, make the most of this simple layout design

Click on the image to see this template.
Origami is the Japanese art of folding paper into decorative shapes and figures, dating back to the 1880s. This template combines traditional origami with a fresh, modern look to create a perfectly structured design ideal for formal and professional corporate posters.
Block party poster template
Use colors, be it bright or soft, to communicate the vibe of the party

Click on the image to see this template.
Everyone likes a party. Its vibrant graphic design and no-nonsense block layout works well for invitations and holiday events. It’s a one-pager, easy to modify and with placeholders for the “who-what-when-where-why” information. The blocks and frame design are reminiscent of the calling cards of yesteryear.
Night life poster template
Juice up the tone with an abstract illustration for your background

Click on the image to see this template.
Evocative of torn classic denim and multi-layered dresses, this poster design and typography ushers in a new trend of visually captivating posters that challenge design rules — you could even say that we wouldn’t be surprised to see it in the MOMA one day. Light and dark are juxtaposed to evoke excitement and anticipation.
Real estate poster template
Highlight the diversity and variety of your selling history through various images

Click on the image to see this template.
Arguably the most versatile and stylish template in the Lucidpress collection, this block design is ultra-bold and is anything but lacking in the design inspiration department Rather than simply invite, the poster compels customers to attend a home viewing. We’ve incorporated vintage and trendy elements both formal and informal… and the result rocks.
Cobalt café poster template
Avoid using stock photos if you’re looking to highlight a unique restaurant

Click on the image to see this template.
When it comes to real estate, location is everything. And when it comes to food, presentation is everything. The design for this creative poster mimics those used for magazine food pages, arousing your taste, visual and smell senses. The Cobalt is warm, welcoming and very practical.
Cut glass marketing poster template
Use this template to communicate official corporate events

Click on the image to see this template.
Cut Glass presents a sharp graphic design look and feel, perfect for technology startups and real estate innovators. Diagonal lines are more striking than horizontal or vertical ones. As explained by Vanseo Design: “Their kinetic energy and apparent movement create tension and excitement.” Use this template boldly and aggressively.
Cosmopolitan business poster template
Swap out the included stock photo for a snap of your city or HQ

Click on the image to see this template.
Cosmopolitan means cultured, suave, polished and refined… an image you may want to cultivate, particularly if you have an international, sophisticated client base. The hallmarks of cosmopolitan design include the avoidance of “fluff,” subtlety, attention to detail, intricacy and cohesiveness. Would these graphic design and marketing tactics serve your brand, too?
Reflections company poster template
Have official health comms that need relaying to employees? Look no further

Click on the image to see this template.
The creative inspiration for this design was the subtle reflection of images in water, clouds and shadows, conveying the impression of depth and intelligence. This poster would work particularly well for a beauty technologist, health spa or clinic, or even a luxury brand.
Poster design with Lucidpress is simple thanks to our user-friendly, intuitive interface. It gives you all the functionality of traditional desktop publishing software—but without the learning curve needed when using professional packages. Now it’s time for you to grab one of our free poster templates and get creative.
Feeling inspired? You can design and order your brand new poster right here in Lucidpress.
Choosing the right newsletter design isn’t easy. There’s a seemingly infinite number of designs out there, each with their own strengths and weaknesses. (And in many cases, more weaknesses than strengths.) Finding the right colors, shapes, text formats and image placements can take up a huge amount of time.
But with these professionally designed newsletter templates, all you need to worry about is customizing. The designs are already in place, suggested color palettes chosen, and even some images added (though adding your own is recommended).
Related: How to make a newsletter in 9 steps
Newsletter design tips
There’s a few principles to keep in mind as you concoct your newsletter, even if you start with a pre-existing template. Though, in the end, you’ll have a fantastic-looking newsletter in less time than it will take to find a template from Microsoft Word or Publisher. Your readers will thank you. Also, it’s worth noting that we’ve organized this blog post based on newsletter type — i.e., newsletters for schools, businesses, holidays, digital and more.
Consider the layout type
As in — do you want your newsletter to be: fixed, fluid, responsive or adaptive? To avoid overwhelming you with information (and empowering you to learn on your own terms), we recommend checking out UX Alpaca’s article on layout types.
Grab attention with a header
Let your header do the talking for you. Your header should do one of two things (or both): First, it should draw the reader in. Copy can be witty and sharp, or directly address a pain point you know they have. Either way, you need to grab their attention and endeavor them to keep reading. Without telling them to keep reading. 2.) You need to say something. There’s an approach to copywriting that can be best summarized as “Say it straight, then say it great.” But whatever you do, it has to say something of substance.
Let your body copy do the ‘splainin
Remember: Your header doesn’t have to carry the weight of your newsletter — body copy can come in with the assist. The body copy is where important information should live. How you choose to present that is up to you, but keep in mind that big walls of words can be overwhelming for readers, so we recommend keeping the information as scannable as possible.
Add relevant links where it’s appropriate
The devil is in the details, right? Be sure to include links to webinars, listings, school flyers and more. If you want people to show up, you gotta give them a reason to show up! Or whatever.
Newsletters for schools
Skyline High classroom newsletter template

This classroom newsletter template stands out from the rest with muted colors, an inspiring header image, and lots of room to share your message. Whether you’re simply giving updates on what’s happening or sharing important news about conferences, exams or standardized testing, your message will come across loud and clear.
Blossoms school newsletter template

Flowers are perfect for school newsletters: they imply growth, potential, purpose, and they lend a positive, happy feeling to everything. Just add your school’s logo, the content of your newsletter and a few custom images, and you have a newsletter that parents will want to read.
Newsletters for business
City events newsletter template

Keep your community apprised of upcoming events — both virtual or in-person — with the city events newsletter template. Insert photos from previous events (as well as your own city hall building or town committee) — or use stock images if you need to — and leverage the ample writing space to communicate with others about changes in local regulations, upcoming town halls and more.
Polaroid real estate newsletter template

Real estate is all about pictures, and this newsletter template captures that feeling perfectly. The iconic rectangular format gives you tons of room to show off your best properties, and choosing a scrollable digital format allows for all the text you need to describe it. Optional blocks of color help your newsletter stand out from the rest, too.
Merge financial business newsletter template

The time of boring business newsletters is over. Modern companies need to grab readers’ attention with bold colors, interesting shapes and arresting images. This financial business newsletter design has all of those ingredients in spades. The newspaper-style columns let you share different stories or ideas, and the header is great for recurring newsletters with featured authors.
Black Widow company newsletter template

Company newsletters are often bright and airy or monochromatic and, well… boring. But this template finds a balance with bold red accents, striking blocks of black, and plenty of whitespace to make reading easy. Add images to spice things up a bit, and you have yourself a professional — but unique — newsletter template.
Citrus Splash employee newsletter template

Employee newsletters have a reputation for being rather boring—and that starts with the template. Don’t settle for bland colors and cheesy iconography! This template is full of bright colors that immediately set a positive tone for your newsletter. Whether you’re in a tropical climate or a temperate one, your employees’ days will be brightened by it.
Angles company newsletter template

There’s something dynamic about angles in bold colors—and this newsletter template takes full advantage. A combination of bright and calm tones adds even more energy to the template. If your company is pushing forward, the vitality in this template will fit it perfectly. Plenty of room for images and multiple text sections make it as useful as it is engaging.
Bold business newsletter template

Business newsletters are so often really boring, but with big attention-grabbing text, this template will help you grab your readers’ attention. It’s not all flash, though—there’s plenty of room for the headlines and text you need to share important information with customers, colleagues, shareholders, and anyone else interested in your business.
Corporate business newsletter template

We know that not every company wants lots of bright colors in their newsletter template. But that doesn’t mean it has to be boring. This template uses a cool, muted palette to maintain a professional look. The professional design, room for images, and well-laid-out pages ensure that your newsletter shares information effectively while maintaining the tone you’re looking for.
Holiday newsletters
Holiday Christmas newsletter template

There are tons of Christmas newsletter designs out there, but most of them look the same: full of too many snowflakes, baubles and presents. They’re distracting and, frankly, a bit tacky. This Christmas newsletter keeps things simple with seasonal colors, clean layouts, and just a few ornaments.
Photo Christmas newsletter template

Spread some holiday cheer with the photo Christmas newsletter template. Just pop any of the year’s recent photo sessions (both impromptu and professional) into the layout, and be prepared to warm friends’ and families’ hearts from afar.
Digital and email newsletters
Restaurant email newsletter template

The restaurant email newsletter template is :chef’s kiss: — Highlight your restaurant and the staff that make everything possible with this easy-to-customize template. You can easily communicate any upcoming closures, events or changes in menu. Or you can simply give folks a mouth-watering reason to come back with a coupon or friendly reminder about your hours.
Conference email newsletter template

When it comes to attending conferences, attendees need you to get straight to the point — there’s no need for fancy, floral language or walls of text. Give the people what they need with the conference email newsletter template. The simplicity of this newsletter empowers you to cut to the chase, therefore keeping the agenda and end goals clear and concise.
Real estate email newsletter template
Need an easy way to keep clients, brokers and fellow agents up-to-date with the fast-moving market? Look no further than the real estate email newsletter template. Customize the images based on the MLS listing, along with any noteworthy callouts in the copy sections.
Data email newsletter template
Highlight important wins, transformations in ROI or dips in sales performance with the data email newsletter template. Whatever numerical information you need to present, this newsletter helps you compile the information in an orderly and easy-to-digest format. And if you need to send the newsletter out monthly, all you have to do is make a copy of the doc and you’re off to the races!
Business email newsletter template

Regardless of what arena or industry you’re in, keep your business top of mind with the business email newsletter template. Whether you’re looking to periodically update board members, customers or even fellow colleagues, this easy-to-customize newsletter template.
Terra Cotta digital newsletter template

Digital newsletter designs don’t have the same requirements as print ones—they can be more image-based, use different colors, even include scrolling effects. This template allows for a wide variety of designs, all of which capitalize on ample space for powerful images. Combined with clear text and the ability to add your own images and videos, you can share any information you want in a clear, visually appealing package.
Orbital digital newsletter template

This template is all about creating the right feel with a big, powerful image. Whether you use one of our images or upload your own, you’ll be setting the tone for your entire newsletter. It could be inspirational, topical, or just an image that speaks to you. And because this digital template has room for scrolling text, you can include as much information as you want. That makes it one of the most flexible and versatile templates out there.
Textual e-newsletter template

It’s easy to get carried away with images, photos, links, and other distracting things when you’re building an e-newsletter. It’s important to remember that your main goal is to share information in an easy-to-read manner. The clear fonts and white background of this template let you do that without over-complicating things. Sometimes simple really is better.
Be a memorable point of contact
A newsletter is an important point of contact. Whether you’re designing one for a school, a business, another type of organization, or just for your family and friends, you want it to reflect your message. These designs give you a wide variety of looks to do just that
So, what are you waiting for? Find a template that fits the feeling you’re going for, customize it in a few minutes with your own photos and colors, and get your message out there in style.
Ready to wow your audience with beautifully designed newsletters? Lucidpress will help you send the right message.
As you’re building your brand with new ideas and projects, you might not always have access to an in-house designer to assist with all your creative needs. Leaving you, someone with less creative experience, to face the perils of graphic design alone.
Okay, okay, it’s not (usually) that dramatic.
Related: 3 design tips to make your flyers stand out
But to those of us who aren’t used to creating aesthetically pleasing or practical designs, creating a line of marketing labels or flyers can be a daunting task.
These 5 design tips go out to the non-creatives of the world. You, too, can make beautifully branded designs if you start with this advice.
1. Seek & gather inspiration

Source: Etsy shop banner template
One critical element of good design is starting with a strong idea of what you want to create. But without much creative experience, you might be at a loss for where to begin.
Start by visiting some of your favorite brands’ websites or artists’ portfolios and look for designs that stand out to you. Save a few examples that catch your attention (in the creative biz, we call this a “swipe file”). Try to gather different styles to begin learning how to differentiate between them.
Once you’ve gathered a good number of examples, open that folder up and review your selections. Pay special attention to the following aspects of design:
- The color palette
- The fonts used
- The placement of various elements
You’ll begin to see that all design can be broken down into a number of basic elements. As you start to build your own designs, focus on these elements one at a time to create a cohesive finished product.
2. Use negative space correctly

Source: Large promotional banner template
Have you heard of negative space?
Negative space is the area of a design where things are simply left blank or unfilled. Not every inch of the flyer or booklet you’re making needs to be covered with visuals—and in fact, that makes the design look too busy.
Instead, use negative space to your advantage. By leaving certain areas blank, you ensure the eye will be drawn to the most important information.
There are a few easy-to-identify areas where you can intentionally make unique shapes or words within negative space:
- Between letters of the alphabet (like the Fedex logo)
- Within letters of the alphabet (like this logo for Shift)
- Writing a word with negative space on top of an image or logo
- Using a negative space logo on top of a colored section
Using negative space can be tricky but effective. Why? Because our minds search for messages in everything, even in blank space. By using negative space deliberately, you’ll stimulate the viewer’s mind and capture their interest.
3. Limit your fonts

Source: Block party flyer template
When beginners get into design, they’re likely to be amazed and overwhelmed by the sheer number of fonts available. From pre-programmed fonts to free-use fonts that can be found online, there are literally thousands of options… and that can lead to some design disasters.
Beginners and non-creatives have been known to use five, six, or even more fonts within a single project. While it can be fun to choose these fonts, the end result will usually be messy.
Follow these guidelines to keep the fonts clean and classy:
- Limit font types to 2 or 3 typefaces per project.
- Try to choose typefaces within similar font families for smooth transitions.
- Don’t change fonts in the middle of a piece of text.
- Make important information the largest and most eye-catching.
4. Consider your color palette

Source: Contempo modern brochure template
Choosing the right color scheme is an essential part of design. Colors have strong psychological effects on the viewer, so you want to be sure that your colors send the right message and match your brand palette.
Think about common color associations that people’s minds make:
- Red: energy, boldness, love, excitement
- Pink: romance, soft, appreciation
- Orange: warm, young, enthusiastic
- Brown: rugged, simple, serious
- Yellow: happy, warm, friendly
- Green: healing, safety, growth
- Blue: dependable, trustworthy, loyal, calm
- Purple: luxury, mystery, sophistication
- Black: elegance, distinction, tradition
Now that you see the reactions different colors can evoke, let’s see how you can inspire those feelings with your color palette.
- Create a mood board of photos that represent your brand’s personality. Once you have a large collection, find six colors that appear regularly in those photos.
- Try out different tones, shades and variations of these colors until you find a balance between them.
- Check out pre-existing color palettes to see if any of them line up with your colors.
There are more concepts that can help you finalize your color palette—such as monochromatic, analogous and complementary—but most non-creatives probably won’t need to get into the weeds quite this much.
Instead, it’s time to move forward with what you’ve already created.
If you’re using a design template, you have access to a range of color options. These pre-selected color palettes are well-balanced and specially created for those designs, so copying them can make your project simpler. You can also choose a color scheme that matches previous in-house designs.
5. Creatively challenged? Don’t worry

Source: Cosmopolitan business poster template
Even with these design tips, those of us who are creatively challenged may still struggle to create a design we feel confident in.
And that’s okay! There are ways to keep it simple and still create a great design.
Lucidpress offers hundreds of templates for various types of marketing materials, and they already include font selections, color palettes, and all of the design aspects covered above without you having to think about it. Better yet, each of these elements is customizable, so you can quickly and easily adjust templates to match your ideas.
Want to browse our free template gallery? Lucidpress has over 1000 professionally designed templates for business, education, personal projects & more.
Attracting a steady stream of new customers is one thing, but building customer loyalty is integral to a brand’s long-term success. And it begins with making a good first impression.
Think about it: when looking up a brand online, what do you remember about the ones that stand out? More than likely, it’s their logo or their overall style—like meeting a person wearing a great suit. When you run across that brand again, that image can stick with you—more so if you keep on seeing it in different places. This is a brand’s visual identity, and it’s what you want potential customers to remember.

Related: 6 Instagram post ideas to boost sales
Having a memorable visual identity is important for social media, now a standard tool in the digital marketer’s arsenal. Instagram in particular is a powerhouse for using visual content to promote products and services, with Instagram stats showing 71% of U.S. businesses have an Instagram profile (25 million business profiles total). Standing out and earning engagement and followers depends on how well-defined your visual identity is. Here’s how to do it.
1. Know your brand inside and out
Before you create a visual identity, you need an actual identity first. Know the key aspects of your brand you want to communicate to your audience, then translate them into a visual medium. [![]() ]
]
Essentials for this step are copies (in writing!) of your brand’s mission, vision and values. These should be easily accessible on both your official website and any internal marketing documents. When you have them, answer the following questions to figure out what you’ll need to base your visuals on.
- Why was my brand made?
- What does my brand value the most?
- What words would I use to describe my brand?
- What does my brand offer in terms of products, service and experience that others do not?
- What kind of people do I want my customers to be?
Using your answers to the questions above, you can isolate a set of keywords closely associated with your brand.
2. Create a set of branding guidelines for social media

Source: Spotify
Do not underestimate the logistical power of good documentation. Brand guidelines enforce consistency in your branding, graphic design and marketing—keeping everything together so that everyone is on the same page when it comes to how to visually present your brand.
While it does take time and effort to create, having all these details in one place saves more time in the long run. It’s also a mark of professionalism: no having to go back and forth, emailing each other files and instructions every time you design something new.
Looking at some great branding examples, here’s what to include in your brand guidelines:
- The theme of your brand
- The feel and philosophy of your company
- Relevant taglines
- Font styles & typefaces to use
- Acceptable ways to use your brand logo, including its size & placement
- Color palette to use when associating with the brand
- Guidelines on composing imagery
3. Make social media post templates

Source: Sephora
If you want to be remembered for a certain color or type of imagery, or if you want your logo to be visible on the feed and not just in your profile photo, turn to Instagram post templates. Some examples are backgrounds for text posts or borders to place around photos. They might include your logo, brand name or slogan and should be used when appropriate—not all the time, but just enough to be noticed.
You can use these templates when you share some of your favorite quotes to Instagram, which can make an otherwise plain text post look interesting. You can also place template borders on user-generated content that you’d like to share on your profile—especially useful if you’re running an Instagram giveaway or photo contest using a particular hashtag that can be incorporated into the template.
Remember to mix it up once in a while as well. While you want it to be memorable through retention, you don’t want it becoming stale. Try mixing it up every month or two and changing it according to season or campaign.
4. Have a consistent photo-editing style

Source: Alfred
Once you’ve identified the feel of your brand and the colors you associate it with, fold that into the way you edit photos. Color has long been known to be a powerful force in marketing, and by post-processing images before you post them online, you can influence what they convey.
Use a similar editing style with your pictures so they all communicate your message—and slowly, users will connect that feeling to your brand. Away from your computer and need something quick? For extensive editing on the go, download a reliable photo application like Instasize to your mobile phone.
5. Do social media right
Last but definitely not least, make the effort to use Instagram right.
What does this mean? No matter the amount of content you share, and no matter how elaborate your photo editing is for each image, your efforts won’t matter if you don’t make use of the rest of the platform. Instagram has boomed—and so has its features.
One of the biggest don’ts of Instagram right now is to post strictly to the feed only. Instagram also has Stories and IGTV, the former of which can be an informal way to connect with your customers, while the latter gives space for long-form videos that followers would otherwise miss.
Of course, don’t let all your efforts towards keeping your visual identity end with social media. After all, using Instagram is just one step in the marketing funnel. Creative consistency builds trust, showcases reliability and improves customer perception—especially in visual branding. Keep your branding consistent across touchpoints before, during and after purchase, and you’ll be crafting a brand story customers won’t forget any time soon.
Want to know more about the power of brand consistency? Download our free 32-page report, chock full of stats & great insights.
“We need a logo” is a loaded request that designers and creative agencies hear from their clients. High expectations are always involved—that’s a fact. Every client wants a remarkable logo for their brand, and they’re counting on you to create it.
Related: 9 excellent logo redesigns for famous brands
How do you deliver an innovative, impactful design on demand? If you’re running low on creativity, we’re here to fill in for your muse as she turns a blind eye to your deadline. Load up on logo design inspiration from the guidelines and examples below to get those juices flowing again.
Logo design examples for your inspiration
Consulting Logos
Consulting logo idea #1: Accenture
Accenture is one of the biggest management consulting firms. The company offers strategy, consulting, digital, technology and operations services. Their revenue was around $40 billion in 2018, so we could definitely learn some design lessons from them.

Consulting logo idea #2: Capgemini
Capgemini is another consulting giant that can teach us a valuable design lesson.

The key lesson here is that you can build a financial empire… even if your logo isn’t closely related to the services you’re selling.
The Ace of Spades has been present in their logo since its inception, but it has little to do with their business. In fact, it refers to bridge—a card game that the founder of the company, Serge Kampf, enjoys. In bridge, the Ace of Spades is the highest-value card.
Consulting logo idea #3: DLA Piper
If you’re offering legal consulting services, here’s what you can learn from one of the biggest global law firms. (How big? DLA Piper has lawyers in more than 40 countries and over $2 billion in revenue—that’s how big.)

The open-ended shapes represent out-of-the-box thinking. Something you might actually want from a lawyer, right?
If you look at it from a different angle, the logo seems like a talking bubble, which shows they value the art of communication… or that they’re friendly. You decide.
Lucidpress: Click the image to use the template
Use one of our consulting logo templates as inspiration for your own logo. Switch out colors, fonts and texts to create your logo in seconds.



Real estate logos
1. Smith Mountain Homes
First up is this beautiful logo from Smith Mountain Homes.

2. Cabo Cribs
If you’re looking to buy property in Cabo, I’ll bet Cabo Cribs’ logo catches your attention.

3. Williams & Williams
If you’re in the market for a luxury property, you’ll love Williams & Williams’ logo.

Lucidpress: Click the image to use the template
Use one of our real estate logo templates as inspiration for your own logo. Switch out colors, fonts and texts to create your logo in seconds.



Health and fitness logos
1. Heavy Mettle Fitness
When you have too many ideas, just stick to the basics, even if it’s cliché.

Source: GLDesigns
2. Peachy
What’s that number-one thing your audience wants? Point it out, and people will remember you as that gym or that fitness instructor or that nutritionist who can help them get it.

Source: 99designs
3. Necessary Payne
If your ideal audience is into hardcore training, a logo like the one below could be a great strategic move.

Source: Design your way
Lucidpress: Click the image to use the template
Use one of our health and fitness logo templates as inspiration for your own logo. Switch out colors, fonts and texts to create your logo in seconds.



Striking use of color
Powerful colors make a logo vibrant and eye-catching. In recent years, logo design trends favored simple and spirited colors that appeal to new generations of customers.

It’s interesting to see the process behind this logo and Volusion’s brand identity design.

TeleMadrid’s rebranding is another example of a colorful and adaptable logo design.

And Duolingo’s 2019 logo update builds on their playful and energetic brand.
Memorable use of layout
Another way to make your logo unforgettable is to surprise people with an unexpected layout.

This example from Bajo Protección invites a second look with its 3D effect.

The Dutch National Opera & Ballet logo has us peeking from the balcony.

And Moonpig champions creativity by updating their logo to match their surreal name.
Beautiful use of typography
Fonts are another excellent source of inspiration.
Typography can help you balance simplicity and intricacy in logo design. It’s also an essential element for your brand creation process.

Typography was just what Tom Sands needed to make this logo a timeless presence on their acoustic guitars.

Typography can also create a sense of motion, as it does in this example.

And sometimes, like in the case of UK-based creative agency Dry, fonts are all you need to capture your brand spirit.
Clever use of symbols
The symbols you include in your logo give people a glimpse into the brand’s spirit and generate emotional connectivity.

This redesign concept uses the nave ship, a historical symbol of Paris.

Airbnb logo redesign is a great example of mixing various symbols into a memorable logo.

Chairish provides an honest and straightforward testimony of their dedication to their craft.
Creative use of patterns
You can incorporate different patterns into logos while still maintaining brand consistency—and these examples are proof.

The redesign of Melbourne’s logo provides a playful space for patterns and placements.

The German Historical Museum’s logo uses juxtaposed shapes that can fit well in intricate contexts.

In this example, patterns and negative space convey a message of unity.
Surprising use of negative space
“In the end, creativity isn’t just the things we choose to put in, it’s the things we choose to leave out.”
Austin Kleon
In this quote from his book Steal Like an Artist: 10 Things Nobody Told You About Being Creative, author Austin Kleon captures the inspiration negative space can unleash.

The Swan & Mallard logo challenges you to find the intertwined characters.

Whether you’re into cats or bears, you can’t help but spot the figures that hide behind this typeface.

This Flight Finder logo creates a sense of motion and pleases the eye with its symmetry.
Surprising use of animation
We live in the golden age of GIFs, and their cultural impact now influences logo design ideas as well. These examples show how you can add animation to a professional logo.

PetCloud’s logo has adorable spelled all over it, wouldn’t you agree?

I bet the designer behind this logo knew his clients would be over the moon with its design.

And this creative used animation to deliver his logo design with a bang!
Before you go, remember this
As a designer, you know coming up with cool logo ideas is a complex process. What helps is to lead with a deep understanding of your client’s business and brand values.
It’s equally useful to draw inspiration from diverse sources and experiment with your ideas until you find the right fit. Play with colors, layout, typography & symbols to design the creative, custom logo your client expects.
Once you have it, use the logo to build branding that’s consistent across all channels. Give customers a familiar and reliable presence to count on and build meaning with.
Use this 5-step process to design creative logos
Unfortunately, a clear creative brief for logo makers is a rare occurrence. That’s why designers and agencies explore, select and clarify ideas before proposing anything.
Here’s a secret experienced creatives know: Sometimes you can reach your best ideas by using a systematic approach.
Whether you’re building a brand from scratch or planning a thorough rebranding, this 5-step process can help you come up with cool logo ideas.
1. Understand the customer’s business
The logo is central to a brand’s identity. In fact, the best of them are deeply rooted in the company’s mission. If you’re lucky, your customer has their mission clearly articulated. If not, roll up your sleeves and focus on research.
First, observe and analyze how their customers talk about them.
Explore:
- Testimonials & reviews that highlight their best features (for B2B, try G2Crowd or Clutch; for B2C, try TrustPilot or Google Places)
- Answers to surveys that show how customers feel about the business
- Case studies that reflect their process and results

Source: TrustPilot
For brand new businesses, you can look for similar details in their competitors’ activity to give you a starting point.
2. Map out the brand’s values
The best branding relies on a deep understanding of what people want when they buy something. ![]()
A custom logo that builds differentiation has to speak to customers’ psychological needs. A powerful design triggers a reaction and influences the choices consumers make when they see it.
Define what the business stands for to ensure your logo design speaks to the brand’s values.
For example, Patagonia strives to “build the best product.” They aim to “use business to protect nature” and do so in a way that’s “not bound by convention.”
Buffer commits to “default to transparency,” “cultivate positivity” and “improve consistently,” among other values.

Source: Buffer
Using your customer’s brand values to guide your logo design can be incredibly inspiring.
3. Choose a series of adjectives
Now that you know what the business is all about, you use this information to pin down specifics. Make a list of adjectives that capture the brand personality.
For example, when you think of Patagonia, words like humble, altruistic & adventurous may come to mind. Buffer inspires words such as helpful, calm & dependable.
Examples of adjectives you could use:
- Bold
- Serious
- Rational
- Imaginative
- Idealistic
- Generous
- Clever
- Humorous
- Whimsical
- Luxurious
- Glamorous
- Rugged
- Brave
- Rebellious
- Cooperative
- Edgy
- Gentle
- Playful
- Old-fashioned
- Youthful
Want to go the extra mile? Analyze the vocabulary customers use when they talk about your client and dig up adjectives from it.
Single out associations that point to what makes the company different. Narrow your list down to 3. Now you have the emotional substance that fuels your logo.
4. Collect inspiring ideas
Logo design ideas often come from unexpected sources. Take it from people who faced the same challenges as you do now:
“I use weird sources for inspiration. I look at forms in nature and try to reduce them to basic shapes. I’m always trying to invoke a sense of humanity to a logo.”
Josh Baron, Media Art Director at Sparxoo
Multiply the opportunities for creative inspiration to kick in and increase the chances to get that grand idea. Look for compelling symbols, icons and patterns.
Check out fresh photography from sites that offer free stock images. Peruse design websites like Dribbble, Behance, Designspiration & Dunked.
Even better, browse countless logo examples on Logoed, Logospire, Logo Gallery, Brand New, Logo Moose & Logo Design Love.
Collect fonts & color options to create a mood board. This collage of elements helps define your concept at this stage. Include notes to explain your thought process so you can give your client a consistent overview of your creative direction.

Source: Dribbble
Ask for feedback at this stage. Get input from your client to save you time and energy down the road. For example, knowing which elements your client notices can help you come up with better, more relevant logo design proposals.
Feedback in hand, it’s time to create the best logo you can.
5. Choose & validate the best ideas
Fast forward through dozens of iterations to logo_v27_final_FINAL.indd.
You’ve received feedback, integrated it and designed (what you assume will be) the final version.

Source: Tubik Studio
Your moment of glory awaits, and so does your deadline.
Use this time constraint to strengthen your creative process. Stop before you get caught up in a never-ending cycle of “I know I can do better.”
Instead, focus on shaping a logo that can outlive design trends. Give people a chance to build meaning into your logo over time. ![]()
Here’s what experienced creatives recommend:
“All logos should be four things: simple, memorable, timeless and flexible.”
Cory Schearer, Creative Director at Ferebee Lane
Keep in mind adaptability when you design your client’s logo. Your creation will be used in print, in emails, on social media, on websites and digital advertisements.
Wherever it may be featured, the logo’s role is to get an emotional reaction.
Ready to design your logo? Give us a try.
Infographics are a creative, interesting visual presentation of your ideas, statistics or research. These can be used throughout your brand’s marketing plans—whether on Pinterest or in proposals.
Related: 32 stats & facts that prove infographics aren’t dead
You don’t need to be an expert graphic designer to create your own infographic, as there are several pre-made infographic templates available in Lucidpress. The key is to find an infographic design that best suits your communication goal.
To give you a dose of inspiration, check out these unique and creative infographic ideas you can use to set your brand apart.
For the business startup: develop your brand.

Give a clear, brief breakdown of your product or brand development with this clean infographic template. Creating a visual map of your business brand will help keep things on track, as well as provide an overview for your contractors, investors or employees.
This infographic template is clear, clean and includes enough room to get into the details without overloading your reader. Use each section to outline your brand vision from brief to delivery. Include this infographic in your marketing strategy or print it out for a quick reference.
For the chef: share your recipe.

Share your passion for the delicious by customizing this infographic template with your own recipe, step-by-step. Food, drink and other recipes make up some of the most shared content on social media sites like Pinterest, Tumblr and even Facebook.
This template has room to break down even complicated recipes. Each step has room to expand with details, as well as editable titles. Share this infographic on your blog, or print and fold into the size of an index card for your kitchen.
For the entrepreneur: sell your product or pitch.

Minimize your speech anxiety by using this infographic template to plan out your business pitch. Using an outline is a proven speech tactic to look and feel more confident in your presentation. Notate your key points to keep yourself on track.
Each of the ten bullet points has room for a short paragraph. The clean, colorful and professional design is perfect for leaving with your audience to review later. Print it out after easily customizing it, and fold it into the size of an index card.
For the financial advisor: break it down step-by-step.

Build trust with your clients by helping them understand complicated processes without causing an overload of information. Educating your clients will help them make decisions and build your credibility as an expert in your field.
This template allows full paragraphs in a beautiful, professional presentation. The right side features steps, while the left serves as an in-depth description. It is color-customizable to accommodate your brand colors. Create a handout with this infographic template to explain taxation, loans, collections and other processes.
For the manager: guide your team to success.

Give your employees clear direction with this visually interesting infographic. This roadmap to success may be used to outline goals, instructions or steps. Your team will love the change of pace, and you’ll love the results.
Provide a title and in-depth introduction, then edit the short descriptions under each of the colorful five steps. The leading lines guide your reader to the next step. Print this out for your staff members’ desks or include it in the new hire orientation.
For the marketing specialist: present your audience demographics and traits.

Buyer personas are often used in marketing strategies to organize audience characteristics, goals and needs into a visual representation, based off real research and data. Help your team picture clients or customers with this vibrantly professional infographic template.
This template gives you plenty of room to play, while leaving enough space to breathe. Each persona has a customizable title and description. The simple illustrations prompt your mind to imagine your real clients. After making this infographic template your own, add it to your annual marketing strategy plan, board presentation or product proposal.
For the personal trainer: remind your client of their goals.

Help your clients visualize their health success with a visualization of their plan. Starting a new health and fitness routine might seem overwhelming, but this infographic will simplify instructions into an easy-to-digest quick guide.
This infographic features blocks of text and in-depth instructions without clutter. Use each segment to outline forbidden foods and daily exercise routines. After customizing the infographic template, print or email a digital version to your client as a portable, visual reminder of their game plan for success.
For the professional: stand out against the competition.

First impressions are important—and most employers expect one page that briefly summarizes who you are in the workplace. Make your resume stand out with a beautiful, unique resume.
This template takes advantage of the full page with multiple sections and columns. It feels professional but with a modern twist. Make it your own by customizing the color scheme, graphics and, of course, the text.
For the real estate agent: educate your client.

Real estate agents and realtors are well-known for providing personalized customer service. Educate your client on their new neighborhood or city with a quick guide to the local population, population density, area and other demographic insights.
Using this infographic shows your clients you care about taking the extra step. Each section is customizable and easily changed so you can update it as needed. The clean layout makes it easy to focus on the numbers. Add this infographic template to your client’s portfolio or to your personal website and listings.
For the teacher: give tips to success.

Help your students prepare for the SAT, ACT, SASVAB or other test by outlining effective study habits and tips. Outline a timeline or provide six different methods—it’s up to you with this very customizable template.
Knowing how to study is half the battle. Update the six titles and descriptions with your tips and other helpful information. Each segment allows for several lines of text. The thin dimensions make this a great bookmark for your students.
Ready to wow your audience with beautifully designed infographics? Lucidpress will help your brand send the right message.
Are you sitting at your desk waiting for that sweet, sweet logo inspiration to strike?
No matter whether you’re a consultant looking to brand your business or a designer looking for new ideas, this article will get you unstuck.
Related: 9 excellent logo redesigns for famous brands
Below, you’ll discover different types of consulting logo ideas from some of the biggest consulting brands in the world.
Whether you’re looking for designs with hidden meanings or something more traditional, the examples below are bound to stir up some creative juices.
Before diving into our pool of inspiration, though, let’s see what makes a good consulting logo and what mistakes you should avoid.
3 golden rules to create a modern consulting logo that stands out
Make sure your logo doesn’t misrepresent your business
The color, the weight of your fonts, the spacing between the letters—everything stirs an emotion.

You have to make sure your logo conveys the right story, the right emotion and the right voice for your brand.
For instance, if you want to be perceived as an expert, you wouldn’t want an overly playful design.
Make sure your logo is clear and not too complicated
Yes, it’s true, your logo should tell a story. But, this doesn’t mean a person should figure it out in the blink of an eye.
Here’s what I mean. If you look carefully at Amazon’s logo, you’ll see an arrow pointing from A to Z. This is because they want to show people that they can find almost any product on their platform.

This story now makes sense because I’ve just told it to you. It only took a few seconds, and a logo which was already effective before now seems even more so. It goes to show that you don’t need to overcomplicate your logo to tell a story.
Make sure your logo doesn’t look old or outdated
What would be your first impression if you saw a consulting logo like this? (Yes, we know Hot Wheels is not particularly known for its consulting prowess, but please bear with us for the sake of example.)

A vintage font combined with a childish design… If this actually were a consulting company, you’d probably think they don’t care about how they look—and maybe they don’t care about their customers either, right? Not great.
Of course, this doesn’t mean you have to update your logo every year just to keep up with the trends. You just have to make sure you’re not hanging on to outdated design elements that were only trendy 20 years ago.
And with that, let’s move on to our round-up of consulting logo ideas.
Consulting logo idea #1: Accenture
Accenture is one of the biggest management consulting firms. The company offers strategy, consulting, digital, technology and operations services. Their revenue was around $40 billion in 2018, so we could definitely learn some design lessons from them.

The sign for “greater than” is placed above the letter t to represent the future—a future where you’ve ascended and grown to be greater (>) than (t) you (u) are (re).
As you can see, your next consulting logo can be clean & simple and still have a deeper message to communicate.
Consulting logo idea #2: Capgemini
Capgemini is another consulting giant that can teach us a valuable design lesson.

The key lesson here is that you can build a financial empire… even if your logo isn’t closely related to the services you’re selling.
The Ace of Spades has been present in their logo since its inception, but it has little to do with their business. In fact, it refers to bridge—a card game that the founder of the company, Serge Kampf, enjoys. In bridge, the Ace of Spades is the highest-value card.
It’s simple, it’s sweet, and it works. The lesson? You don’t necessarily need to hire an expensive designer to create a custom logo that’s meaningful to your brand. There are plenty of free logo makers out there that can help you get started.
Consulting logo idea #3: DLA Piper
If you’re offering legal consulting services, here’s what you can learn from one of the biggest global law firms. (How big? DLA Piper has lawyers in more than 40 countries and over $2 billion in revenue—that’s how big.)

The open-ended shapes represent out-of-the-box thinking. Something you might actually want from a lawyer, right?
If you look at it from a different angle, the logo seems like a talking bubble, which shows they value the art of communication… or that they’re friendly. You decide.
Do you see how the story starts to make sense after you receive more information? And how quickly this story can change, depending on the interpretation?
The point is this: If you’re just starting out and you’re not a giant corporation, don’t fret too much on pinpointing the right story behind your logo. You can refresh the design and infuse more meaning as your brand grows and develops.
Consulting logo idea #4: Deloitte
Deloitte’s revenue was over $40 billion in 2018, and they use one of the most basic design elements in their logo: a dot.

What could we possibly learn from this? Actually, it makes a great point. (Ha!)
Timeless shapes (like the point) and simplicity will never go out of style. You don’t need an overwhelming design that distracts people from getting your message.
Plus, a simple logo will be much easier to integrate in almost any sales collateral or marketing material you develop later.
If you need further proof, just study the logos of some of the biggest brands out there: Nike, Apple, Adidas, Dell, Intel, etc. Enough said.
Consulting logo idea #5: McKinsey & Company
McKinsey & Company is undoubtedly one of the biggest consulting firms you can study and look to for inspiration.

And it can teach you two important lessons.
The first is that you don’t need a fancy or even a creative logo to express professionalism or extensive experience within a field.
In fact, quite the opposite is true. If you study successful companies, you’ll see that most of them refined their logos into simpler, cleaner versions as they matured.
The second lesson here is that even your choice of font can tell a story.
At its core, McKinsey & Company uses a classic custom font because experience, heritage and legacy are what represent them best.
Consulting logo idea #6: L.E.K. Consulting
Want to make your consulting logo stand out while still maintaining a professional, bold look?

Here’s a key takeaway from L.E.K. Consulting, a global company established in 1983.
Their logo stands out because of some basic design elements and principles like composition, contrast and negative space.
For instance, they draw attention to their logo by using the contrast between the negative space in the top-left corner and the logo in the bottom-right corner.
They also give a bold look to the whole design by leveraging one of the most basic elements—the rectangle—all in combination with a deep-colored background.
Consulting logo idea #7: KPMG
If you’re afraid that your consulting logo won’t be perfect right away, don’t fret.
KPMG proves that no design should be set in stone, even if it’s a logo. You can always change it, and there’s no tragedy in doing that. It doesn’t mean you have to lose sales or credibility.
For instance, here’s how many iterations their logo’s had throughout the years:

Source: KPMG
As you can see, these weren’t minor changes—in fact, many were radical redesigns. Even its name changed each time the company got a new partner or the shares were redistributed.
Still, the company is one of the largest professional services companies in the world with over $28 billion in revenue for 2018.
Consulting logo idea #8: FedEx
FedEx isn’t a consulting company, but if you want your consulting logo to be more creative and have a hidden meaning, it’s a good example to follow.
If you look carefully, there’s a hidden arrow that communicates speed and accuracy to those in-the-know.

Of course, now the question is, how do you come up with such clever ideas?
It’s simple. It all starts with your unique value proposition, the core message you want to communicate.
Find out that one thing, that most important thing that makes people want to do business with you. Then, incorporate it in your design.
Consulting logo idea #9: Sony Vaio
Sometimes, the hidden meaning in a logo can come from the product itself.
Here’s a clever logo idea from Sony Vaio. Even though it’s not a consulting company, it’s worth mentioning because they managed to create such a simple logo with a hidden meaning behind it. Take a look:

Consulting logo idea #10: Eighty20
If you’re looking for creative consulting logo ideas, Eighty20 is probably one of the best examples you can use for inspiration.
Eighty20 is a business consulting company that uses big data to inform its market research, then they use these insights to help marketers and companies better sell their services.
Their brand is a combination of geeky and creative, and they express that well in their logo. How? Each of the horizontal lines represents a binary sequence. The blue squares represent 1s, and the grey squares represent 0s.

In binary sequence, the top row is 1010000, while the bottom one is 0010100. If you transform these numbers from binary to decimal, it reads… you guessed it: 80 and 20. Pretty clever, right?
Before designing your next consulting logo, do this
There are thousands of logo design ideas out there. The problem is, the more you see, the harder it is to choose one.
Here’s a method professional designers use to come up with great ideas quickly (and easily decide on the right one).
First, stop looking for ideas. Then, define the core message you want to communicate.
Are you fast and precise? Do you offer a complete range of services? Do you have the most innovative solutions or the most comprehensive research? Are you affordable for SMBs, or do you only serve large enterprises?
Only after you define your core message should you start looking for inspiration. Don’t worry—we’ll be right here when you come back.
Ready to start exploring your new brand identity? Try creating a few logo variations in Lucidpress, using your brand colors.
Not sure how your next fitness logo should look and want a few examples to get your imagination’s wheels in motion?
Maybe you want to see some design ideas from well-known brands in the fitness industry. Or, perhaps you’re looking for creative logo ideas that stand out from the crowd.
Related: Best logo design ideas for your inspiration
No matter whether you’re a fitness consultant, own a gym or have any other fitness business, by the end of this article, you’ll have plenty of ideas to get you started.
But, first, let’s see what makes a good fitness logo and what mistakes you should avoid.
3 fundamental rules to create a fitness logo people will remember
1. Make sure your logo doesn’t communicate the wrong message
Every aspect of your future fitness logo will evoke an emotion, from the colors to the fonts and shapes you choose.

This is why you have to be careful about the first impression your visual identity makes.
For instance, a dark, sober color isn’t something you might want for a fitness logo if you’re also helping people keep a balanced, fresh and healthy diet.
2. Keep your logo simple and clean
Ideally, your logo should tell a story. Maybe the origins or the philosophy of your brand. Or, maybe just your unique selling proposition.
This doesn’t mean you have to overcrowd your logo with all kinds of elements in order for people to get your message. When you try to convey too much in a single logo, it comes overly complex and difficult to recognize and replicate.

3. Avoid using outdated design trends
Imagine someone hands you a business card with a logo that looks like this:

What’s your first impression? Other than nostalgia, probably not a good one, right?
Of course, you don’t have to update your logo every time a new design trend comes along. Just make sure your logo doesn’t look like it’s stuck in the ’90s.
These are three critical aspects you should take into account when creating a logo. Now, let’s dive into our pool of fitness logo ideas and see what you can learn from each one of them.
Fitness logo design ideas for your inspiration
When you have too many ideas, just stick to the basics, even if it’s cliché
Sometimes we spend too much time brainstorming and browsing through thousands of logo ideas just to find that “perfect one.”
And, too often, the result is a complicated design that few will remember.

When this is the case, it’s better to stick to something classic that anyone can recognize as a fitness business.
Plus, you have the advantage that most free logo makers have these elements in their gallery so you won’t have to customize your design too much.

Source: GLDesigns
If you want to be compelling, point out something your audience wants
What’s that number-one thing your audience wants? Point it out, and people will remember you as that gym or that fitness instructor or that nutritionist who can help them get it.
Notice how, in a second, you know this fitness business can help you just by looking at their logo. Then, note how it brings us nicely to our next point…

Source: 99designs
Make sure your fitness logo doesn’t drive away parts of your audience
Let’s say you’re a fitness trainer, and you chose the logo below to represent your business.

Source: Design your way
It’s great for people who are looking for hardcore training. But, there are lots of people who just want to stay in shape. Your logo might tell them that you’re not a good fit for them.
Of course, if your ideal audience is into hardcore training, this could be a great strategic move. What’s important is for you to think through these considerations before you make your final decision. For example, take a look at our next point.
Make sure your logo isn’t limiting future expansion of your fitness business
Let’s say that you start out as a yoga fitness trainer, but you plan to grow your business beyond the yoga niche.

Unless you go through a complete rebranding, your logo will limit the growth of your business.
When you’re looking for design inspiration for your logo, make sure you also take into account any future plans. If you can spot them now, ahead of time, you’ll save yourself an expensive and time-consuming rebrand in the future.
Use a well-known symbol
Sometimes keeping a logo simple and clean can be most effective at showing what your brand is about.

Source: Lucidpress
Incorporate a top benefit into a classic fitness logo design
In logo design, it’s efficient to incorporate an element that people can easily recognize, such as a gear or muscles if you’re in the fitness business.
But, these elements are also a bit overused, and you might want something more creative for your logo.
Well, why not incorporate additional benefits that your brand has to offer—such as good music, for example. Now people have two reasons to choose you over the competition instead of one.

Source: Design your way
Your fitness logo doesn’t necessarily have to be related to fitness
Apple’s logo has nothing to do with phones. Nike’s logo doesn’t represent shoes, clothes or sports gear. Subway doesn’t have a sandwich in their logo.
Your fitness logo doesn’t have to be related to muscles, fit bodies or any kind of elements related to sports. It could be something as simple as two shapes that convey motion.

Source: Design your way
Use a color combination that stands out
Even if you don’t have a super creative logo layered with hidden meaning, you can still stand out from the crowd by using a powerful color combination.
Take Google, for example, or FedEx. Or, this fitness logo below.

Source: Logojoy
Think about all the different ways you’ll use your logo
A highly detailed concept might look great on a large banner.

Source: 99designs
But, how would this logo look on a small business card? Would it be as effective?

Suddenly, all those details become so small that people can’t recognize them.
Before you finalize your logo design, make sure you test it in all the different scenarios you know you’re going to use it.
Try to include a special meaning behind your logo
Let’s review a classic example for this one. FedEx uses negative space to hide an arrow that subliminally conveys speed and accuracy.

Source: Pixellogo
You, too, can use different elements in a clever way to give your logo a double meaning. For instance, here’s a clever way to incorporate the infinity symbol as a yoga fitness instructor.

Source: BrandCrowd
Incorporate a sense of motion
As a species, we seem wired to detect motion, thanks to our neural underpinnings.
And since motion is a key aspect of your business, why not include it in your fitness logo? A dynamic design attracts attention and motivates people to get more active.

Source: Design your way
Before you create your next fitness logo, do this
If you want your next logo to be something creative or to have a special meaning, you first have to understand your brand’s identity. What is the most important message you want your business to communicate?
Only after you answer this crucial question can you start looking for ideas for your next fitness logo. Otherwise, you might find some good inspiration, but it won’t represent your business. So, take your time and do your research—then try out a few ideas.
Ready to start exploring your new brand identity? Try creating a few logo variations in Lucidpress, using your brand colors.
You likely already know that a logo is an important part of any business’s branding. Not only does it make your modern real estate company stand out from the competition, but a solid logo can attract and win over new customers. That’s what we’re always aiming for, right?
Related: Real estate branding—a comprehensive guide
But, it’s tricky to design a custom logo for your real estate firm. You’ll need to think about the colors, fonts and shapes you’re using—not to mention arranging each individual element to create an impressive design.
So, we collected eight of the best real estate logos to help inspire your own.
What makes a good real estate logo?
The logo you’re creating for your real estate agency is one of the first things you’ll need to nail. But before we share some of our favorite modern real estate logos, let’s chat about what makes a logo so great.
A strong logo usually is:
- bold
- unique
- easy to understand
Yet above all, the logo you’re creating for your real estate company needs to be on-brand. There’s no use in having a bright and colorful logo if your website, social media channels and letterheads are black and white.
Your audience won’t understand it, and you won’t see the 23% average revenue increase that businesses with consistent branding experience.
(Remember, that’s the aim of a logo: to make your business stand out.)
8 awesome real estate logos to inspire your own
You don’t have to start from scratch when you’re creating your own real estate logo. Take a look at these examples, pick out the ideas or concepts you like, and find a way to work them into your custom logo.
However, we’re coming at you with a word of warning: Please don’t directly copy these logo examples. The best logos are unique, innovative and stand out from the crowd, so take these ideas and try to put your own spin on them.
1. Smith Mountain Homes
First up is this beautiful logo from Smith Mountain Homes.
You can quickly understand the type of homes they sell, right? And it’s not just because the word “mountain” features in the brand name; they’ve used graphics to signal the type of property they sell.
Granted, the design and font choices are simple—but that’s often the best way to create a memorable logo.

2. Cabo Cribs
If you’re looking to buy property in Cabo, I’ll bet Cabo Cribs’ logo catches your attention.
Similar to the real estate logo above, this design is simplistic, but it doesn’t scrimp on the essentials of a good logo. It’s easy to understand, elegant, and has a small graphic that makes it obvious they’re selling homes.

3. Williams & Williams
If you’re in the market for a luxury property, you’ll love Williams & Williams’ logo.
Take one glance at this logo and tell me what you interpret. It’s gold-themed, has elegant writing, and shows palm trees with the properties they’re managing. It ticks one huge element of a great logo: It’s perfectly on-brand for their commercial real estate company.

4. Compass
Who said a logo had to contain words?
Think of the world’s most recognizable logos. McDonald’s, Nike or Adidas will likely make their way onto that list—and none of them have a brand name in their logo.
Real estate firm Compass looks like they’ve drawn inspiration from those huge brands with their word-free logo. Although you can’t clearly see they’re selling properties, it’s a great way to make their audience stop and pay attention. After all, what are realtors for if not providing their clients with valuable guidance and direction?

5. Blue Key Property Management
I’ve included this logo concept for Blue Key Property Management here purely because it’s so simple, yet so effective.
You might’ve seen by now that many real estate logos contain property-related graphics. But instead of taking the standard route of a house, this firm opted to use keys—a factor that helps them stand out from the competition.

6. Delicious Real Estate
A simple—yet effective—way to build your real estate logo is to think about your buyer personas and their pain points. What are they looking for when they’re purchasing or renting a home from your firm?
It seems like Delicious Real Estate think it’s a reasonably-sized home. That’s why they’ve portrayed the situation their customers are usually stuck in through their logo.

7. Crown Real Estate
Remember how we mentioned real estate logos should be simple and easy to understand? Take a look at Crown Real Estate’s logo, which does exactly that while using simplistic fonts, a black-and-white color scheme, and a basic crown icon to match their brand name.

8. Live Dubai
The final logo on our list comes from Live Dubai.
Much like the other real estate logos we’ve listed, this one is simple. But, what we really love about this design is the way lettering is used to create an interesting logo that’s totally unique to their brand name.
This gives them two options: use the graphic & text together as their logo or crop the image just to use the lettered graphic.

How to create your own real estate logo
Feeling inspired and ready to start designing a new logo for your real estate company?
You don’t have to hire an expensive graphic designer to create a custom logo design. There are thousands of templates you can customize, making a DIY logo the best way to create a professional brand for your real estate business—even if you’re on a tight budget.
However, if you do have some cash to splash on a fancy real estate agency logo, hiring a graphic designer is a great way to make sure your logo is unique. …Just make sure they’re sticking with your brand guidelines.
Key takeaways
As you can see, there are tons of incredible real estate logos that can inspire your own.
Remember, the most effective logos are unique, bold and easy to understand. And while each real estate logo design we’ve listed here ticks those boxes, you’ll need to add your own spin to each design when you’re creating your own.
Ready to start exploring your new brand identity? Try creating a few logo variations in Lucidpress, using your brand colors.
Everybody loves a good poster. From colorful movie posters to out-of-the-box wood cut prints and more, there’s something about this versatile medium that always grabs our attention. Still, creating a memorable design can be challenging. Unlike a magazine or flyer, you’ve got much less wiggle room to include information, and your graphic elements need to immediately capture someone’s eye. With the right understanding of design principles though, designing an incredible poster for your brand or business can be a breeze.
Working on your own graphic design poster? Take a look through this quick guide to explore our top tips and advice on designing a fluid, unified, and memorable poster.
6 essential elements of graphic design posters
Typography
One of the most important but often overlooked aspects of poster design is font usage. Whether loose and flowy or strict and rigid, your choice of font can go a long way in relaying your poster’s message.
While it may be tempting to pick multiple creative fonts, ideally, you want to choose two or three total fonts for your design. Fonts used for titles should be a display typeface (either creative or sans serif fonts), while fonts used for text should be serif fonts because they are designed for readability. Your chosen fonts should be different enough to be easily distinguishable from one another, but also similar enough to convey a unified design.
We like how this graphic design poster incorporates two main fonts – one to immediately grab your attention, and one to convey more detailed information.

Balanced
The second element of graphic poster design to consider is balance. Balance in graphic design is exactly what it sounds like – how unified and cohesive something looks. When designs are unbalanced, they feel off, and can be uncomfortable or confusing for your audience.
In general, there are two different ways to create balance: through symmetry and asymmetry.
Symmetric layouts
In a symmetrically balanced layout, similar design elements are aligned in an equal way on either side of the vertical axis. This often results in a mirror-image effect, making it a great layout for a formal or static look. If you’re designing graphic posters for formal events, art gallery viewings, or informative gatherings, a symmetrical approach might be just right.

Asymmetric layouts
In an asymmetric layout, balance is achieved with an unequal arrangement of elements. Often, with the asymmetric layout, there could be a large object on one side balanced by a small object on the opposite side.
In general, these designs are more difficult and complex because the visual weight of each element and its arrangement need to be carefully considered. Asymmetric designs appear more casual than symmetric layouts and create excellent posters for rock concerts, museums and personal services.
Below are three excellent examples of asymmetrically balanced graphic design posters.


Color
Color is incredibly powerful, not only in conveying meaning but creating a cohesive look and feel to your graphic design poster. No matter who your audience is, color can be universally appreciated and used to communicate a variety of things. Learn more about color theory and color meanings here. When deciding which colors to use, consider how they will look together. Harmonious color schemes are based on balance, and can help tie your poster together. Below are a few different types of harmonious color palettes:

- Monochromatic palettes are limited to tints and shades of a single color

- Complementary colors color palettes include colors that are opposite to each other on the color wheel, such as red and green, or blue and orange. These color pairings can often look intense or bold.
- Split complementary colors occur when hues in a color scheme are equidistant from one another on the color wheel. For example, green, red-orange, and red-purple.

- Analogous color combinations
Contrast
Like balance, contrast is an essential element in creating a memorable, easy-to-look at poster. To create contrast, place two elements in opposing ways. This helps draw the eye and create a focal point within your design.
The elements you can use to create contrast include shapes, colors, lines, size and negative space. In the image below, you can see how the juxtaposition of distinct colors makes certain elements stand out.

Poster design hierarchy
In addition to contrast, utilizing visual hierarchy in your poster design can also create a focal point. Visual hierarchy is the arrangement or presentation of elements in a way that implies importance. Put simply, it provides an intuitive direction for your eyes to move from most important information to least important information.
Here are a couple of ways to create hierarchy in your design:
- Alignment
- Size and scale
- Color and contrast
- Leading lines
- Negative space
- Repetition
- Proximity
Here’s a great example of a poster using the size, scale, and color/contrast of its typography to create a sense of visual hierarchy.

Shapes in poster design
A seemingly basic element, shapes have the power to help create a path for your eyes to follow as they scan a poster. When used intentionally, shapes can also give emphasis to the most important information in the poster. For example, designers often place text in front of squares or rectangles to draw attention.
Shapes can also alter the mood of your design. Softer shapes with curves, circles and organic lines can create a more fluid and relaxed mood.
Take the easy, breezy, flowing lines of this St. Tropez poster, for example:

Triangles, squares and other geometric shapes with sharp edges, on the other hand, are often associated with more serious, elevated, or masculine ideas.
5 graphic design poster templates to help inspire you
University poster template
With a bold color palette and a clear place for your call-to-action, this poster template makes a great choice for universities and educational centers. Just swap out your logo and choose a picture that best represents your school.

Duo campaign poster
Great for speaking engagements, local government, or other events, this template makes it easy to grab attention quickly with its asymmetric design.

Nature retreat poster
Inspired by the layout of print magazine covers, this informal, slightly whimsical poster template is super versatile – especially when it comes to drumming up hype for events.

Into the unknown movie poster
Sometimes the best way to make an impact isn’t through your messaging. If you’ve got a beautiful piece of art or photography you want to showcase, this is the poster template for you.

Cobalt café e-poster
Great for highlighting visual businesses like restaurants and real estate, this balanced poster template makes it easy to highlight your unique brand imagery and provide detailed information for readers.

Ready to design your own poster? Explore our full free template library here.
Today, most companies prefer the ease and lower costs of digital marketing as a substitute for regular print marketing. But while social media and digital advertising might now be the default, print advertising can still be an incredibly effective way to reach your target market.
Studies show that nearly 80% of consumers act on messaging they’ve seen in magazine ads, compared to just 45% of consumers who act on online advertisements. There’s a huge opportunity for influence here. In fact, 82% of consumers trust print ads the most when making a purchase decision.
When used in conjunction with digital marketing tactics, print marketing strategies like placing magazine ads can make your campaigns even more effective. In this guide, we’ll walk you through how to design and make a magazine ad that will help get your business in front of the right audiences.
How to design a magazine ad
There’s a lot that goes into creating a successful magazine ad, and it’s easy to feel like the best magazine ads are difficult to design. From understanding who you’re trying to reach to choosing the right publication, there’s plenty of strategy at play here.
In this blog though, we’re zooming into the design process. To help your page ad stand out on the page, we’ve assembled some basic graphic design principles that will give you the foundation you need to begin.
First off, one of the most basic (but most important) principles of good ad design:
Use color to your advantage
Take a look at a color wheel. When designing your magazine ad, you’ll want to not only choose colors that represent your brand, but colors that provide good contrast. If you’re having trouble, consider using complementary colors – these work well together and can be found opposite each other on the color wheel.
But don’t be afraid to get creative with other color palette options as well, as pictured below.

To mix up your color scheme, you can use different hues, shades and tones of the colors you’ve already chosen.
Check out this great example of using complementary colors (blue-green and red-orange) to make this Colgate brand’s ad pop.

When choosing your palette, don’t forget to consider the psychology of color as well. For example, yellow is often seen as cheerful and playful, while grey and black can signify luxury or utility.
Be careful when using bold, bright or loud colors on your print ad. It’s easy for the focus of your main message to be lost in a see of loud colors if you’re not intentional. You can use bold color for accenting or to make a certain message or image stand out in your graphic design, but use it sparingly. For example, pay attention to how Nike uses the color red to draw attention to its signature ‘swoosh’ in this graphic design example:

Create a sense of balance
While your design doesn’t have to be a perfect mirror-image on both sides, it should have some sense of balance that creates unity and ties your whole design together. An easy way to create balance is to use the rule of thirds. Basically, this means that if you divide your image into thirds, you should center your main focal point on the outer vertical line and center it on the horizontal lines. This makes your photo more dynamic and interesting to look at. For example, check out how this ad centers its main subject – the couple – on the horizontal lines.

If you’re having a hard time finding the right way to balance your design, try viewing your layout under a grid. This will help you create an underlying unity and structure for your design.
Use the right font
You’ll want to make sure your font and font size are consistent with your other marketing materials. Additionally, make sure your font is applied consistently throughout your magazine ad design.
Typically, sans serif fonts are used for headings, while serif fonts are used for body text. Here are a few examples of popular font pairings:

Using sans serif versus serif fonts can provide contrast between your heading and your paragraph type. You can also contrast type by using different:
- Colors
- Sizes
- Structures
- Thickness of the font
- Typeface
- Weights
Just remember as we mentioned before, it’s not a good idea to use a different font than you use in your other marketing materials. Sticking with the same (or a similar) font will build brand consistency over time, helping people remember your brand.
Apply the Gestalt principle
The Gestalt principle argues that the human eye sees objects in their entirety before perceiving their individual parts. You can use this principle to help you make a better design. There are five parts that make up the Gestalt principle:
- Figure/Ground: Similar elements (figure) are contrasted with dissimilar elements (ground) to give the impression of a whole. Oftentimes, you’ll see this principle applied in movie poster design:

- Similarity: When objects look similar to each other, people perceive them as a group or a pattern and see them as belonging together, even if they’re not close together in a design.

- Closure: Our brain will see patterns and fill in the blanks, even when certain information is missing. This ‘triangle’ is a great example – it’s not actually there, but our eyes fill in the missing pieces.

- Proximity: When elements are close together, people will perceive them as a group. A woman and young boy posed together create a scene of a mother and son, and covey a sense of safety.

- Continuation: Using direction to move the eye from one object to another. The Coca-Cola logo is a master example of this principle in action. Our eye’s naturally follow the curvature of the ‘C’, creating a sense of movement and dynamism.

Use signs and symbols that are significant to your consumers
Are there any symbols that carry a significant meaning to your customers? You can use them to help your consumers create quick associations within your magazine ad.
For example, seeing a “stop” sign automatically creates a subconscious signal to stop and pay attention.
More best practices for making a magazine ad
Here are a couple other general tips for creating a great magazine ad design
Write a good headline
It should go without saying, but writing a powerful headline takes time. Don’t just go with the first one you come up with. Take the time to craft a headline that catches the reader’s attention and draws them in.
Use powerful images
What do you want your images to convey? Intentionally choosing your imagery can help your message make that much more of an impact. Also, don’t forget to make sure your images look professional and aren’t pixelated.
Use engaging copy
Keep it simple. You can let the images do most of the talking here, and chances are, there won’t be a lot of room for copy. Be concise, point out a problem, then identify your solution to that problem.
Proper logo use
Your logo will need to be included somewhere, but don’t make the mistake of making it the most important thing on the page. If possible, let it become part of the overall design. And, don’t hide your logo away in the copy — give it some space so it stands out.
Include a call-to-action
Ask yourself what you want your readers to do because of your ad. Include a call-to-action at the end of your copy that encourages them to take action and gives them the resources to do so. For example, if you want people to engage with you on social media, include a branded hashtag they can use to tag your company with.
Well-designed print ad campaign examples
Here are a few recent favorites we’ve come across – can you identity the design principles they use?



Key takeaways
Print is a classic form of marketing that we don’t ever think will go out of style. These five basic design principles and best practices will help give you all the foundation you need to get started on your magazine ad design. Want even more of a head start in graphic design? Check out Marq’s free library of templates, or begin designing your own magazine with prebuilt design elements today.
We’ve all heard “Don’t judge a book by its cover,” but I suspect we’ve all been guilty of it at some point.
A quality book cover design is your chance to make a positive first impression. Although first impressions aren’t everything, a bad one is hard to overcome. You could string together some of the most impactful and moving words ever combined in history only to see them fade away because the book cover looks like amateur hour.
Related: Why brand quality counts — Judging a book by its cover
The book industry is growing more competitive and more digital. Ebooks now make up 30% of all book sales.
Instead of taking several minutes to find a good book by casually strolling through the library perusing book titles, readers now scroll through the internet’s webpages in seconds. With vats of information competing for everyone’s attention, visual clues can help viewers identify superior content.
As we go over these 10 ideas to design the best book cover, feel free to jot down a few of your own observations to inspire your own design.
1. Set the tone with your design

Source: TIME
The verdant design of The Giving Tree by Shel Silverstein reflects the simplicity of a children’s book and depicts the dependent nature of a child. Instantly, you understand the themes explored in the book and feel an emotional connection with both characters.

Source: Behance
“Little Spines,” an anthology of creative writing by students at RMIT University, uses the image of a single tree in two different seasons to depict a story of change — revealing the poetic theme of the book.
2. Speak to your audience’s emotions

Source: WTTW
The Shack by William Paul Young is a good example of using design to appeal to one’s emotions. The conflicts of sorrow and hope, fear and faith are illustrated in the sunshine cutting through the snow and darkness.
3. Create a focal point

Source: Amazon
On the cover of The End of Food by Paul Roberts, the use of white space helps the reader focus. The white tag on the product packaging draws attention to the title which, after reading, the image effectively illustrates.
4. Use custom photography

Source: Barnes & Noble
In The Diary of Anne Frank, photographs of the young author help the reader relate and empathize with her on a more intimate level. This is why custom photography is highly effective for biographies and documentaries. It is also helpful if you are trying to build personal recognition.
5. Your design should function as a thumbnail, too

Source: Brandon Hill Design
Given the digital nature of book shopping these days, it pays to create a book design that makes a great thumbnail. On Making the Climb by John C. Bowling, a brown shoe print is easy to identify and will be recognizable even as a small image.
6. Include reviews & awards in the design

Source: Books & Books
Working awards and reviews into the design of your book cover helps establish credibility to the reader. As humans, readers are social creatures, and testimonials from literary authorities provide enticing and trustworthy social proof. You can see this principle demonstrated elegantly on the cover of The Girl on the Train by Paula Hawkins.
7. Use imagery to spark imagination

Source: Paul J. Bartlett Art
On this modernized cover of The Wonderful Wizard of Oz by L. Frank Baum, images of a tin pipe hat, feline eyes, a girl’s face and a burlap necktie allude to the main characters in the book. The green tint hints to the Emerald City. This is a good way to weave your narrative into the cover design without giving too much away.
8. Let typography take center-stage

Source: Barnes & Noble
Here, on the cover of The Shallows by Nicholas Carr, the words are the imagery and help expand on what the author wants to communicate. By utilizing typography, the design is kept simple, not distracting the flow of the reader’s eye from one design element to the next.
9. Figure/ground Gestalt principle

Source: Pinterest
Things get interesting when the foreground and background contain two distinct images, as shown on this cover of Peter and the Wolf. Impressively, this creative use of negative space doesn’t distract from the main focal point.
10. Keep colors simple

Source: Pinterest
On this cover of JAWS, blue and black are the only colors used. The dark shading of the blue makes it identifiable as the ocean against a white background. The darker tip of the letter A reveals a shark fin breaching the surface of the water.
Key takeaways
An effective book cover is both planned out and meaningful. It’s a billboard on the highway directing readers to your pages. Your book cover’s role as a marketer is important and shouldn’t be treated like an afterthought. Use these tips to design a book cover you’ll be proud to share. You can start by customizing a book cover template in our gallery.
Ready to design your own book cover? Customize one of our professional book cover templates online for free.
Creative briefs are a lot like lighthouses: they provide essential guidance and direction for creatives working on large and small projects alike. Without a beacon, it’s easy for your project to get moored or lost at sea — think Castaway but at your job. And no Tom Hanks or Wilson by your side for company or relief.
Related: Essential client onboarding checklist for agencies in 2019
You want your creative briefs to be both concise and thorough. A good creative brief goes a long way. It helps maintain efficiency across teams and ensures individual contributors feel supported, happy and appreciated. But it also takes time. To help you maintain steam and produce creative briefs that (ahem) get the job done, we compiled a shortlist of questions to consider as you write:
- What is the end goal of my project?
- Are there templates I can use to fill out the creative brief and reduce the time spent on this task?
- Which departments should be involved in this project?
Answering these questions provides you with the clarity and structure needed to fully flesh out your creative need. So whether you need a one-page press release or a 15-page ebook, you can trust your brief to communicate your project’s scope effectively.
Now, let’s cover some basics.
What is a creative brief?
A creative brief is a detailed summary of a creative project.
Typically a brief is filled out by whoever is making the request. At a baseline, it needs to include The Basics:
- A project summary is a brief synopsis of the project.
- Some background context (such as data, products, or research articles) helps the creative team better understand your project goals.
- Your objectives, otherwise known as project goals, shed light on the project’s long-term (and short-term) strategy.
- Timeline(s) and a list of expected deliverables provide the creative team with a clearer picture of how and when they can take on your project.
- Include a list of the key stakeholders or people the creative team should contact when questions pop up.
- The target audience tells the creative team who they should be speaking towards throughout the campaign (so to speak).
- Brand guidelines or rules, like voice, tone, and style preferences, are crucial details for creatives to know. Including these notes in your creative brief helps eliminate time spent on revisions.
- Including a project budget is optional. However, if there’s any chance of sending it to freelance, be sure to include one.
That said, different types of briefs have different kinds of requirements — but don’t worry about that right now, we’ll touch more on that shortly.
What are the benefits of a creative brief?
Two parties benefit the most from creative briefs: the requesting party and the creative team.
- For the creative team, creative briefs help people like designers or copywriters do their jobs better and more efficiently. Not only that, it helps them craft great content that your audience will love.
- For the requesting party, a creative brief helps you understand the strategy and goals behind your project. It also helps to ensure that the work you get back is aligned with your vision for the campaign.
For example, say a sales agent needs a unique one-pager for an event they’re planning to attend in a month. That sales agent would fill out a creative brief and then send it to the creative team. From there, the creative team can slot the project into their production queue, quickly fill the request using a pre-templatized format, or temporarily backlog it depending on their workflow.
Now that we’ve covered the basics, let’s dive into how to write a creative brief for copy, design, and PR departments.
What are the main types of creative briefs?
Creative briefs are built to cover a broad spectrum of project needs. We’ve identified three different types of briefs:
- Copy — Anything word-related.
- Design — Anything visual-related.
- PR — Anything newsworthy that’s public-facing.
What do I need to include in a creative brief?
A copy brief is going to be a little bit different than a design or PR brief. No matter what, you’ll want to cover your bases thoroughly. We recommend using a pre-formatted brief template to make your life easier. (You can mark the fields N/A if they don’t apply to your project.) And keep in mind all creative briefs need to include The Basics — plus a few extra tidbits.
But, how do you know what information goes into what brief? We’ve outlined what you’ll need to include in 3 different types of briefs (copy, design, and PR) to help you get the ball rolling.
Copy brief
- The Basics
- Project summary
- Background context
- Objective
- Timeline(s) and deliverables
- Key stakeholders
- Target audience
- Guidelines
- Budget (optional)
- Word count — This helps the writer gain a clearer understanding of how much time it will take to complete the project. Additionally, some social media platforms have word count restrictions so you’ll want to make sure the writer is aware of these ahead of time.
- SEO keyword list — SEO keywords help boost your content’s ranking in search engine optimization results. Most demand generation copy projects include one.
- Examples — Content examples can help guide the writer if you’re looking to produce a specific type of content.
Design brief
- The Basics
- Project summary
- Background context
- Objective
- Timeline(s) and deliverables
- Key stakeholders
- Target audience
- Guidelines
- Budget (optional)
- Distribution — Where you’re planning on placing this visual asset matters. Are you posting the visual asset to social media, on the company blog, or distributing it to your customers?
- Deliverables and size requirements — Designers need to know these details ahead of time. Including this information prevents designers from sizing something incorrectly or creating a digital asset instead of a hands-on one.
PR brief
- The Basics
- Project summary
- Background context
- Objective
- Timeline(s) and deliverables
- Key stakeholders
- Target audience
- Guidelines
- Budget (optional)
- Publication — Location, location, location! Where you publish PR content matters, so be sure to include where you’re planning on having the content live.
- Word count — Most PR efforts are copy-heavy. And some publications have word count requirements, so you want to make sure the writer is aware of project expectations. You can include the word count in the “deliverables” section of the content if you’d prefer.
Examples of creative briefs
In case you wanted a frame of reference before you get started (visual learning style, anyone?), we’ve included some modified creative brief examples from our template gallery.
Copy brief
Modified from our Simple project proposal template
Design brief
Modified from our General project proposal template
PR brief
Created in Lucidpress
In brief
At the end of the day, creative briefs bridge the gap between good ideas and polished projects. They empower creative teams to stay on-task, on-time, and on-brand. And with the help of a pre-formatted creative brief template, you can quickly and easily insert information, send and process requests, and do more as a team. After all, who doesn’t want to save time and energy — while getting more done as a company?
Okay, so, now that you’ve been briefed on how to write a creative brief, it’s time to let your colors fly. Show us your briefs!
Download a free creative brief template to get started
Editor’s note: Originally, the Lucidpress blog featured two different blog posts that highlighted two eras — past and present — of Black graphic designers. In an effort to ensure the post accurately reflects the folks featured in it and to honor the need for diverse representation in graphic design, we have combined the two blog posts into one and audited them with up-to-date information.
At Lucidpress, we’re passionate about great design and inspiring everyone to create beautiful things. So we’re delighted to bring you this list of influential Black designers, reaching back to the beginning of the 1900s and continuing up to the present day. Let’s dive in!
Charles Dawson
We start with Charles Dawson, who was born in 1899. He became well-known in the 1920s-30s for his illustrated advertisements, especially for beauty products and Black artists. Unsurprisingly, his journey includes many firsts which paved the way for students after him to pursue their passions.

“O Sing A New Song” musical poster
In 1907, Dawson was the first Black student admitted to the Art Students League in New York. It was a challenging environment where he faced many instances of bias and discrimination. In 1912, he took the summer to work in a buffet car and save tuition for the Art Institute of Chicago, which he observed was “bias-free.” An active student, Dawson was involved in several jobs and student organizations. He was a founding member of the Arts and Letters Society, the first Black artist collective in Chicago.
Dawson started working for Chicago Engravers in 1919 and departed three years later to become a freelance designer. With fellow alumni from the Institute, he established the Chicago Art League, an exhibit group for Black artists. Throughout his career, he would break more barriers:
- In 1927, his Negro in Art Week exhibition at the Art Institute of Chicago was the first show of African-American art at a major American museum.
- In 1934, he was the only Black artist with a substantial role in the Century of Progress Fair. His illustrated mural of the Great Migration was displayed by the National Urban League in the Hall of Social Science.
For much of the 1930s, Dawson worked for Valmour Products. In 1944, he became the curator for both the Museum of Negro Art & Culture and the George Washington Carver Museum, where he served until his retirement in 1951.
Learn more about Charles Dawson at AIGA.org.
Aaron Douglas
Aaron Douglas was also born in 1899, but his contributions to the Harlem Renaissance (then called the “New Negro Movement”) helped to propel the art style forward. He blended the geometric shapes of Art Deco, the linear rhythm of Art Nouveau, and the rich traditions of African art to create something entirely new.

“Aspects of Negro Life” mural
Graduating with a BFA from the University of Nebraska in 1922, Douglas taught art in Nebraska and Missouri high schools. In 1924, he moved to New York to apprentice for Winold Reiss. After designing magazine covers for Opportunity, The Crisis, FIRE!!, and Harlem, he became a highly sought-after cover illustrator, especially among Black writers.
Douglas continued to shape the Harlem community, crafting several murals including the famous Aspects of Negro Life. In 1938, he moved to Nashville, Tennessee, to found the art department at Fisk University—a department he chaired for nearly three decades before retiring in 1966.
Learn more about Aaron Douglas at AIGA.org.
LeRoy Winbush
We jump forward a few years to LeRoy Winbush, who was born in 1915. His ambition might be summarized best this way: though it took him 11 years to be accepted as the first Black member of the Art Directors Club of Chicago, it took him only five more to become its president.

Album cover designs
Winbush started designing in 1936, merely one year after high school. He apprenticed making signage, murals and flyers. When he joined the sign shop at Goldblatt’s department store, he was the only Black employee. Seven years later, he was the company’s Art Director, overseeing a staff of 60 people.
In 1945, he founded Winbush Associates, his own design firm. Colleagues say he split his day between art-directing for Consolidated Manufacturing Company and for Johnson Publishing (Ebony, Jet). His career spanned many highlights:
- In 1959, he was the chairman for the International Design Conference in Aspen.
- In 1964, he helped design Illinois’ exhibit for the World’s Fair, including an animatronic Abe Lincoln that became the prototype for Disney’s Hall of Presidents.
- In 1985, he helped design an underwater coral reef in the Living Seas pavilion at EPCOT.
Winbush also gave back to his community through education. Despite having no formal education himself, he taught visual communication at School of the Art Institute of Chicago. He also developed a long-term exhibit about sickle-cell anemia for Chicago’s Museum of Science.
Learn more about LeRoy Winbush at AIGA.org.
Thomas Miller
Thomas Miller was born in 1920. When he graduated from the Ray-Vogue College of Design in 1950, he was the institution’s only Black student. Soon afterwards, he was one of two to be accepted into the Society of Typographic Art.

Founder’s mosaic at DuSable Museum of African American History
Miller enjoyed decades as a successful commercial designer. After working for Gerstel/Loeff, he joined the international design firm Morton Goldsholl Associates, where he worked for 35 years on large ad campaigns, such as 7-Up’s major redesign in the 1970s.
When he wasn’t working, Miller still followed his own artistic passions, creating oil paintings and monotypes in his signature style. One of his most well-known projects can be seen today in the DuSable Museum of African American History: he created mosaic portraits of the museum’s eight founders.
Learn more about Thomas Miller at The History Makers and Wikipedia.
Emmett McBain
A graduate of the Illinois Institute of Technology, Emmett McBain (born in 1935) also studied at the Ray-Vogue College of Design as well as the American Academy of Art. He became a designer for Vince Cullers and Associates, the first Black-owned ad agency. But that wouldn’t be the last time he was a pioneer in African-American advertising.

“What Color is Black?” poem advertisement
McBain enjoyed a varied design career, from being Playboy’s promotional art director to designing album covers for Mercury Records. He worked for J. Walter Thompson and Associates, where he took part in Ford’s 1964 campaign to introduce the Mustang.
In 1971, McBain partnered with Tom Burrell to form Burrell McBain Inc. This ad agency pioneered advertising to African-American markets and introduced corporations to the concept that “Black people are not dark-skinned white people.” Their campaigns recognized and emphasized the demographic and cultural differences that had been previously ignored in mass media. Though the agency is still around today as Burrell Communications Group, McBain left in 1974 to pursue art and support Black artistry.
Learn more about Emmett McBain in this NewCity article.
Archie Boston
In one of his most famous ads, Archie Boston leans over a table of pens and eyes the camera. “I told Pentel what to do with their pens,” the headline declares. “And they did it.” It’s a single example plucked from Boston’s long career of self-aware, provocative work.

Pentel packaging designs
Born in 1943, Boston attended Chouinard Art Institute (later called CalArts) in 1961—and nearly dropped out to take a job in advertising. Instead, he took an internship at Carson/Roberts during his senior year. After working with his brother Brad on a variety of projects, the two founded Boston & Boston design in 1967. They never shied away from race in their work, opting instead to acknowledge it directly and challenge audiences to rethink their assumptions and prejudices.
In 1969, Archie joined Botsford Constantine and McCarthy for eight years. During his time there, he also founded Archie Boston Graphic Design and began taking clients in 1973. Later he became the first Black president of the Los Angeles Art Directors Club.
From his 20s onward, Archie has been a teacher. He started at Chouinard, and currently he’s a professor at California State University Long Beach (CSULB), where he’s taught for nearly 40 years.
Learn more about Archie Boston at AIGA.org.
Sylvia Harris
The first female designer on our list, Sylvia Harris was born in 1953. She earned her BFA in communication arts and design from Virginia Commonwealth University, and her MFA in graphic design from Yale University.

Exhibit design for The Women’s Museum
Harris spent much of her career in the public sector, planning and improving the communities around her. She started as a designer for WGBH, Boston’s public TV station. From there she moved on to The Architects Collaborative (TAC) headed by Walter Gropius, and then the prestigious Skidmore, Owings and Merrill (SOM). It was at SOM that Harris got involved in environmental urban planning; her clients there included the Massachusetts Bay Transit Authority and the U.S. Department of Transportation.
In 1980, along with two partners, Harris founded Two Twelve Associates, a graphic design consulting firm. She worked on projects for many clients, including the New York State Council of the Arts, Port Authority of New York and New Jersey, and the Central Park Zoo. She also taught design students at Purchase College State University and at Yale.
Learn more about Sylvia Harris at AIGA.org.
Gail Anderson
Gail Anderson was born in 1962 and studied at the School of Visual Arts in New York. The art of words and letters have played a major role in her design career, starting from the beginning when she worked at Vintage Books and The Boston Globe Sunday Magazine. As an expert in conceptual typography, she works with all sorts of materials—traditional and non-traditional—to create eclectic expressions of style.

“New Vintage Type” book cover
Anderson was an impressive fixture at Rolling Stone Magazine for 15 years. Starting as an associate in 1987, she rose to become its Senior Art Director before departing in 2002. From there, she joined SpotCo, one of New York’s largest entertainment design agencies. Again, she rose to the top to become its Creative Director before departing in 2010.
Residents of New York City are likely familiar with Anderson’s work without even realizing it. Her poster designs for Broadway and off-Broadway plays have been hung all around the city and featured in outdoor transit advertising.
Currently, Anderson is a partner at Anderson Newton Design with Joe Newton. She’s also a faculty member at the School of Visual Arts, and she’s co-published several books on typography and graphic design.
Learn more about Gail Anderson at AIGA.org.
Eddie Opara
Born in England in 1972, Eddie Opara studied at the London College of Printing and at Yale University. After earning his MFA in 1997, he moved to New York City to work for Imaginary Forces.

Infographic about infographics for Fast Co.
It wasn’t too long after that when Opara became the Art Director for 2 x 4, the influential design studio. In 2005, he founded his own interactive design studio, The Map Office, in New York and began work for clients such as the Studio Museum in Harlem, the Architecture Research Office, the Queen Museum of Art, and New York University. In 2010, Opara joined Pentagram as a partner.
Opara’s work sits at the intersection of design and technology. He has earned numerous awards in his career, including a Gold Cube from the Art Directors Club. His work is the permanent collection of the Museum of Modern Art (MoMA). In 2012 and 2014, he was named one of Fast Company‘s 100 Most Creative People in Business. Today, he’s also a senior critic at Yale.
Learn more about Eddie Opara at Famous Graphic Designers.
Michele Washington
Michele Washington, who studied at the School of Visual Arts and Brooklyn’s Pratt Institute before working for Vogue Butterick Patterns. Her career in media is wide-ranging, from newspaper design at the Chicago Tribune and The New York Times to editorial art direction at Essence and Self magazines.

Mausam product packaging designs
Washington has taught a grad-level exhibition class at New York’s Fashion Institute of Technology (FIT). She founded and leads her own design firm, Washington Design, in Brooklyn’s DUMBO neighborhood. Today she also provides creative direction for Cox Matthews Associates and user research for Cerebral Design.
Multi-cultural influences abound in Washington’s work, as her colorful designs often incorporate language, patterns, and textures from many cultures around the world. One example is the bright and earthy product packaging for her line of natural home & body products. Many of her design influences are featured in articles she’s written for her website, CulturalBoundaries.com.
Learn more about Michele Washington at AIGA.org.
Dana James Mwangi
“Creatives can do good business.” That’s the headline on Mwangi’s website , and this mantra captures her holistic approach to web design, branding & entrepreneurship.
If you’re worried you’re not creative enough, or your ideas are just too far-fetched to work, Mwangi has something to say about that — her words are inspiring and certainly ring true if you work in design or any creative field.

@danajamesmwangi | @cheerscreative
Timothy J. Hykes
Tim Hykes is a UX consultant and frequent speaker at design conferences including Adobe Max, Design + Diversity, and AIGA. In fact, he’s become a leader in AIGA, the largest community of design advocates in the nation.
He’s also a co-founder of the Design + Diversity conference. “The Design + Diversity conference explores proactive ways to make the design industry more diverse…This is the only conference that focuses on diversity issues in the design field. This event provides a platform for constructive conversation among those who design, innovate, and lead.”
@timothyhykes | @plusdiversity
Hassan Rahim
A self-taught artist and designer, Hassan Rahim has developed an enigmatic style and dark sensibility that’s landed him work with clients like Nike, Urban Outfitters, Warp Records, and Marilyn Manson. According to an interview with Eye on Design, his big break came when a skate brand noticed his designs on MySpace and reached out to offer him work. He was 17 years old.
Antionette Carroll
Antionette Carroll sees design differently. In a world where everything has been designed—including systems of inequality—we can use design as a system to create a more equitable world. In her powerful TEDx talk (Carroll is a 2018 TED fellow), she introduces this concept and challenges us to find ways to intentionally redesign our communities.
In line with this mission, Carroll founded the Creative Reaction Lab, a nonprofit that “educates, trains, and challenges cities to co-create solutions with Black and Latinx populations to design healthy and racially equitable communities.” She calls this new form of creative problem-solving Equity-Centered Community Design.

Currently, Carroll is an AIGA National Board Member. Along with Timothy J. Hykes (who we introduced earlier in this list), she’s also a co-founder of the Design + Diversity Conference.
Jewel Burks
Jewel Burks has the distinction of working for and partnering with some of the biggest brands in the tech industry, from Google and Amazon to Collab Capital. Even more impressive is the fact that she founded and sold a tech startup called Partpic, a program that uses visual search algorithms to streamline the purchasing of manufacturing parts.
Burks is currently a board member for Goodie Nation, a nonprofit that supports innovative problem-solving in underserved communities. “The big thing I want in starting a business is to make a difference in my community,” she says on her website. As one of Forbes’ 30 Under 30, she’s off to an incredible start.
Nakita M. Pope
Nakita M. Pope is an experienced branding strategist with nearly 20 years in the industry. She holds the fabulous title of Chief Chick at Branding Chicks, her boutique branding agency. Branding Chicks specializes in women-owned businesses and female-centric brands. She works with them to narrow their focus, boost their confidence, and clarify their messaging so it resonates with their audience.

Pope is currently a diversity and inclusion officer for The Creative Circus, an advertising school where students can build their portfolios. She’s also a board member of AIGA Atlanta and a member of the AIGA National Diversity & Inclusion Task Force.
“I love the strategy of design. I love how designers think and solve problems visually,” she says in an interview with 28 black Designers. “As I’ve morphed into a brand strategist, I realize just how much strategy I was already doing as a designer and how that is what makes the difference between design that is simply aesthetically pleasing and design that is smart and achieves an objective.”
@brandingchicks | @realbrandingchicks
Dian Holton
Dian Holton is the Deputy Art Director for AARP. When she isn’t designing and overseeing creative work there—such as AARP’s The Magazine and TheGirlfriend—she also creates compelling window displays and mannequin styles for The Gap. Her vibrant, fresh design sensibility makes her portfolio (and her social media feeds) a visual delight.

A graduate of the Yale School of Management, Holton serves as the Mentoring Director for AIGA’s Washington, D.C. chapter, where she oversees a mentoring speaker series with a local high school.

A post shared by Dian Holton (@dianholton) on Feb 1, 2018 at 8:52pm PST
Check out Holton’s awesome Daily Digits series, where she photographs numbers made of daily objects (like flowers, hairpins and gummy worms). The project just surpassed 1,000 posts, and we can’t wait to see what’s next.
Wrap-up
This is only a handful of the incredible Black designers who’ve shaped our visual culture and continue to influence it today. It’s important to recognize not only their talent but their determination to overcome any obstacles and pave the way for future designers. Major thanks to the AIGA for being an invaluable resource in researching this post. Another round of gratitude for the African American Graphic Designers group on Facebook for being a constant source of inspiration and for introducing me to many of the folks on this list.
Most companies provide ready-to-use software on their computers and one of the standard choices is the Microsoft Office suite. Because of this, PowerPoint has become a default option for business presentations. PowerPoint’s layout is similar to other Microsoft Office software like Word and Excel, making it an easy and familiar option for creating creative presentations. But it may not be the best option for you.
Small companies may not use Microsoft Office because of the cost, and some freelancers may not have the budget or need for the entire suite. Additionally, PowerPoint isn’t exactly the most stunning option and lacks some much-wanted features like locking capabilities.
We’ve rounded up some of the best PowerPoint alternatives that small business owners may find as a better option for business presentation creation.
1. Lucidpress
Lucidpress’s free presentation maker comes with two different kinds of presentation templates: basic or premium. With Lucidpress, you can use the presentation aid to drag and drop images, text, logos, and more into an easy-to-use editor.
For large businesses, you have the option of “locking” presentation templates so that specific items stay in place on all presentations such as logos or brand elements. It also comes with the ability to share your presentation templates across any device. Since it’s web-based, users can access professional presentations in minutes. Lucidpress is also perfectly compatible with Dropbox, InDesign, Unsplash, and more and everything is stored on the cloud.
There’s even a free plan option.
Pricing
Lucidpress offers four different plans: Free, Pro, Team, and Business.
- Under the Free option you have access to stock photos and icons and you can have up to three documents with three pages in each.
- The Pro plan is $10/mo. and along with access to stock photos and icons, you get unlimited documents and pages, access to premium templates and presentation designs, and basic template locking.
- The Team plan has everything that the Pro does along with advanced template locking and basic account and identity management. This plan is $12/mo. with a three user minimum requirement.
- Under the Business plan option, you get all of the above plus data automation. Contact Lucidpress today for a quote for the Business plan.
2. Haiku Deck
Our runner-up of PowerPoint alternatives is Haiku Deck. With Haiku Deck, you can create amazing presentations from your desktop, iPhone, or iPad. Haiku Deck has removed some of the fancy or more complicated controls that other presentation softwares offer. This feature forces users to focus on their message in the slides and offer a crystal-clear presentation without all the frills.
Some of Haiku Deck’s top features:
- A wide range of fonts, layouts and image filters
- Thousands of available presentation templates
- Cloud storage
- Consistent slide formatting
- Access to over 40 million photos
- Ability to copy and remix decks
- Download to PowerPoint and editable .pptx format for other presentation apps
Pricing
There are two plans to choose from with Haiku Deck — Pro or Premium.
- Pro comes with the choice of billing annually or monthly with a cheaper option if you bill annually at $9.99/mo. versus $19.99 billed month-to-month.
- The Premium plan is $29.99/mo. and comes with all the benefits of the Pro plan, plus in-depth analytics and lead tracking, presentation view notifications, live web playback and priority technical support.
Haiku Deck also offers special pricing to nonprofit organizations, educators and students.
3. Beautiful.ai
Unlike other PowerPoint alternatives, Beautiful.ai’s design of slides is completely controlled by, you guessed it, artificial intelligence (ai). The idea is that presentations will turn out perfect every time with very little effort from the user. However, customization is limited like with Google Slides.
Beautiful.ai comes with the following features:
- Password protection for private sharing
- Color theme picker for the entire presentation
- AI-powered presentation building
- Collaboration capabilities with email invites
- Export to PowerPoint or PDF
- Customization options for each type of slide
- Presenter view and speaker notes
Pricing
Currently, there are two available plans: Basic, which is free, and Pro.
- The Basic plan comes with a 100 slide limit, free image library, rich icon library, 60+ smart slide templates, export to PDF or PowerPoint, collaboration between multiple users, customizable themes and integrations.
- Pro is priced at $15/mo. This plan comes with everything offered in the Basic plan along with unlimited slides, editable PowerPoint export, custom fonts, removal of Beautfiful.ai branding, presentation analytics, comments and notifications, improved organization, secured sharing, desktop player and revision history.
There is a Team plan option set to launch in August 2020.
4. Visme
In addition to offering presentation templates, Visme also offers the ability to create data visualizations, infographics, resumes, product demos and even reports. Visme has ready-to-use presentation templates with professionally designed layouts — a great alternative to the oft-seen PowerPoint visuals. Visme also comes with millions of free images, graph tools, hundreds of fonts and thousands of vector icons.
You can publish presentations from Visme anywhere including sharing a URL or embedding into a site. You can also control who can see your presentation with their privacy management, present offline, add animation and interactivity to any element, and even search for the exact slides you need from 900+ layouts.
Pricing
Visme has three tiers (Individual, Business and Education), and each has its own pricing plans.
- Under Individual, you can choose from the free, $14/mo. or $25/mo. plan.
- The Business tier has three options: single for $25/mo., Team for $75/mo. and Enterprise with custom pricing.
- The Education tier offers discounts for students and teachers. Their pricing for students is $30 per semester. For educators, it’s $60 per semester, and the final tier is their School tier with custom pricing.
5. Google Slides
One of the most popular alternatives to PowerPoint is Google Slides since it’s completely free with a Google account.
Google Slides offers hundreds of presentation templates with different, simple color themes to choose from. Because it’s connected to the cloud and Google servers, everything in the presentation is automatically saved. Another great feature is that you can change an entire presentation with the theme and color picker. It offers the ability to collaborate with team members on slides in real-time and to export finished presentations as PowerPoint files. Google Slides is great for anyone looking for a PowerPoint alternative with no frills, especially since its design capabilities are quite limited.
Pricing
Free with Google account.
6. Microsoft Sway
Ironically, Sway is Microsoft’s very own alternative to PowerPoint. But it’s so different from PowerPoint, you wouldn’t even know they come from the same company. Unlike PowerPoint, Microsoft Sway is a cloud-based app that is accessed through any Microsoft account such as Outlook or Hotmail.
Top features of Microsoft Sway:
- Storyline editing
- Available in multiple languages
- Remix feature that switches up design elements
- Font and color customization for the whole presentation
- Access to thousands of images
- Animated slide transitions with custom speed settings
- Outline and Accessibility views
Pricing
Microsoft Sway is free with a Microsoft account, it’s the best among free PowerPoint alternatives for any small business, company, or individual who is already paying for Microsoft Office suite and doesn’t have the budget for new presentation software.
7. Slidebean
If you need a PowerPoint alternative but don’t have time to design your own slides, then checkout Slidebean.
Slidebean has taken pitch deck presentations from big-name startups and offers them as ready-to-use templates. All you have to do is punch in your content. Slidebean offers great presentation templates for startups, businesses or marketing endeavors. It also gives users access to thousands of flat icons, the ability to share and collaborate with others, and the option to search and insert curated images or GIFs from Giphy or Unsplash — all within the presentation software.
Other great features include curated color palettes, a chat feature to communicate with others, the option to import CSV data to create charts and access to viewers’ actions for each presentation. One downfall to Slidebean is that it doesn’t offer animation.
Pricing
Plans start at $96 per year, per user (that’s $8/mo.).
- Slidebean offers a Free plan that doesn’t come with an export option.
- After the $8 Starter plan, there’s a $19 per month Premium plan or the Founder’s Edition that is specifically designed for startup founders. Slidebean also offers educators 50% off the Premium plan.
8. Canva
Canva is another among free PowerPoint alternatives. It comes with 8,000+ presentation templates and is a great option for anyone who’s new to creating presentations. The layout is extremely user-friendly and makes creating slides easy and quick. Canva offers video tutorials for new users and also has two paid plans along with the free option. With Canva, you can also download your slides in multiple formats including PowerPoint or present directly from the Canva platform.
Pricing
Canva has a free plan and two paid options.
- The first paid plan is Pro starting at $12.95 per team member, per month. It comes with millions of photos and videos, easy resizing and more.
- The second paid plan option is Enterprise that has custom pricing. It has the same functionality as the Pro plan but with additional management controls and unlimited storage.
With each of these eight different alternatives to PowerPoint, you have several new and better options for creating some truly stunning professional presentations. Thankfully, most of these software options provide a trial run so you can find the right software and presentation templates for your business’s needs.
Try your hand at creating a presentation today with Lucidpress.
We all know the importance of branding.
Your brand experience, and thus your branding, is the sum of all impressions and interactions customers have with your brand.
Everything, from the moment a potential customer sees an unboxing video of your product on YouTube to how you communicate your return and refund policy, impacts the brand experience.
Many managers get preoccupied with equating brand management to aesthetically-pleasing pictures on social media, brand ambassadors and influencers, or the number of followers a brand has. These are relevant aspects of the brand experience, but ultimately, branding is so much more than these things.
For example, take a moment to consider the role that branding plays for the first physical touchpoint that an e-commerce brand has with its customer: i.e, packaging.
A critical component to ensuring your brand’s packaging is memorable lay within the impact of brand consistency. You want your brand’s content to be consistent across all touchpoints — so no matter where your customers encounter your brand, be it in-person,
But what does good, memorable and consistent packaging design look like? How do you imbue your unique brand experience onto physical packaging?
Well, take note from these inspiring brands!
11 brands with consistent brand experiences and packaging design
It’s easy to look at brands like Nike and Apple, or unicorns like Dollar Shave Club and Warby Parker and think to yourself, “that’s just what they do!”\

But it’s not just what companies, like the ones listed above, do. It’s because their teams know the importance behind consistent brand experiences and how packaging design is a direct reflection of that.
It’s worth noting that most of these large companies and organizations likely have an entire team dedicated to packaging design, or in the very least the work is outsourced. So, if you’re a small business owner, what are you supposed to do? How do you create consistent brand experiences through your packaging design…without running yourself ragged?
In this article, I’ll — your fearless writer Phil — showcase some smaller and medium-sized e-commerce brands, D2C brands and retail brands that have nailed their packaging design. Regardless of whether or not you’ve heard of any of these brands, it’s time to grab a pen and paper and dive into what makes these brands memorable.
Concrete Jungle
Concrete Jungle is a direct-to-consumer, German brand that sells women’s jewelry. As the name suggests, Concrete Jungle uses concrete as the main ingredient. Now, the thought of a rough, cold and lifeless material such as concrete being used in a product that’s delicate and subtle fine jewelry surely couldn’t work, could it?
Well, with the right branding, Concrete Jungle has managed to make it work perfectly.

Design choices and brand consistencies worth noting:
- The black background complements the grey color and cold texture of concrete.
- The leafy green plants provide a more natural “jungle” element for contrast.
- The result is a grey, black and dark green color palette that makes the rose gold, yellow gold and silver of the jewelry stand out.
What’s to love about the packaging?
Concrete Jungle’s brand experience is consistent across all packaging and digital touchpoints.

Much of the color palette remains the same but thoughtfully reimagined into new textures. For instance:
- Rough surface of the deep black wood shavings
- Smooth green on the box’s internal print
- Subtle indentations of the gold hot stamping on the product boxes
Concrete Jungle is a mix of textures — rough, cold concrete used in delicate women’s jewelry – and their custom box design complements that eclectic mix of textures.

Malimo
Malimo is a German brand that upcycles intricate and stunning fabrics, transforming them into clothing that looks and feels like a work of art.

Malimo’s patterns are anything but subtle. They’re loud, eye-catching and maximalist in every sense of the world.
Conversely, their packaging is extremely simple.

What’s to love about the packaging?
It’s this subtle and understated packaging that we love because upon opening the box, those loud and incredibly detailed patterns spill out of the box and into your eyeballs.

The hangtags feature the brand’s font, ensuring the content experience remains consistent and memorable. Furthermore, the copy itself echoes the brand’s tone of voice and vivacity — it’s somewhat human, honest, funky and down-to-earth.
Malimo’s product packaging fights traditional branding but still complements the overall brand experience.
Hemp Juice
This Polish manufacturer of CBD oil puts a bright, happy and positive spin on a product usually associated with cliche imagery and unfounded stereotypes.

Hemp Juice leverages color to break up the product range, ensuring that customers can quickly identify which product is best for them — without going off-brand.

All collateral produced supports Hemp Juice’s core values: to educate consumers while giving them the product they need to live a happy, healthy life. So, whether customers are looking for educational information regarding CBD oil, best practices or shopping for a new product, they’re able to experience consistency across Hemp Juice’s branding.
And, as a result of the consistent and comprehensive branding experience, consumers invest more in the brand as they’re getting the support they need to get the most out of the product.
What’s to love about the packaging?
Hemp Juice’s CBD packaging is a fantastic example of packaging design that echoes the brand’s values.

The visual experience is bright, cheery, and happy without being in your face about the product’s medicinal constitution. Say you were to look at Hemp Juice’s product amid a rough day, you don’t think about the rough day, but rather that moment you get home, unwind and take care of yourself.

On the other hand, by not having the typical “green leaf” imagery as a staple of their branding, Hemp Juice winds up being more appealing to consumers on the fence about using CBD oil for the first time or those worried about the connotations of using CBD oil.
Monokel
Monokel is a boutique supplier of custom-made men’s clothing. Based in Berlin, the luxury brand prides itself on crafting high-quality garments tailor-fit to the individual.

A luxury-inspired brand like Monokel doesn’t require loud branding or lengthy copy to explain or justify itself. Hence why Monokel’s logo leverages a simple typeface and elegant execution.
What’s to love about the packaging?
Monokel’s packaging reflects a sort of “take-home” elegance.

Monokel uses a classic, two-piece product box, with the logo printed smackdab in the middle. Not only does this consumer experience reflect the brand experience, but it ensures a consistent, memorable feel from store to home.

If you’ve had the chance to visit the Berlin store, you’ll see that the shop also reflects the packaging design’s clean minimalism.
Anthem
Anthem, an Italian-based brand, sells organic clothing inspired by casual, California “hippie” vibes. Anthem blends the quintessential surfer’s attitude (i.e., relaxed and laid-back) with the tactile nature and feels of organic, sustainable and eco-friendly apparel. Anthem’s key color is a sort of retro orange and the round logo is somewhat reminiscent of a VW van from the 1960s, both of which tie back to the “chill vibes” inspiration that grounds the company.

What’s to love about the packaging?
Anthem’s target consumers demand packaging that reflects the organization’s sustainable mission. Meaning, Anthem can’t just walk the walk; they need to talk the talk too.

That’s why Anthem uses biodegradable and compostable mailing bags as their go-to packaging solution. These plant-based mailing bags are slightly off-white, lending a sort of natural look and feel while appealing to the environmental concerns their target consumer likely has.
Again, Anthem offers a unique take on the consistent brand experience, catering to customer expectations while staying on-brand.

Oase
Oase is a Dutch manufacturer of vegan hair supplements. The company’s branding is very minimalist and is done so deliberately to ensure the customer focuses on the ingredients and what the supplement can do for you — not the branding.

Minimalism is a trend echoed by many high-end companies, as it reflects confidence and elegance without being gaudy or ostentatious.
What’s to love about the packaging?
Oase based their design on the actual product — i.e., a red, strawberry-flavored gummy. The soft red and pink hues offer a sort of non-threatening look and feel and ultimately suggests that the product is gentle yet dependable.
Notice how the primary color of soft pink is a fainter hue of the product itself. The subtle hints of black text and the small gold logos (at the rear of the product) connect the supplement to the rest of the branding experience.
Polu
Polu is an Australian-based company that sells reusable coffee cups made out of bamboo. Australia’s coffee culture means it’s responsible for a lot of waste in the form of single-use paper cups — a problem that Polu wanted to solve.

Polu developed a unique, durable and sustainably-sourced, bamboo-based product that allows consumers to reuse the coffee cup over and over. Plus, the coffee cups are available in a wide range of color options, thus creating a need for packaging that complemented all colors — without going off-brand.
What’s to love about the packaging?
The brand gleaned inspiration from the Hawaiian ‘Ū’ character and used that horizontal line to break the packaging’s design literally in half. The use of negative space and attractive blend of white ink on natural kraft makes the packaging pop without watering down from the cup’s unique look and feel. And again, the packaging and brand experience all tie back to the mission statement of the company.

Stay Cold
Stay Cold is a clothing brand that definitively knows its target market: i.e., tattoo culture. Stay Cold’s apparel and branding pays homage to the thick lines, bold colors and definitive look and feel of traditional flash, so subtle branding was never an option.

What’s to love about the packaging?
The striking use of the color black harkens back to tattoo culture and makes a bold statement on the packaging. And all imagery, from goats to skulls and roses, tie back to the various thematic range of clothing designs.

For Stay Cold, user-generated content plays a significant role in their organic marketing, hence why the inside of their box has an Ikea-like instruction manual for customers to create and share content around their new Stay Cold purchase.
Raylo
Raylo has a unique business model. Rather than telling folks to buy a brand new phone, users buy a SIM-free phone from Raylo for 12 or 24 months. At the end of the term, users send the phone back for a free upgrade, and the old phone is given to families or individuals in low-income communities so that they can still be digitally connected.
So, environmental good is done by keeping phones out of the landfill, and social good is done by helping out those that can’t always afford simple conveniences.

Due to the unique business model, Raylo also had a unique hurdle to overcome: the organization sells Apple and Samsung products, meaning customers are bound to associate Apple or Samsung’s branding with Raylo. To ensure customers would remember Raylo (as opposed to Apple or Samsung) and associate Raylo with the cause, they needed a unique and memorable brand experience.
What’s to love about the packaging?
- Raylo is founded on the notion of simplicity. For example:
- Raylo offers a simple way to get a new phone and all the necessary accessories.
- Simple branding — yes, Raylo features contrasting colors and sharp lines, but that’s complemented by simple packaging.
- Everything is sent in the same singular box.
Raylo initially used a standard-sized mailer box to deliver all products but soon found it used too many materials that contradicted its environmental mission. Raylo then worked with a packaging engineer and designed packaging from scratch, specifically for their set of items that are sent together.
So in turn, the packaging provides a unique brand experience and reflects the company mission.

The result is stunning and visually very captivating. Furthermore, by using value-engineered packaging, Raylo decreased packaging costs by 11% and lowered packaging weight by an impressive 20%.
Monday’s Child
Monday’s Child is a London brand that specializes in creating beautiful, heirloom-quality pieces for young girls. Monday’s Child pride itself on crafting timeless dresses that feel special and are made to last.

To that end, Monday’s Child wanted to connect the dress’s special memory with that of children’s playfulness through its packaging.
What’s to love about the packaging?
Monday’s Child has used innovative packaging design to turn their mailer boxes into a doll house for their customers — well, rather, the children of customers.

Monday’s Child brand knows the importance of imagination and bridges the gap between the feeling of wearing a “special dress” and creativity.
Brahmaki
Brahmaki is a Swedish brand that sells exclusive, handmade kaftans. A quick look at the homepage and you can get a feel of what the brand stands for: i.e., simplicity and serenity.

Looking at the brand’s lifestyle shots and it’s easy to extrapolate colors, moods and overall experiential brand goals.

What’s to love about the packaging?
While the kaftans themselves are breezy and unique, yet ethereal and simple, the mailer box is equally as symbolic and carries the brand experience over onto the in-person experience.

You’ll notice that at the front and center of the box is the logo, name and slogan of the company, whereas the side panels (with the vibrant and bold pattern) push your focus back to the logo and the kaftan presentation. Again, there’s no lack of continuity between the branding and the product itself, providing a consistent experience regardless of whether the customer is opening a box or shopping online.
The pinnacle of brand experience
Connecting the brand experience with the creative process and packaging design can be tough! The ideation process either flows like water or feels like getting blood from a stone. Regardless of which of those euphemisms you regularly experience, one thing is crucial — creating a consistent and unique packaging design experience empowers your brand to create more memorable customer experiences, therefore adding value to your brand overall.
So you’re wondering how to how to design a brochure that will impress. Dealing in the medium of brochures is a tricky thing, because they’re all just one step away from the garbage. But don’t worry, this post will show you how to make a great-looking brochure that’s not destined for the recycling bin. You’ll learn how to master the 2 most important components of brochure design: the copy and the photos.
For a brochure to be a success, your copy and images should be an integral part of the design, not just an addition. The finished product should also be consistent with your brand. Let’s jump in.
Related: How to make a travel brochure that looks stunning
Brochures are a powerful sales tool and have been around for decades. Today, anyone can make their own. But what is a brochure, really? Let’s review standard layouts, sizes, folding options, and suggested brochure content.
What is a brochure?
A brochure is a folded document that presents information in a segmented, easy-to-digest way. Brochures are similar to other printed documents, but with key differences. Like pamphlets, they are informational, but brochures are designed to advertise a particular brand, product or service. Unlike flyers and posters, brochures are folded into sections, so they can retain their size but present more information.
In previous decades, making a brochure was far more complicated, requiring long lead time and cross-departmental cooperation to bring together photography, hand-drawn elements, and typography. A design would go through several physical drafts before the final version was painstakingly created. Changes weren’t easy to implement, either. Today, one person can create a brochure from scratch using modern design software, and the brochure can easily be tweaked and edited to perfection.
When to use a brochure
It’s not uncommon to wonder when it’s appropriate to use a brochure rather than another format, like a flyer. The answer lies in the **buyer’s journey**. Flyers are great for attracting attention, building awareness, and sharing a short message. But brochures are far more effective down the road, when a prospect is gathering the information needed to make a wise purchasing decision. Brochures provide more information about a company, its products and its services, at a deeper level than a flyer can. For that reason, they’ve remained an essential marketing tool for many companies and organizations. Here are 12 excellent examples of when to use a brochure. There are many, many more, but these will give you an idea of the possibilities. +
Direct marketing — Brochures can easily be included in a marketing campaign like direct mail.
Financial — Banks can provide brochures in the lobby to explain their account options, loans, and other money-related services.
Food service — Restaurants can create catering and to-go brochures that patrons save for later. The best ones will include a full or simplified menu, along with contact information.
Healthcare — Doctors and hospitals can introduce themselves to a new community with a brochure explaining their services. Brochures are also handy for patient education on a variety of illnesses and other health concerns.
Marketing — Marketers can hand out brochures to interested visitors at trade shows and expos.
Offices — Offices with heavy foot traffic can provide brochures about their services in the waiting room. Visitors can read them while they’re waiting, and the staff won’t have to spend as much time explaining their services to each person.
Personal care — Spas and salons can use brochures to list all of the different services they provide, as well as their prices.
Politics — Politicians can use brochures to inform voters about their platforms and stances on important community issues.
PR — Public relations managers can include brochures in press releases and media kits, so the news media can craft better, more accurate stories about a company.
Retail — Stores with heavy foot traffic can provide brochures at the front of the store. A brochure of popular product highlights is far less expensive to produce than an entire printed catalog.
Sales — Salespeople can hand out brochures to business associates, partners, and potential clients after a demo or presentation.
Travel — Airlines and travel agencies can use brochures to advertise exotic destinations and affordable vacation packages.
Standard brochure sizes

5.5″ x 8.5″ Often called a half-fold, bi-fold, or statement. This layout is created by folding an 11″ by 17″ sheet neatly in half, so that it opens and closes like a book. Commonly used for menus and event programs. If you fold it in half again, you can create a quarter fold brochure with 8 miniature panels.
8.5″ x 11″ You’ve likely seen many brochures of this size, since businesses often use them as sales and marketing pieces. This is the most popular size because it can be folded into several useful configurations that fit easily in an envelope. A tri-fold creates 6 long panels, and we’ll discuss the different tri-fold layouts in the next section.
8.5″ x 14″ Slightly larger than its predecessor, this size also makes for great tri-fold brochures. More space means more folding options, such as double gate or parallel folds. In fact, a double parallel fold creates a slender brochure that has become a staple in tourist information racks.
11″ x 17″ Larger brochure sizes are most helpful as visual aids. This size is often used for amusement parks or other tourist attractions, because there’s enough room for a map. It’s a great size for showcasing travel destinations as well.
11″ x 25.5″ The largest standard brochure size. What it lacks in portability, it makes up for with visual impact. Brands who depend on gorgeous, detailed photography benefit from the extra space. For example, real estate agents can show off their properties with full-color photos of a house and its rooms.
Custom If you’re hoping to make something unique, you can always talk to your printing partner about custom sizes. Just be prepared to discuss pricing, because custom printing will be more expensive than sticking to the standard. For some creative inspiration, check out this Pinterest board of unique brochure designs.
Popular brochure layouts
Bi-fold
The simplest brochure layout is a bi-fold, where a single sheet of paper is folded in half. This results in 4 consecutive panels that can be read from left to right like a magazine. The vertical layout is more popular, but a bi-fold can be oriented horizontally, too.

Tri-fold
The most popular layout is the tri-fold, a single sheet of paper folded into thirds. Tri-folds are versatile, giving you multiple folding options. Even though they each contain 6 panels, how you fold the paper will determine which panels end up where.
- C-fold — A C-fold resembles the letter C when open. When closed, one third of the paper is nested between the others, like a spiral.
- Z-fold — A Z-fold resembles the letter Z, opening and closing like an accordion.

French fold
A French fold is created by folding a sheet of paper vertically and then horizontally. This separates the paper into quarters, resulting in 8 panels overall. With a French fold, your brochure is small and portable, but it expands to the size of a flyer or poster. If you want to present a large design across multiple panels, this fold can be very effective.

Gate fold
Sometimes called a window fold. Though this is technically a tri-fold, it does not result in 6 equal-sized panels. Instead, the right and left sides of the paper fold in to meet in the middle. This makes the center panel twice as large, creating more space for visual design inside the brochure.

Double gate fold
To make a double gate fold, follow the steps above to create a gate fold brochure. Then fold it in half again, vertically. This creates a central fold down the center panel, resulting in a slender brochure that can fit more easily into envelopes and other narrow spaces.

Double parallel fold
A double parallel fold requires two vertical folds. Take a sheet of paper and fold it in half, then fold it in half again. That way, half of the sheet is nested within the other. In the end, you’ll have 8 panels. Depending on the size of the paper, the resulting brochure might be narrower than a typical tri-fold, or it could be roughly similar in size but with the addition of 2 panels.

Spiral fold
Lastly, our standard set concludes with the spiral fold. It’s similar to a C-fold, but with more panels—typically 8 in total. The spiral effect is achieved by folding each panel inward so that they nest inside one another. Because of this, the inner panels should be slightly smaller than the outer panels, so that the brochure lays flat when folded.

Designing for your fold
If you’ve chosen a layout but are unsure how to design it, try folding a blank sheet of paper and numbering each panel. That will make it easier for you to keep track of where each panel goes while you’re designing onscreen. It’s a handy reference tool!
Templates
Templates are the brochure maker’s best-kept secret. It doesn’t make sense to start from scratch every time you need to create a new brochure, especially when many software tools provide free brochure templates designed by professionals. If you have no idea what you want your brochure to look like, templates can provide inspiration and samples to work with. If you already have a vision, the right template can save you loads of time. For examples, take a look at our gallery of free brochure templates.
Essential brochure elements
Because brochures are most often used in advertising, it’s important to consider what your brochure should inspire the audience to do. Like many marketing materials, a good brochure will be visually interesting, tell an engaging story, and prompt the reader to take a certain action—like purchasing a vacation package, for example.
When you layout your brochure, make sure the following elements are well represented.
1. An alluring cover
This is the first (or only!) chance your brochure has to give a strong impression, so make it count. The cover is a promise, so it should reflect what’s inside. A high quality, relevant image combined with a brief, easily legible headline will provide your reader with a strong understanding of what your brochure is about.
2. A compelling offer
Details aside, what you’re really providing with a brochure is opportunity. It shows the reader a whole new world of possibilities to improve their life. No matter what your product or service is, whether it’s catering plans for a wedding or security alarm systems for an office building, your brochure needs to offer just enough to make readers want to know more.
3. Valuable information
Brochures offer limited space to communicate your message, so prioritizing which information to include is critical. Dedicate space to the features and (more importantly) benefits of your offering, and consider other details like prices, dates and times, if applicable. The best rules of copywriting apply here: be clear, be concise, and tell a good story that makes your reader the hero.
4. A strong call to action
You can build a beautiful, convincing brochure that makes your audience feel exactly the way you want to… but it’s useless if you don’t provide the next step. A strong call to action will prompt the reader to call, visit, or connect with you in some way, so that the relationship can proceed further. Sometimes this means making a purchase, but not always, so think about what you want your audience to do after reading your brochure—and direct them accordingly.
5. Detailed contact information
Goes hand-in-hand with your call to action. Not everyone will make a move right away. In fact, many people hold onto brochures to reference later, when the time is right. Don’t make them search for ways to get in touch with you. Make it easy by putting your name, phone number, email/web address, and physical location on the back. Some companies even put a simplified map to help people find them. That might be a little old-fashioned in the age of GPS, so you could include an interactive QR code or other helpful tidbit instead.
Other ideas to consider
The 5 elements listed up there? Those are the basics. If you really want to knock it out of the park, here are some tried-and-true brochure sections that you might not have considered before.
Answers to FAQ
It’s likely that your readers share similar concerns, resulting in frequently asked questions. Save time and overcome objections early by including a FAQ section in your brochure. Don’t dive too deep; a brochure should be brief and present your brand in its best light. But for concerns that can be quickly and easily resolved, a helpful FAQ section is worth its weight in gold.
How-to guides
Knowledge is power, which is why information is valuable. Sharing helpful information with your audience builds trust, and a how-to guide is a great example. Empower readers to spot or solve a problem on their own by breaking down the process, step by step. It could be instructions on how to test your product, but it doesn’t have to be.
For example, if you’re a pest control company, you could offer tips on how to identify the presence of certain insects or rodents. If you’re a photographer, you could include tips on how to dress for an outdoor photo session. Take a few moments to brainstorm about your brand, and an idea will likely present itself.
Testimonials
No one can speak to how your brand improves lives the way your customers can. They know because they’ve experienced it firsthand in a way you cannot. That’s why we, as consumers, trust friends, family, and online reviews more than any slick sales proposal. Including testimonials in your brochure adds a layer of humanity and credibility that can reassure your readers that they’re making the right choice.
How to make a brochure
Here are the basic steps involved in creating a brochure. If you’re ready to learn more, we have a longer, detailed article that covers each step in depth. Visit our guide on how to make a brochure to learn more.
- Consider your layout / size. Before you can start designing, you have to decide how big or small you want your brochure to be, as well as how it should be folded.
- Write compelling copy. Brochures don’t offer a lot of space, so each word should be purposeful. Make your message consistent, easy to read and easy to understand.
- Provide visual interest. Illustrate your message with visual elements, including high quality photos, that make your brochure more interesting to the reader.
- Choose your colors. Color is closely tied to emotion. Using colors effectively in your brochure will enhance your message and emphasize specific points.
- Test-run the print version. Before you print (or order) hundreds of copies, it’s critical to test-run it first. Verify that the finished product meets your expectations.
Want to design beautiful brochures online? Lucidpress makes it easy. With our intuitive drag-and-drop online brochure maker, you can select a template and customize it with fonts, colors, shapes, images and more. It only takes minutes to create a high quality brochure that you’ll be proud to print and share.
The copy
Words. We throw them around every day, but how often do you carefully consider what you’re saying? When it comes to brochures, word choice is paramount. Remember that your objective is to entertain, persuade, and inform. Here’s how you do it:
1. Check your grammar and spelling
Read your work twice, then have someone else look it over. A misspelling or grammatical mistake can slay your professionalism and doom your brochure to the open jaws of the trash can.
2. Make evergreen content
You don’t want to create a quality brochure only to make a new one next year because the content is out of date. In copywriting, a principal objective is to make sure your content is evergreen. This means that your content will (theoretically) always be relevant. So, you might want to avoid including references to upcoming holidays or this year’s Super Bowl winners.
3. Be international
Your copy will potentially be read by people from many countries and cultures. Every culture has idioms and colloquial expressions that may not transfer well. For example, if you talk about killing two birds with one stone to someone who speaks English as a second language, they might call the animal cruelty hotline.

Of course, using colloquial or idiomatic language can humanize your brand and keep things lighthearted. It becomes a problem when you use so much culture-specific language that your writing is unintelligible to someone who has a different background. Knowing your audience will help you strike the right tone.
4. Know your brand and stick to it
Every line you write should align with the larger brand experience of your organization. This creates a consistent experience for your customers—and helps potential customers know what to expect. Just like we speak differently in different social settings, the copy in your brochure should adjust to your brand.
Yelp’s Eat24, an online food delivery service, has settled nicely into a brand that really works for them. The tone is playful and lighthearted; for an example, check out this messaging from the Eat24 website:

This copy is clever and it also matches the overall feel of Eat24’s site. The humorous, slightly sarcastic branding of Eat24 could work for your brand, but you also might need to take a different approach. Imagine if you saw an ad from your bank that said, “We’ll watch your money for you. Probably.” Customers would be confused and concerned, so again, know what’s acceptable to your audience.
For more examples of standout copy, check out this post from Hubspot’s marketing blog.
The photos
Just like your copy, the photographs in your brochure send a message. You’ll want to make sure that message is professional and interesting. Before we get any further, I think I need to make one thing very clear:
Beware of stock photography.
Millions of Americans struggle with stock photography every year. You know it when you see it—models with unnatural facial expressions, dressed in stereotypical clothing, all bathed in lighting that even a moth wouldn’t fly toward.
Just thinking about it makes me shutter (get it?), and I don’t want you to feel the same pain. Luckily, there are alternatives. What follows is a list of my favorite sites for free images that aren’t awful (in no particular order).
1. Unsplash

I find myself visiting this site most often. I think the images are gorgeous, and they’re always very high quality. All the images are free, and no attribution is necessary. It’s a pretty great deal, and you also don’t have to sign up for anything to download the image.
2. Pixabay

Pixabay has a ton of images on their site, and, like Unsplash, there is no attribution required. There is a pretty diverse range of photos on Pixabay, though the quality does vary. You can find some great stuff though!
3. Stocksnap.io

Again, no attribution required here, and there’s a great selection of high-quality images. Many of the images are comparable to Unsplash, and sometimes the two overlap a bit. Stocksnap.io has definitely come in handy for me.
4. Flickr

Flickr has a lot of great stuff, you just have to be aware that not all of it is free for commercial use. You can filter your searches to only include photos that are open to commercial use and modifications, and you’ll usually have to credit the image to the original creator and link back to the source, just as I did on the photo above.
There are a few more options out there, but those are a good place to start. Fantastic photos will draw your brochure readers in and stay their trash-tossing hand.
Ready to get started? Choose one of our free brochure templates and dive in!
Creating content without a cohesive content strategy makes it harder to focus your efforts and find success, but there are a host of content creation tools at your disposal to help you plan, research and even create your content. Check them out below.
Content creation tools for visual content
1. Lucidpress

A stellar solution for any organization, Lucidpress offers a slew of options for creating your own content. From brand templating to banner ads, Lucidpress is easy to use and laden with user-friendly features. Lucidpress also offers team management of assets, real-time collaboration and tool integration.
Pricing:
- Free
- Pro, $10/mo.
- Team, $12/user/mo.
- Business, custom pricing
2. Venngage

Venngage is content creator software filled with hundreds of unique templates you can choose from to visually tell a story. Pick a template, add charts, text and visuals, and then customize your new infographic with colors and fonts to make it your own.
Pricing:
- Free, limited plan
- Premium, $19/mo.
- Business, $49/mo.
- Enterprise, custom pricing
- 50% off for students and nonprofits
3. Stencil

Stencil is a wonderful option for easily creating compelling ads, social media graphics, impressive blog headers and more. Its graphic design tool is user-friendly for anyone, whether you’re a social media marketer, business owner or blogger. All paid plans even come with a 7-day money-back guarantee.
Pricing:
- Free
- Pro, $9/mo.
- Unlimited, $12/mo.
4. Creatopy

Bring your designs to life with Creatopy (formerly known as Bannersnack). Transform stagnant content into designs that move with Creatopy’s video editing tool. Creatopy delivers templates based on your industry, expert guidance, timely resources and more all in one graphic design platform.
Pricing:
- Free
- Create, $17/mo.
- Automate, $35/mo.
- Enterprise, custom pricing
5. Visme

Need help with your visual content? Visme offers an extensive library of templates, objects, icons and so much more to choose from. You can build infographics, ad banners, reports, charts and social media visuals while also creating interactive assets.
Pricing:
- Free
- Standard, $15/mo.
- Business, $29/mo.
- Enterprise, custom pricing
- Discounts for education and nonprofit plans
6. Ceros

Ceros allows anyone in design or content marketing to create immersive content without having to write a single line of code. With Ceros, you can transform your emails, documents, and even Snapchat quizzes.
Pricing:
7. Foleon

Content creation software meant for driving engagement across multiple devices, Foleon helps customer-facing teams to create on-brand, high-performing content at scale. Foleon provides access to customizable templates, role setting and theme controls for everyone in your organization.
Pricing:
- Request a demo from Foleon
Content creation tools for copy
8. WordPress

Blogger or not, coder or not, WordPress is a solid option for creating copy. This user-friendly platform allows just about anyone on your team to build, post and share blog content.
Pricing:
- Free
- Personal, $4/mo.
- Premium, $8/mo.
- Business, $25/mo.
- eCommerce, $45/mo.
9. Socialbakers

If you need inspiration for the right content to create, check out Socialbakers. This content ideas tool helps you tap into the best performing content across social media platforms and lets you curate your own, knowing it’s going to work.
Pricing:
10. Scoop.it

Scoop.it gives you the ability to curate content from a range of third-party sources, all selected and editorialized for you. Create and share the content you want in a range of different ways, whether internally or on your social media.
Pricing:
- Individuals, free
- Businesses, request a demo
11. Google Trends

Google Trends analyzes the popularity of search terms across timeframes, regions and languages. It sounds technical, but it’s a truly useful tool that will help you create highly sought-after content without doing too much work behind the scenes.
Pricing:
- Free with a Google account
12. Hemingway Editor

Email requires short and concise copy, which can sometimes be hard to create. With Hemingway Editor, you can make your copy more readable and quickly shorten sentences. Run your written copy through the web app and you’ll see the opportunities to make it better for your readers in seconds.
Pricing:
- Free
Content creation tools for email
13. Lucidpress

Not just for creating visual content, Lucidpress is a great solution for email. Access our library of 1,000+ free templates to help grow your brand no matter what industry you’re in. You’ll never see a stretched logo or off-brand content again.
Pricing:
- Free
- Pro, $10/mo.
- Team, $12/user/mo.
- Business, custom pricing
14. Movable Ink

Movable Ink is designed to provide unique visual experiences based on a user’s individual preferences. It lets you target your audience based on their location, weather, time and even device.
Pricing:
- Request a demo
15. GetResponse

In our list of email content tools, this one is pretty cool. GetResponse gives you the tools needed to build powerful emails that look stunning on tablets, mobile devices, laptops or desktop computers.
Pricing:
- Basic, $15/mo.
- Plus, $49/mo.
- Professional, $99/mo.
- Max, custom pricing
Content creation tools for video and audio
16. Animoto

Start creating and sharing your own videos with Animoto’s easy drag-and-drop video maker. Pick from one of the video templates, fill it with stock images and music, and make it all your own with Animoto’s customization tools.
Pricing:
- Free
- Professional, $15/mo.
- Team, $39/mo.
17. StreamYard

StreamYard is a live streaming studio in your very own browser. You can share your screen; interview guests; stream directly to YouTube, LinkedIn or Facebook, and so much more.
Pricing:
- Free
- Basic, $20/mo.
- Professional, $39/mo.
18. Biteable

Used by Airbus, Virgin and Panasonic, Biteable is a great option out of the wide array of content creation tools. Biteable has a ton of templates that let you create powerful videos with a professional air.
Pricing:
- Free
- Plus, $19/mo.
- Ultimate, $49/mo.
19. WebinarNinja

Famous for its simplicity, WebinarNinja is the perfect one-stop content creation tool if you want to launch your own webinar. It has an extensive template library that will help you create professional-looking sign-up pages without needing a developer or a designer.
Pricing:
- Starter, $39/mo.
- Pro, $79/mo.
- Plus, $129/mo.
- Power, $199/mo.
20. Zoom

Zoom comes with a cost-effective price tag, so you can not only host webinars but also customize and brand your registration forms and emails.
Pricing:
- Basic, free
- Pro, $149.90 annually
- Business, $199.90 annually
- Zoom United Business, $300 annually
21. Renderforest

Renderforest is a cloud-based branding tool that allows users to create video, infographic animations, slideshows and music visualizations. Even better, you get access to Renderforest designers who can help you build your own website or create a logo.
Pricing:
- Free
- Lite, $6.99/mo.
- Amateur, $9.99/mo.
- Pro, $19.99/mo.
- Agency, $49.99/mo.
22. Audacity

Want to start a podcast? Audacity may be the solution. With its user-friendly multitrack audio recording and editing platform, you’ll be on your way in no time. Audacity allows you to edit out mistakes and background noises or add in music before exporting to your required format.
Pricing:
- Free
We hope this list helps you find the right content creation tool, but if you need more help creating content, find out how Lucidpress works as a full content marketing platform.
Photo editing tools like PicMonkey help create unique digital assets for marketing materials and social media channels. But as you may have discovered after a short trip around the internet and some unfortunate editing accidents, not all photo editors are created the same. Whether you use photo editors and effects for professional or personal reasons, it’s worth considering if one of the many PicMonkey alternatives might better meet your needs.
Alternatives to PicMonkey run the gamut from straightforward photo editing apps to dynamic platforms that provide digital asset management, templates, and more. Many have similar pricing structures as PicMonkey, where you’ll opt for either a monthly or yearly subscription to use premium features. Most online photo editors provide at least some photo editing tools and effects for free, and many have generous trial periods.
Let’s take a closer look at the best of the PicMonkey alternatives to compare functionality, value, and what type of users each app or platform is best suited for.
10 of the best Picmonkey alternatives
In order to evaluate PicMonkey alternatives, it helps to take a closer look at exactly what PicMonkey offers. PicMonkey is primarily a photo editing tool, although it does offer customizable graphics and animations. The draw for enterprise PicMonkey users is access to a library of stock images, fonts, and templates to build out unique digital assets. PicMonkey offers an annual or monthly pricing model via either a basic, pro, or business subscription.
However, depending on how you plan to use photo editing tools, PicMonkey might not offer the most bang for your buck. PicMonkey alternatives abound, so we sorted through the crowd to find alternatives that provide photo editing but still meet a range of both business and personal needs.
1. Lucidpress
Say goodbye to off-brand content and hello to better branding with Lucidpress. Featuring a powerful library of customizable templates that can be locked, Lucidpress does a lot more than photo editing and social media content. Catalogs, brochures, magazines, and ebooks are just the beginning of the robust marketing tools Lucidpress provides.
Digital asset management is also one of the key advantages of using Lucidpress, especially for marketing teams concerned with getting consistent about their branded content. This alternative to PicMonkey has a similar pricing model but also offers a free tier as well as an affordable team subscription that provides access for up to 3 people.
Best for: Small business
Pricing: Free, Pro for $10/month, Team for $12/month
2. Pixlr
If you don’t require a huge template library and you’re looking for a free photo editing tool, Pixlr is a solid PicMonkey alternative. You’ll get photo overlays, decorative text, and a photo editor that you can use on both desktop and mobile to create engaging images for social media use.
Pixlr also offers an easy way to create picture collages and some basic photo touch-up tools. This makes it a handy way to replace costly photo editors like Photoshop. However, if you want an ad-free experience and more photo overlays, you’ll need to opt for the paid version.
Best for: Free photo editing
Pricing: Free, Premium for $4.90/month
3. Piktochart
Piktochart can be used to create social media content, but it excels as a graphic design tool for dynamic presentations and infographics. The photo editing tools are somewhat limited, so Piktochart is a more natural fit for data and text-heavy digital assets.
The best part about using Piktochart as a PicMonkey alternative is that the free tier offers access to some functions and features forever. If you plan to use Piktochart extensively, the pro and enterprise subscriptions are worth investigating. Teachers and students also qualify for discounted pro access.
Best for: Educators and students
Pricing: Free, Pro for $14/month
4. Adobe Creative Cloud Express (formerly Adobe Spark)
Adobe Creative Cloud Express, formerly Adobe Spark, shines as a free Photoshop alternative, but it can also be used as a PicMonkey alternative. This graphic design tool has built-in photo editing that can adjust, resize, and edit images. It also enables users to create collages, customized graphics, videos, animations, and more.
Adobe Creative Cloud Express offers a free starter plan, but premium access requires a monthly fee after a 30-day trial period. The app version lets content creators edit images on the go, so if you’re familiar with Adobe’s interface, it can be the perfect mobile photo companion.
Best for: Social media content creators
Pricing: Free, Premium for $9.99/month
5. GIMP
If you want graphic design without the boundaries, GIMP is the alternative to PicMonkey you’ve been waiting for. It’s an open-source GNU image manipulation platform and graphics editor that can handle just about anything from creating original designs to retouching photos.
This alternative to PicMonkey may be a steep learning curve for those not already familiar with graphic design, so build some extra time into your project to get used to the platform. Keep in mind that while GIMP is free, donations to support the platform are encouraged.
Best for: Graphic design gurus
Pricing: Free, donations encouraged
6. Canva
Canva is an online graphic design tool that relies heavily on templates and provides only light photo-editing tools. What it lacks in photo editing it makes up for in ease of use with a large library of filters, overlays, frames, backgrounds, texts, and icons. Canva does have some digital asset management capabilities, but the approach is a bit haphazard for business use.
This PicMonkey alternative is free, but if you want access to a larger library of high-quality images, you’ll need to pay for a Canva Pro subscription. Canva is also a great alternative to PicMonkey for users who primarily need photo editing tools and social media templates for personal use.
Best for: Bloggers and entrepreneurs
Pricing: Free, Pro for $12.99/month
7. FotoJet
Create graphics, thumbnails, edit photos and videos, and much more with FotoJet. This is a free online app that offers basic photo and video editing tools like resizing and color adjustments, as well as some DIY graphic design capabilities.
FotoJet is free, but users who pay for the premium tier will get access to a template library and more fonts, photo effects, and overlays. Once you’re used to the interface, FotoJet can help cut down on the time needed to create custom social media digital assets.
Best for: Power Instagram and YouTube users
Pricing: Free, Plus for $6.99/month
8. Ribbet
Like PicMonkey but find the interface clunky? Ribbet is for you. This PicMonkey alternative is a graphic design and photo editing powerhouse that focuses on creating collages and customizable layouts for social media. Ribbet also has some cool tools for photo touch-ups such as removing red-eye, smoothing wrinkles, airbrushing, and whitening teeth.
Ribbet is free to use for up to five projects, and you’ll get access to filters and some templates upfront. If you need more, Ribbet’s premium subscription unlocks the full capabilities of the app.
Best for: Photo collages
Pricing: Free, Premium for $3.33/month
9. BeFunky
BeFunky is a photo editor that lives up to its name. This PicMonkey alternative lets users transform their photos into art, creating cartoons and other vibrant and fun effects for social media. Depending on your brand, BeFunky’s filters and background texturizers might be just the vibe you’ve been searching for.
While BeFunky is another free app, you’ll unlock more of its tools if you pay for premium access as a monthly subscription. BeFunky also offers tutorials to help you take advantage of its full suite of photo editing tools for your next social media project.
Best for: Unique, custom images
Pricing: Free, Plus for $9.99/month
10. Fotor
Our last-but-not-least alternative to PicMonkey is Fotor. If Fotor sounds familiar, that’s because it’s been around for a long time. In both desktop and mobile versions, you’ll get many of the same tools you’ll find in PicMonkey but with a few extras that make image touch-ups easy.
If you want a photo editor for amateurs, opt for the paid version of Fotor that unlocks advanced tools like the beauty function. Similar to Photoshop, you can fix blemishes, smooth skin, remove wrinkles, and more with just a few clicks. If you do plan to pay, Fotor Pro is for freelancers and small creative teams, while Fotor Pro Plus is for agencies and larger marketing teams. Students also receive a 30% discount on Fotor Pro by using a code at checkout.
Best for: Photo touch-ups for amateurs
Pricing: Free, Premium for $8.99/month
As you can see, alternatives to PicMonkey abound, and the best solution for you really depends on what you plan to use photo editing for. Social media content creators may only need basic photo editing tools like Pixlr or Ribbit. Small business creatives looking for an enterprise solution will be better served with a platform like Lucidpress that offers templates and digital asset management in addition to photo editing tools.
Learn more about what Lucidpress can do.
Finding a solution to replace Adobe Spark’s free suite of tools can be challenging. Adobe Creative Cloud Express (formerly Adobe Spark) offers a wide variety of features, so it can be tricky to find a one-size-fits-all solution without sacrificing functionality. The best way to identify an alternative to Adobe Spark is to clarify your needs and target a few tools that excel at meeting them.
When searching for an Adobe Spark alternative, keep in mind that you’ll be trying to replace the following three components:
- Adobe Creative Cloud Express (formerly Adobe Spark): Whether you use the browser-based web or the mobile app, Spark lets you create and customize social media graphics, web stories, and videos.
- Adobe Spark Page: As a mobile iOS app in the Adobe Spark suite, Spark Page makes creating templatized web pages and slide shows easy, although it has limited e-commerce functionality.
- Adobe Spark Video: Another mobile iOS app, Adobe Spark Video focuses on basic video editing with options to create social media content, ads, and more. Because Adobe Spark video defaults to support 30-second video clips, it can be tricky to produce longer projects in the app.
The basic features of Adobe’s Creative Cloud Express are free, but premium templates, images, branding features, and basic asset management require a premium monthly subscription. While Adobe’s suite of tools probably sounds like a sweet deal, there are some caveats. Users report limited choices available in the free tier of templates. You should also be aware that Adobe watermarks can’t be removed from designs created in the free version, making it of limited use to businesses.
With this functionality and these limitations in mind, let’s focus on some Adobe Spark alternatives that have some of the same features and might be better suited for your professional or personal content creation needs.
8 best Adobe Spark alternatives
After exploring the wide array of options out there, we’ve zeroed in on eight of the best Adobe Spark alternatives. Included below this section are also suggestions for more sophisticated web page and video editing tools to replace the features offered through Adobe Spark Page and Adobe Spark Video.
1. Lucidpress
Adobe Creative Cloud Express dips its toes into a lot of things, but that can make for a chaotic user experience. For professional creatives, Lucidpress may be a better solution because it offers a streamlined experience that focuses on lockable templates and incorporating branding elements into customized social media content. You’ll also get access to plenty of digital marketing templates that Adobe Spark may be lacking, such as ebooks, magazines, catalogs, brochures, and other print and digital assets.
Lucidpress may be a little light on some specialized streaming or web page templates, but it does provide a basic video and photo editing tool as well as video templates. Pricing starts at free and scales up to paid monthly subscriptions for premium tools, templates, and support.
Best for: Business or enterprise users
Pricing: Free, Pro ($10), Team ($12), or Business monthly subscription
2. Canva
Canva is a popular Adobe Spark alternative that shines as a platform for individual content creators and casual users. Easy to navigate with a drag-and-drop photo editor, Canva makes some templates, fonts, and design elements available for free while premium content lives behind the paywall. Canva also makes a basic video editor available alongside YouTube and other video templates.
One significant downside to Canva is that most of the functions that secure consistent branding elements and other business features are only available through the more expensive enterprise subscription.
Best for: Casual users
Pricing: Free, Pro ($12.99), or Enterprise ($30.00) monthly subscription
3. Snappa
Snappa is another alternative to Adobe Spark that is well-suited for social media managers and those who need to create content quickly and easily for multiple platforms. Lots of stock images, templates, and design elements allow users to build out customized content, resize it, and then share directly to social channels.
While Snappa may be easy to use, it does have drawbacks. There aren’t many templates for business or video content, and there’s limited ability to create infographics or slide presentations. Snappa does have a free tier as well as two paid subscriptions that offer pro or team access.
Best for: Social media managers or professional bloggers
Pricing: Free, Pro ($10), or Team ($20) monthly subscription
4. Placeit
If you’re marketing a product line, Placeit’s free mockups, designs, video templates, and logos might be a better Adobe Spark alternative for your needs. They specialize in creating product-focused digital and print assets as well as mockups for branded merchandise. There are also resources for streaming templates, YouTube channel banners, and even logo design tools.
Placeit does provide some basic video and photo editing capabilities, but if you don’t need product mockups, you may find the monthly cost has less value for small creative teams.
Best for: Merchandise mockup or product marketing
Pricing: Free or Unlimited ($14.95) monthly subscription
5. DesignCap
Looking for an Adobe Spark alternative best suited to creating data-heavy social media content? DesignCap may be for you. On the surface, this graphic design software leans into creating promotional content like fliers, posters, and social media posts. But dig a little deeper and you’ll find templates to support infographics, presentations, and even learning modules.
DesignCap has quite a few templates, a stock photo library, and some photo editing tools, but they don’t support video content creation. However, if video isn’t your primary medium, DesignCap’s bargain basement pricing may win you over.
Best for: Educators or non-profits
Pricing: Free, Basic ($4.99), or Plus ($5.99) monthly subscription
6. Wepik
This free alternative to Adobe Spark proves customizable templates don’t have to cost you. Wepik focuses on social media templates for Instagram stories and Facebook or Twitter headers. The online editor also supports a resume builder and a few other scattered features like a photo collage and meme maker.
As you might expect from something offered for free, the template choices are pretty limited. But if you’re an infrequent creator of templatized social and branded content, Wepik will do in a pinch. And if you use it frequently, you can opt to support the development team with a donation.
Best for: Just the basics, please
Pricing: Free
7. VistaCreate (formerly Crello)
Not a graphic designer? VistaCreate doesn’t mind. This alternative to Adobe Spark houses lots of flavors for templatized content plus the capacity to create and edit videos. VistaCreate also allows you to remove backgrounds from photos, convert videos to gifs, and even create animations.
VistaCreate does offer some free functionality, but most of the tools for branding, resizing content, and creative asset management require a paid pro subscription.
Best for: Small teams or entrepreneurs
Pricing: Free or Pro ($10) monthly subscription
8. PosterMyWall
PosterMyWall doesn’t do everything, but what it does do, it does well. This Adobe Spark alternative is one of the few on our list that centers video content and animation with an emphasis on design templates for events and promotions.
PosterMyWall provides a free and premium version to users, but if you need to work with HD and 4K videos, you’ll have to opt for the Premium Plus subscription.
Best for: Event promoters and coordinators
Pricing: Free, Premium ($9.95), or Premium Plus ($29.95) monthly subscription
Adobe Spark Video Alternatives
If the ability to edit and produce high-quality videos for social media is important to you, these alternatives to Adobe Spark video are worth investigating. While the video editing tools in both Adobe Spark and some of the alternatives listed above can handle the basics, the following video editors provide more robust video tools.
Vimeo Create
While anyone can use Vimeo Create’s short video maker, many of their layouts are designed with business goals in mind. You can use the video presets or create something from scratch in a matter of minutes and then export it into Dropbox, Google Photos, and more.
Vimeo Create does offer a free 30-day trial, but after that, you’ll have to buy into a monthly subscription. The cost of a subscription rises dramatically once you opt for a business account, especially one that supports unlimited live streaming.
Best for: Businesses
Pricing: Plus ($7), Pro ($20), Business ($50), or Premium ($75) monthly subscription
WeVideo
If you’re on a budget but still want a video editor that can handle professional projects, WeVideo is a good alternative to Adobe Spark video. Even beginners will quickly get the hang of WeVideo’s interface, and there are a wide variety of video templates as well as a stock library of footage.
In theory, WeVideo has a free tier, but it only provides the ability to publish a measly five minutes of video per month. The upper-tier paid subscriptions offer unlimited publish time and cloud storage, so those subscriptions will be of value if you produce longer video projects.
Best for: Entrepreneurs or social media content creators
Pricing: Free, Power ($4.99), Unlimited ($7.99), Professional ($19.99), or Business ($36.99) monthly subscription
iMovie
Apple’s video editor is a popular choice because it’s user-friendly and widely available on iPhone and Mac devices, but it’s geared towards personal and not professional use. It’s best confined to short, simple projects because it doesn’t allow much customization. The best part about iMovie is, of course, everyone’s favorite word — free.
Best for: Casual or personal use
Pricing: Free
Adobe Spark Page alternatives
Because creating a web page is a bit more specialized, not all Adobe Spark alternatives include this function. As a unique feature, Adobe Spark Page can be helpful for businesses looking to design sites that showcase their products, but it misses the mark on e-commerce solutions. Below are a few alternatives to Adobe Spark Page that might better meet your business needs.
Wix
With pre-designed layouts and lots of free templates, Wix is a favorite with beginners who want access to web hosting, logo makers, SEO tools, and more. If you intend to open an e-commerce shop, it’s recommended to head over to Wix eCommerce website builder instead for features better suited to hosting a shop online. The starter plan is free, but you’ll need to upgrade if you want to get tools that support your business site.
Best for: Bloggers
Pricing: Free or paid premium/e-commerce subscriptions
WordPress
WordPress dominates the website building market and stands up well as an alternative to Adobe Spark Page. Once used almost exclusively by bloggers, it now handles all types of websites, including e-commerce. The advantage to WordPress is that while there are themes and a whole suite of plugins, everything is highly customizable as long as you know a bit of coding. WordPress is free, although there are several subscription options for users who want more or need e-commerce solutions.
Best for: Customizable solutions
Pricing: Free and paid premium/business subscriptions
Squarespace
If you place a premium on aesthetics, Squarespace is the web page builder for you. This Adobe Spark Page alternative offers templates that maximize white space for a clean, modern style. Squarespace has a bit of a learning curve, but the results definitely pay off for professionals who are willing to spend the time. While you might fall in love with the look of Squarespace sites, keep in mind subscriptions can get pricey, so it’s not for casual users.
Best for: Business
Pricing: Personal ($16), Business ($26), Basic Commerce ($30), Advanced Commerce ($46)
For those looking for alternatives to Adobe Spark that offer the same features, there are a plethora of choices out there, ranging from free to premium and professional to beginner’s solutions. Take advantage of free trials and features to try on each of the alternatives we’ve recommended for size and see what suits you and your team best.